ajax和axios、fetch的区别
vue中axios和ajax区别是:axios是通过promise实现对ajax技术的一种封装,而ajax则是实现了网页的局部数据刷新。axios可以说是ajax,而ajax不止是axios。用法相同,但个别参数不同。jQuery ajax$.ajax({ type: 'POST', url: ur...

【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(下)
4.3 响应处理4.3.1 Axios在 Axios 中,响应数据默认以 JSON 格式提供。我们所要做的就是访问响应对象的数据属性:axios.get('https://fakestoreapi.com/products/1') .then(response => { console.log...
【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(中)
2.3 RequestFetch API Request 的接口表示资源请求。你可以使用 Request() 构造函数创建一个新的 Request 对象,但你更有可能遇到一个 Request 对象作为另一个 API 操作的结果被返回,比如一个 service worker FetchEvent.re...

【JavaScript】爆肝 2 万字!一次性搞懂 Ajax、Fetch 和 Axios 的区别~(上)
最近在深入研究 TanStack Query在项目中的各种高阶用法,发现结合 Fetch API 封装接口请求方法也还挺好用的,它不仅是原生的高性能 API,还能避免引入一个库(通常是 Axios)。而且好多主流的网站实际上都使用了 Fet...

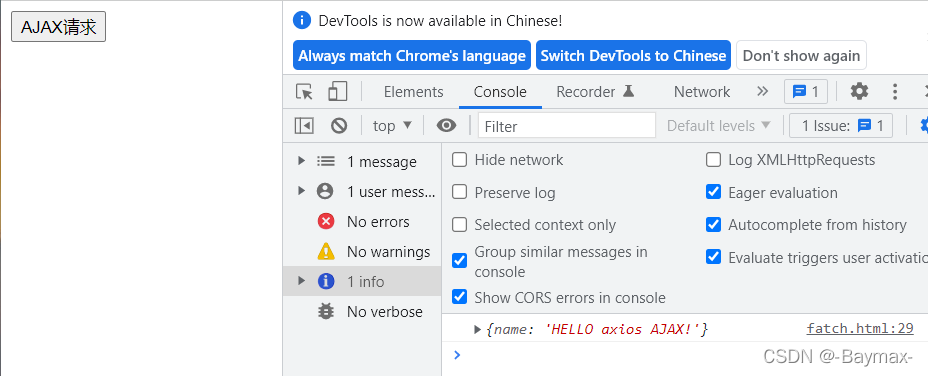
AJAX ------ fetch 发送 AJAX请求
fatch 发送 AJAX请求创建 server.js 文件 //1.引入express const express = require('express'); //2.创建应用对象 const app = express(); //3.创建路由规则 //requset是对请求报文的封装 /...

Ajax&Fetch学习笔记 08、Fetch
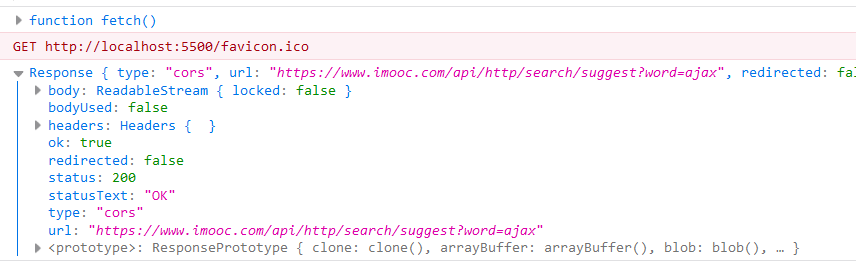
一、认识Fetch1.1、介绍FetchFetch也是前后端通信的一种方式。优点:Fetch是Ajax(XMLHttpRequest)的一种替代方案,默认就是基于Promise。如今不使用Fetch原因:①兼容性问题。②没有abort、timeout机制。③不能通过请求头来携带数据。(只能自己在ur...

Ajax&Fetch学习笔记 07、axios(第三方库)
安装axiosnpm install axios一、axios.get对于请求参数携带有两种方式://方式一:直接写在第一个参数url的后面 axios.get('/user?ID=12345') .then(function (response) { console.log(response); ...

Ajax&Fetch学习笔记 06、ajax实际应用(三种)
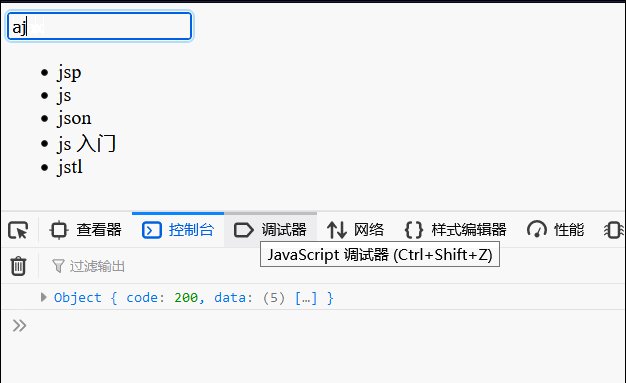
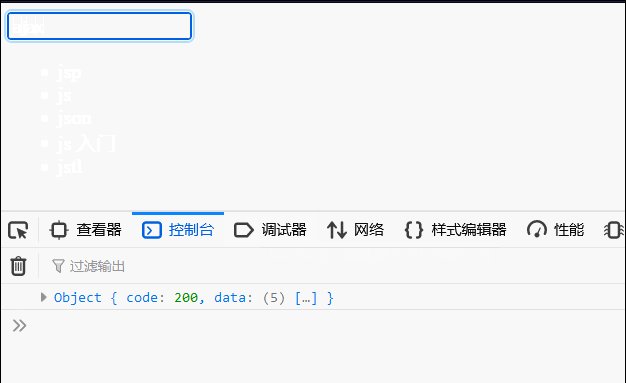
一、搜素提示我们在网站上输入关键字往往都会得到相应匹配的值出现在下拉框中,这是如何实现的呢?实际上也是通过发送ajax请求之后得到响应将响应的值显示在下拉框里即可!!!示例如下:1、准备一个input输入框以及ul列表。2、监听输入事件,并且设置定时器来根据input中的值发送ajax请求得到相关联...
Ajax&Fetch学习笔记 05、ajax封装(含Promise)
一、内部封装jsajax类 初始化方法 绑定响应事件处理 设置各个header 发送请求 utils工具类 constant常量类 default配置类:基本的配置属性 index(对外暴露封装类) 给外界调用的接口①utils工具类// 添加url请求参数:data为已经序列化的string值,这...

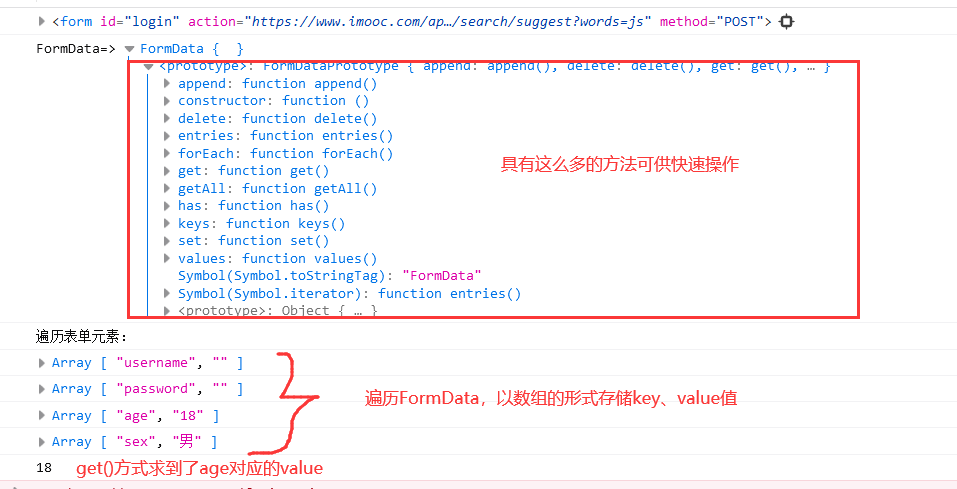
Ajax&Fetch学习笔记 04、FormData使用
一、认识FormData(含方法测试)FormData是什么?是一个类,能够将表单dom元素传入自动解析其中的表单元素,将name与value以数组的形式来存储。用途:能够作为参数放置在xhr.send()中,在send()中会对该FormData里的数据进行解析并且合并为指定的字符串形式发送出去,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
