
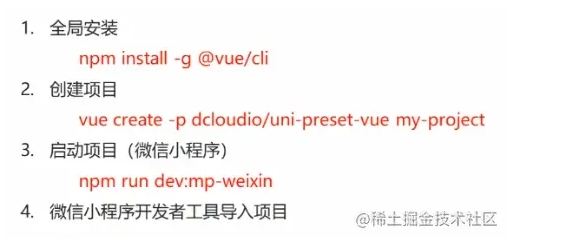
Uni-App基本使用方法
配置环境创建一个新页面的步骤在pages文件夹下建立一个和index相似的文件夹增加json内容,注意修改路径,下面的这两个,谁在前面谁是首页。样式和sass小程序中的750rpx等于屏幕宽度100vw 等于屏幕的宽度100vh == 屏幕的宽度安装sass依赖cnpm i node-sass sa...
uni-app的多环境部署配置
本文记录的方法适用于vue-cli方式创建的 uni-app 项目。环境区分官方文档说明:开发环境和生产环境uni-app 可通过 process.env.NODE_ENV 判断当前环境是开发环境还是生产环境。一般用于连接测试服务器或生产服务器的动态切换。在HBuilderX 中,点击“运行”编译出...
uni-app 的 storage 数据缓存
1)数据存储到本地uni.setStorage(OBJECT):https://uniapp.dcloud.io/api/storage/storage?id=setstorage将数据存储在本地缓存中指定的 key 中,会覆盖掉原来该 key 对应的内容,这是一个异步接口。示例// 跳转之前先清除...
使用uni-app封装request
使用uni-app封装ajax请求 export default { // 全局配置 common: { baseUrl: "", header: { 'Content-Type': 'application/json;charset=UTF-8', }, data: {}, ...

uni-app 与 Vue H5 项目通讯
什么是WebView WebView是术语,是指网页视图。能加载显示网页,可以将其视为一个浏览器。它使用了WebKit渲染引擎加载显示网页。 可以内嵌在移动端,实现前端的混合式开发,大多数混合式开发框架都是基于WebView模式进行二次开发的。比如:APIcloud、uni-app等等的框架。 un...
uni-app导航栏自定义配置|仿App原生导航条
uniapp自带的原生导航条能满足一般项目需求,但是对于一些复杂导航栏,如:京东、淘宝、微信顶部导航,这时就需要进行自定义配置了。基于uniapp实现的自定义仿微信导航栏,支持背景渐变、标题居左/居中、搜索条、按钮支持文字/字体图标/图片 uniApp原生导航栏 uni-app原生导航栏也能实现一些...
uni-app如何引入iconfont图标
以前5+APP正常,uni-app就不正常,同样的写法uni-app中就出现【These relative modules were not found:】的异常,如果font-face的路径改成绝对路径/comon/fonts/iconfont.ttf,虽然不出错,但是不能正常识别。是Bug吗?
uni-app 中保持用户登录状态
在应用中保持登录状态是一个应用常见的需求,本文简单介绍下在 uni-app 中如何保存用户登录状态。 简介 uni-app 中不支持读写 cookie,所以不能如传统的应用那样通过读取 cookie 来判断是否是登录状态。 在 uni-app 进行登录操作时,可以将需要校验的数据放在 uni.req...
uni-app总体介绍
uni-app 是一个使用 Vue.js 开发跨平台应用的前端框架,开发者编写一套代码,可编译到iOS、Android、H5、小程序等多个平台。 快速体验 一套代码编到7个平台,难以置信吗?依次扫描7个二维码,亲自体验最全面的跨平台效果! 注:Appstore、百度、头条平台不能提交简单demo,故...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。










