CSS实现隐藏滚动条但是可以滚动
代码body::-webkit-scrollbar { display: none; }示例css选择器::-webkit-scrollbar { display: none; }
通过HTML+CSS+JavaScript实现鼠标移动到页面顶部导航栏出现,如果移出导航栏3秒又隐藏起来,而且不受滚动条影响(二)...
效果:默认一直隐藏导航栏,当滚动条滚到超过300px按钮出现,点击回到顶部按钮回到顶部,并隐藏按钮,鼠标移动到顶部导航栏出现,鼠标移出导航栏后3秒后再次隐藏(导航栏和按钮都是固定定位)<!doctype html> <html> <head> <meta c...
css怎么隐藏滚动条
背景我们需要实现这样的功能,在隐藏滚动条的时候,还需要保留滚动的功能,那么我们应该如何操作呢?做法法一:①使用伪类隐藏滚动条(仅限Chrome与Safari)②scrollbar-width: none;(仅限firefox)③-ms-overflow-style: no...

CSS盒子模型隐藏的几种方式
前言合理的隐藏盒子,会有意想不到的结果一、盒子隐藏概述盒子的隐藏会使做出来的界面更加精致,灵活,带给用户更好的使用体验 盒子的隐藏使用css与js会有更好的动画效果 盒子隐藏的几种方式 1.display:none; 将盒子隐藏起来,并且放弃之前占有的位置 2.visibility:hidden; ...

css:filter-blur内容模糊实现数据隐藏
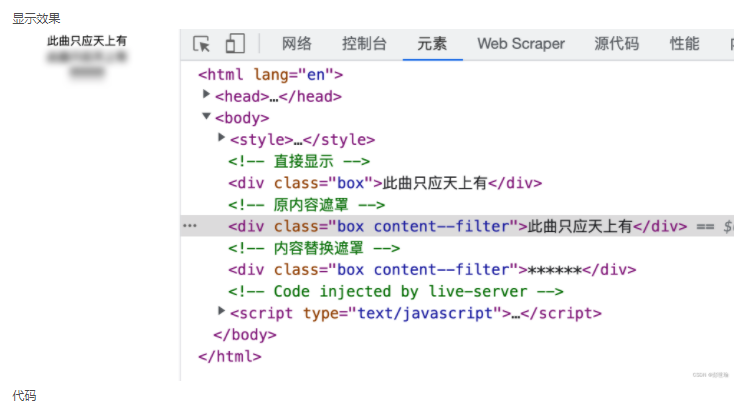
<body> <style> body { text-align: center; } /* 模糊样式 */ .content--filter { filter: blur(5px); } </style> <!-- 直接显示 --&g...
html+css实战165-隐藏效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...

CSS——CSS元素的显示与隐藏
元素的显示与隐藏在CSS中有三个显示和隐藏的单词比较常见,我们要区分开,他们分别是 display visibility 和 overflow。他们的主要目的是让一个元素在页面中消失,但是不在文档源码中删除。 最常见的是网站广告,当我们点击类似关闭不见了,但是我们重新刷新页面,它们又会出现和你玩躲猫...

CSS隐藏元素的几种方式
前言开始之前,先来了解一下回流和重绘的概念。(经小伙伴评论提醒,后来加的内容)回流:当我们修改元素的几何位置属性,如宽度、高度时,浏览器会重新布局,这个过程就叫回流重绘:当我们修改元素的绘制属性,如背景色、颜色等,浏览器不会重新布局,但是需要重新进入绘制阶段,这个过程就是重绘。可以通过css tri...

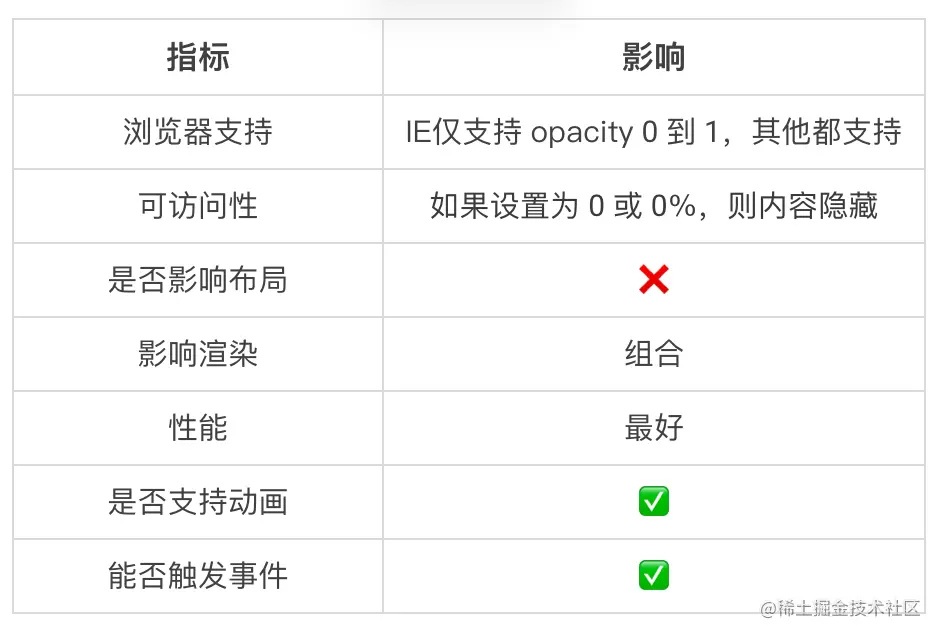
在 CSS 中隐藏元素的 10 种方法
在CSS中很多隐藏元素的方法,但这些方法的可访问性、布局、动画、性能和事件处理的方式有所不同。动画: 一些CSS隐藏元素的方法一般是全有或者全无,元素要么是完全可见,要么是完全不可见,并且没有中间状态。其他的,比如透明度,可以是一个范围的值,所以在这中间过程插入动画成为可能...
css隐藏元素滚动条
#id::-webkit-scrollbar { display: none; }
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







