编程笔记 html5&css&js 002 一些基本概念
摘要:介始一些编写网页涉及的一些基本概念,包括HTML5、CSS3、JAVASCRIPT、WEB、浏览器等概念,以及编写网页需要用到相关的工具等。 一、什么是HTML HTML(超文本标记语言)是一种用于创建网页的标记语言。它由一系列标签组成,用于描述网页的结构和内容。HTML标签被用来定义页面的标...
html和css部分概念
1. 理解基本概念HTML5:HTML(HyperText Markup Language)是网页的骨架。HTML5 是最新版本,提供了更多的标签和API,用于更丰富的网页功能和更好的用户体验。CSS3:CSS(Cascading Style Sheets)负责页面的样式和布局。CSS...
css breakages 的概念介绍
在前端开发中,CSS(层叠样式表)用于控制网页的样式和布局。如果在CSS代码中存在错误或不当的使用,可能会导致页面显示出不正确的样式或布局,这被称为CSS breakages(CSS破坏)。CSS breakages可以有多种形式,例如:语法错误:CSS代码...

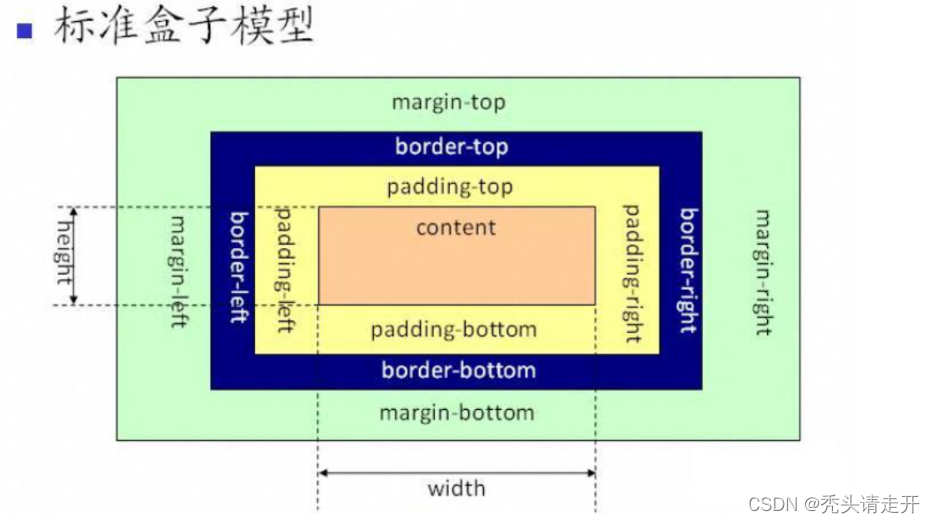
Css盒模型的概念及组成
概念:盒模型是Css布局的基石,它规定了网页元素如何显示以及元素间相互关系。Css定义所有的元素都可以拥有像盒子一样的外形和平面空盒模型的组成:外边界/外边距、边框、补白/内填充、内容区。二、盒子模型的相关元素1、padding的使用方法说明:padding,在设定页面中一个元素内容到元素的边缘(边...

【前端|CSS系列第1篇】CSS零基础入门之CSS的基本概念和选择器
欢迎来到CSS零基础入门系列的第一篇博客!在这个系列中,我们将一起学习CSS(层叠样式表)的基础知识,探索如何为网页添加样式和布局。本篇博客将重点介绍CSS的基本概念和选择器,帮助你理解CSS的核心概念。1. 什么是CSSCSS,即层叠样式表(Cascading Style Sheet...

前端面试之CSS重点概念精讲
欲望越大,我们需要的奔跑速度就越快;而筋疲力尽之时,便是我们幸福感滑坡之时大家好,我是柒八九。今天,我们又开辟了一个新的篇幅 --前端面试。即是把一些平时常用的概念和工具方法整理和罗列,也算是一种变向的未雨绸缪。该系列的文章,大部分都是前面文章的知识点汇总,但是也不乏参考其他优秀文章。...
css 重要概念之语法规则和引入规则
1. CSS 的基本语法规则CSS 的基本语法由选择器和声明块组成。选择器指定要应用样式的 HTML 元素,而声明块包含一个或多个属性和值对,用于定义元素的样式。/* 选择器 */ h1 { font-size: 24px; color: red; } /* 声明块 */ font-size: 24...
CSS 重要概念之常见属性和设置
1. background 属性background 属性用于设置元素的背景样式,可以指定背景图像、颜色、位置等。/* 设置背景颜色 */ background-color: #f5f5f5; /* 设置背景图片 */ background-image: url("example.jpg"); /*...
CSS 重要概念之新特性介绍
自定义属性(Custom Properties)自定义属性允许开发人员定义自己的变量,并在整个样式表中重复使用。这使得开发人员可以轻松地维护样式表的一致性,同时实现动态样式和主题切换等功能。网格布局(Grid Layout)网格布局是一种新的 CSS 布局方式,它允许开发人员以网格形式排列元素,从而...
CSS 重要概念之布局
流式布局流式布局是一种以百分比为单位的布局方式,它通过相对于其父元素的宽度来计算元素的尺寸和位置。这种布局方式的优点在于可以实现响应式布局,使页面在不同的屏幕尺寸下都能自适应地显示。但缺点也很明显,即元素大小和位置的计算依赖于父元素的宽度,而且不能直接控制元素在垂直方向上的位置。定位布局定位布局是一...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







