
【CSS进阶】巧用伪元素before和after制作绚丽效果(下)
【CSS进阶】巧用伪元素before和after制作绚丽效果(中):https://developer.aliyun.com/article/1483393 12 主要标题 ...

【面试题】 详解css中伪元素::before和::after和创意用法
给大家推荐一个实用面试题库1、前端面试题库 (面试必备) 推荐:★★★★★地址:前端面试题库伪类和伪元素首先我们需要搞懂两个概念,伪类和伪元素,像我这种没有系统全面性的了解过css的人来说,突然一问我伪类和伪元素的区别...

CSS 中 ::before 和 ::after 伪元素的四个实际用途
本文已参与[新人创作礼]活动,一起开启掘金创作之路CSS::before和::after伪元素允许您在任何非替换元素之前和之后插入“内容”。这有效地允许您在网页上显示 HTML 内容中可能不存在的内容。您不应该将它用于实际内容,因为它不是很容易访问,因为您甚至无法选择和复制以这种方式插入页面上的文本...
CSS中的::after ::before
利用::after和before来清除浮动 <style> #box::after,#box::before{ content:""; height:0; visibility:hidden; display:block; clear...

使用 CSS 的 :before 和 :after 选择器做箭头样式
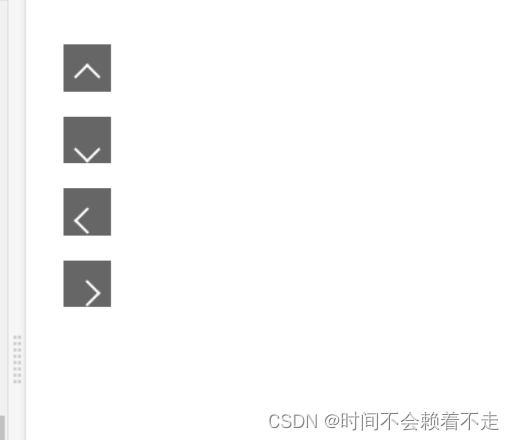
:before 选择器在被选元素的内容前面插入内容,:after 选择器在被选元素的内容后面插入内容,都会使用 content 属性来指定要插入的内容。有时候,项目中或多或少需要一些箭头,如果用图片来做,感觉就有点 low 了,而上面这两个选择器是最好的选择。效果如下:<!DOCTYPE ht...

【CSS】你可能不知道伪元素(::before和::after)有多强大~
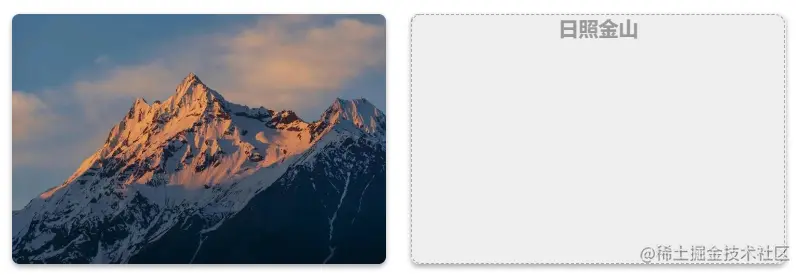
1、背景前几天看到一篇文章里面嵌了一个很好看的渐变色阴影的卡片(无奈它是一张图片,所以也就看不到样式),图片是这样的:作为一个练习时长三年半的 “CSS 菜鸡”,我寻思着这玩意儿能用 CSS 实现不?于是,好奇心驱使下,我们捣鼓了一番,“优雅地”实现了这个效...

深入学习 CSS 中的伪元素 ::before 和 ::after
CSS 伪元素用于为元素的指定部分设置样式,作为回顾,先来看下 Mozilla 开发者网站上的解释:伪元素是一个附加至选择器末的关键词,允许你对被选择元素的特定部分修改样式。例如 ::first-line 伪元素可用于更改段落首行文字的样式。可用的 CSS 伪元素不是很多,但是,作为前端工程师熟悉它...

CSS - 基于before及after伪元素添加字符
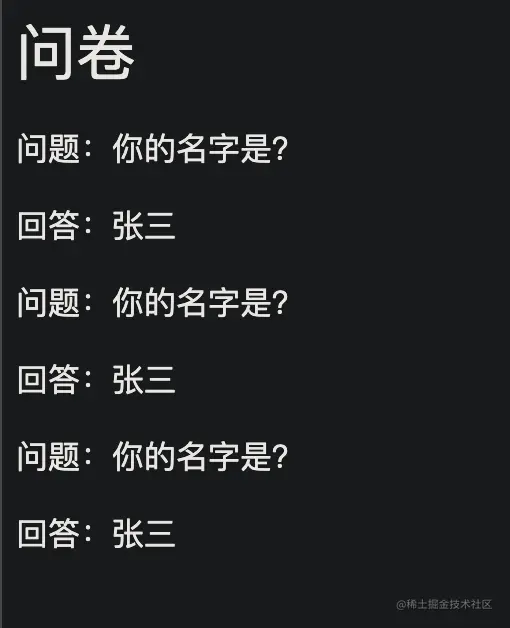
前言 就像在电视剧《迷离时空》(The Twilight Zone)中遗失的一集一样,CSS提供的新属性赋予了使用者在内容中添加伪标记的能力。可能听起来会有点奇怪,但这种方法却有着众多的应用场景。例如一个场景是,需要在显示的时候把文本内容放进引号之中,但是同时不想在内容或者主题文件中添加这些引号,显...
【CSS进阶】巧用伪元素before和after制作绚丽效果
原创:叫我詹躲躲来源:思否链接:巧用伪元素before和after制作绚丽效果所谓‘伪元素’,就是本身不存在的页面元素,HTML代码里并没有这样的元素,但在页面显示时,你却能看到这些本来不存在的元素发挥着作用。本文主要探究伪元素beforce和after的常用使用场景。CSS :before 选择器...
css after是什么
css after是什么
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







