Flutter之TextEditingController详解TextField 文件处理
Flutter里的TextEditingControllerTextEditingController 是一个可以控制 TextField 和 TextFormField 的控制器。它主要有以下功能:1.读取和修改 TextField/TextFormField 的文字内容。通过 controlle...
Flutter基础widgets教程-TextField篇
1 TextFieldTextField 是一个文本输入组件,类似 Web 上的 Input。2 构造函数TextField({ Key key, this.controller, this.focusNode, this.decoration = const InputDecoration(), ...

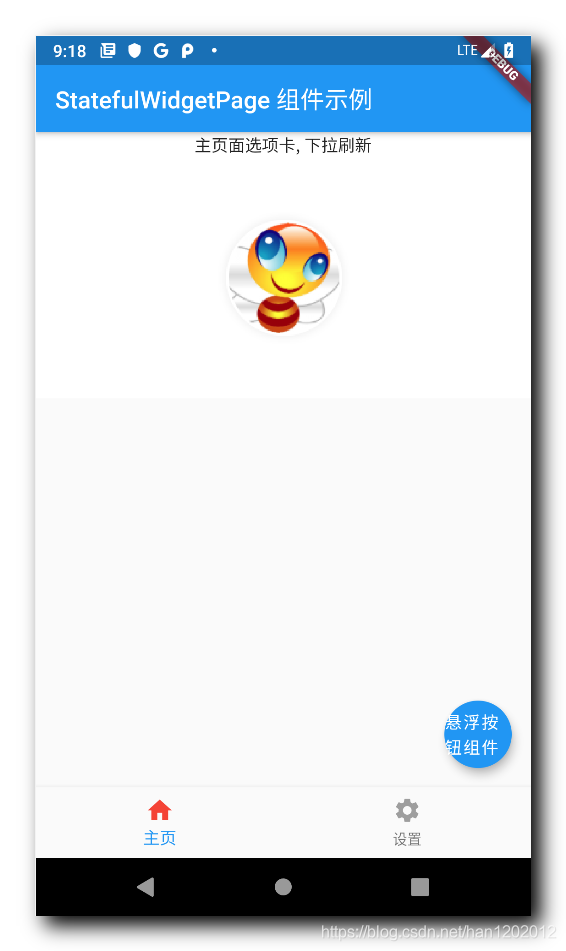
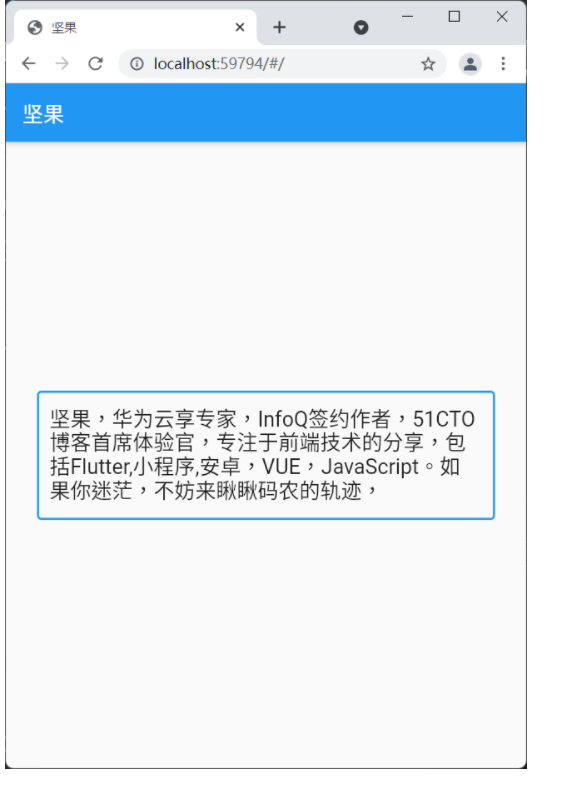
【Flutter】StatefulWidget 组件 ( Image 组件 | TextField 组件 )
文章目录一、Image 组件二、TextField 组件三、 相关资源一、Image 组件Image 组件有多个命名构造函数 , 可以从 文件 / 内存 / 网络 / Assets 中加载文件 , 分别对应不同的构造函数 ;class Image extends StatefulWidget { /...

Flutter:创建一个自动调整大小的 TextField
在 Flutter 中,您可以通过以下方式之一根据需要创建自动调整大小的 TextField(或 TextFormField):将 maxlines 参数设置为 null。如果输入大量文本,文本字段可以永远扩展。将 minlinesz 设置为 1,MAXLINES 到 N(一个独到之处整数ÿ...
Flutter 65: 图解基本 TextField 文本输入框 (二)
小菜刚学习了 TextField 的基本用法,今天特意学习一下 TextField InputDecoration 文本框装饰器的相关内容; InputDecoration 源码分析 const InputDecoration(...
Flutter 64: 图解基本 TextField 文本输入框 (一)
小菜最近在学习基础的 Flutter Widget,原因在于很多基础的组件有很多容易忽视的注意事项,了解并熟悉后对整体的开发认知会有所提升;今天小菜学习一下 TextField 文本输入框; 源码分析 const TextFie...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






