CSS 中相对定位(relative)与绝对定位(absolute)的详解
position:relative 相对定位详解相对定位是元素在移动位置的时候,是相对于它原来的位置来说的。相对定位的特点:它是相对于自己原来的位置来移动的(移动位置的时候参考点是自己原来的位置)原来在标准流的位置继续占有,后面的盒子仍然以标准流的方对待它(不脱标,继续保留原来的位置)。因此相对定位...

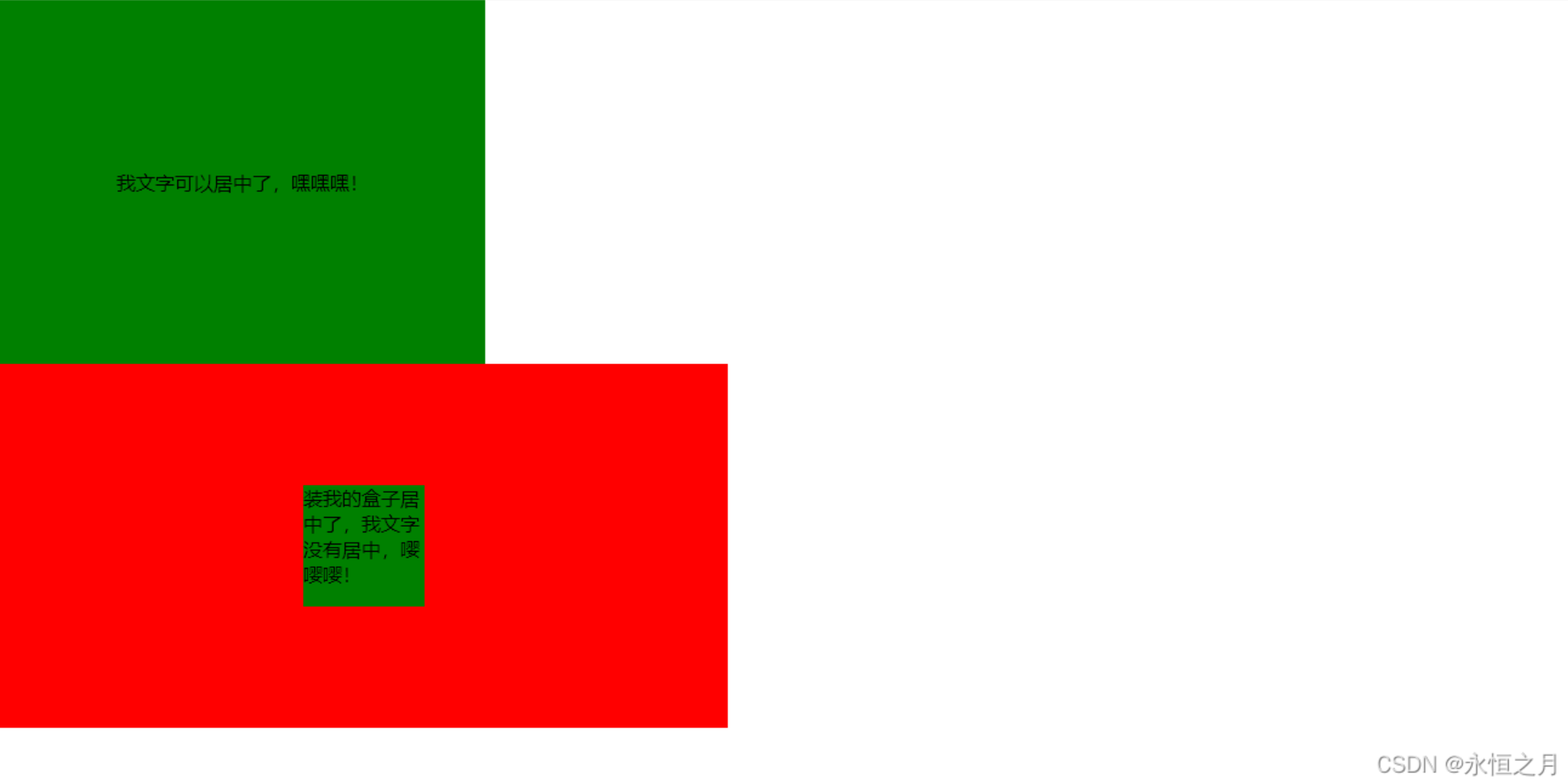
漏刻有时数据大屏CSS样式表成长教程(1)CSS绝对定位时水平居中的写法
在CSS定位的过程中,正常的居中定位:margin:0 auto可以满足水平居中;但是决定定位是,使用left:50%,实际在视觉上不是水平居中的。目前一个最佳的绝对定位水平居中的代码如下:(上下左右都居中,删除对应的top和bottom,即可实现水平居中) wid...
CSS中的绝对定位和相对定位
前些天发现了一个巨牛的人工智能学习网站,通俗易懂,风趣幽默,忍不住分享一下给大家。点击跳转到网站 点击跳转浏览。1,理解绝对定位和相对定位要理解定位你要先理解文档流,在文档流中相对定位的元素占有位置,而且会影响后面的元素(块元素、行内块元素),比如两个div并排ÿ...

CSS的相对定位和绝对定位到底有什么不同?
本次博客只描述相对定位(position:relative)和绝对定位(position:absolute)的区别。接下来我将用“生动鲜明”的语言来描述这两个定位的区别。1、绝对定位(absolute)(1)定义:绝对定位是相对于元素最近的已定位的祖先元素,...

CSS常用定位方法(绝对定位、相对定位、固定定位)
CSS常用定位方法1、绝对定位到屏幕中间/*定位标签,不可定位文字*/ .DW{ position:absolute; top:50%; /*可以通过改变top的百分比,来改变上下的位置*/ left:50%; /*可以通过改变left的百分比...

html+css实战150-定位-绝对定位
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
CSS绝对定位
当容器的position属性值为absolute时,这个容器即被绝对定位了。使用绝对定位的容器,会脱离文档流。 当有多个绝对定位容器放在同一个位置时,显示哪个容器的内容呢?类似Photoshop的图层有上下关系,绝对定位的容器也有上下的关系,在同一个位置只会显示最上面的容器。在计算机显示中把垂直于显...
css绝对定位如何在不同分辨率下的电脑正常显示定位位置?
有时候我们在写页面中,会发现绝对定位的父级元素已经相对定位了,但是在不同分辨率的电脑下,绝对定位还是会错乱,似乎父级的相对定位并没有起了作用。 首先要明白如下几个原理: 1、笔记本电脑的分辨率一般为1366*768附近, PC电脑的分辨率一般为 1920*1080; 以下为常见电脑分辨率:...
CSS中的绝对定位与相对定位
层级关系为: <div ——————————— position:relative; 不是最近的祖先定位元素,不是参照物 <div—————————-没有设置为定位元素,不是参照物 <div———————- position:relative 参照物 <div box1 &l...
CSS-定位2-绝对定位
1、绝对定位概述 设置为绝对定位的元素框从文档流完全删除,并相对于其包含块定位,包含块可能是文档中的另一个元素或者是初始包含块。元素原先在正常文档流中所占的空间会关闭,就好像该元素原来不存在一样。元素定位后生成一个块级框,而不论原来它在正常流中生成何种类型的框。(1)从文档流中删除,原来占用的空间释...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







