
CSS实现瀑布流
多列布局介绍 多列布局 指的是 CSS3 可以将文本内容设计成像报纸一样的多列布局,例: CSS3 的多列布局属性: column-count:指定了需要分割的列数; c...
css制作瀑布流布局
CSS制作瀑布流布局的步骤如下: HTML结构:使用无序列表ul和列表项li来创建网格布局。 <ul class="grid"> <li><img src="image1.jpg"></li> <...
CSS实现瀑布流的两种方式
column 多行布局实现瀑布流 1.column 实现瀑布流主要依赖两个属性。 2.column-count 属性,是控制屏幕分为多少列。 3.column-gap 属性,是控制列与列之间的距离。 <!DOCTYPE html&...

前端必看的8个HTML+CSS技巧 (八)瀑布流布局
CSS Grid和Flexbox让我们可以更简便,更容易和更快的实现各式各样的响应布局,并且让我们快捷方便的在布局中实现横向剧中和竖向剧中。但是回想一下以前是颇为困难的。虽然这些新出的布局方式可以让我们解决很多以前的布局难题,但是像瀑布流布局这种,就无法用它们简单来实现了。因为瀑布流一般来说都是宽度...

纯CSS3不规则瀑布流布局特效
展示项目链接https://download.csdn.net/download/weixin_45525272/36145876代码HTML<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF...

css横向瀑布流
@TOC效果代码<!--页面代码--> <view class="container"> <view class="label"> 水产养殖 </view> <view class="label"> 护理 </view> <...

潮流最前端 第 5 期:纯 CSS 实现瀑布流布局已纳入 W3C 网格规范
“潮流最前端,每周一新鲜而至” If not SPAs, What? 、一周精读《设计模式 - SingleTon 单例模式》、Gazepass - 无密码的登录 API、纯CSS实现瀑布流布局已纳入W3C 网格规范、诺贝尔奖可视化、人口普查究竟查什么?本周最新前端资讯请查收。(更好的阅读体验请查看...
css瀑布流怎么做
css瀑布流怎么做
CSS-多列布局3-瀑布流
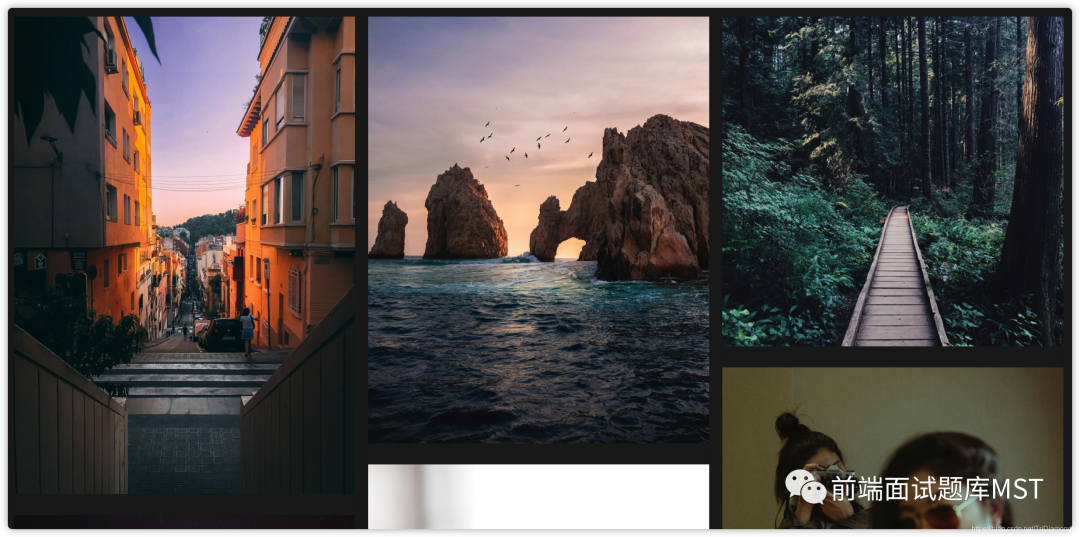
1、实现效果 瀑布流 2、实现思路 (1) 使用多列布局进行布局。 (2) 使用column-break-inside 防止元素内部断开。 (3)使用img 宽度设置100%,可以等比例缩放到图片,显示不定宽度的图片。 3、源代码 GIT源代码地址
CSS3的学习--实现瀑布流
原文:CSS3的学习--实现瀑布流 基于CSS3实现瀑布流,使用CSS3的CSS 多栏(Multi-column)。 可以到github上下载源码 : https://github.com/CraryPrimitiveMan/waterfall-css3 瀑布流,又称瀑布流式布局。是比较流...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







