构建响应式Web界面:Flutter的跨界前端技术
在当今互联网技术的浪潮中,前端开发正经历着翻天覆地的变化。用户对Web应用的期望不再局限于功能性,更在乎的是流畅的体验和一致的视觉呈现。响应式Web设计应运而生,它要求Web应用能够兼容不同设备和屏幕尺寸,提供无缝的用户体验。而在这一领域,Flutter框架以其独特的魅力,吸引了大量开发者的目光。 ...

Flutter vs 前端 杂谈:SliverAppBar、手动实现Appbar、前端Html+JS怎么实现滚动变化型Appbar - 比较
Flutter vs 前端 杂谈SliverAppBar的弹性背景的显隐效果使用Html+JS怎么实现1. 一些AppBar效果在 Flutter 中,最简单的 appbar 就是 Appbar 组件,它没有任何难点,任何刚刚入门的开发着在 Flutter 脚手架创建的计数器应用中就使用了它。但是现...
WebSocket 解析与应用(包含web前端、服务端、小程序、dart/flutter中的用法)
WebSocket 解析与应用1. 概述1.1 WebSockets 的概念WebSockets 是一种用于在用户的浏览器和服务器之间打开 交互式通信会话的技术。使用其对应 API,可以向服务器 发送消息 并 接收事件驱动的响应,而无需通过轮询服务器的方式以获得响应。1.2 历史起源Client-S...
(00)-掌握Flutter,成为大前端行业翘楚!你还在等什么?
移动互联网的时代,也是大前端技术紧密整合的时代。而移动系统与终端设备的碎片化,让我们一直头痛在不同平台开发维护同一产品的成本问题:使用原生开发App,不仅要求分别针对iOS/Android平台,使用不同语言实现同样的产品功能,还要对不同终端设备和不同os进行功能适配,并承担相应的测试维护升级工作。对...
前端跨平台开发:React Native vs Flutter
引言 随着移动应用市场的快速发展,前端开发人员对于跨平台开发的需求日益增加。在过去,移动应用的开发通常需要使用不同的技术栈和编程语言来适配不同的平台。然而,现在有两种流行的跨平台开发框架:React Native和Flutter。它们都具有快速开发、高性能和跨平台的优势。在本文中,我们将比较Reac...

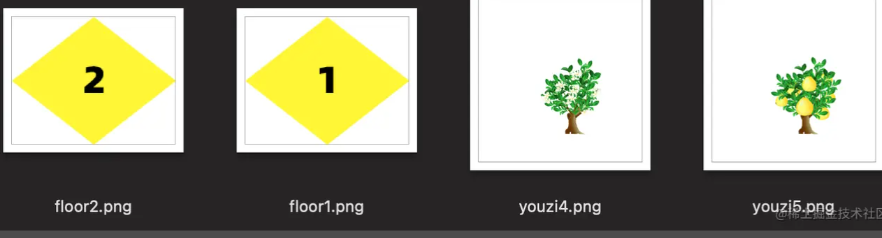
在Flutter里实现一个开心农场地块布局!Web前端工程师也可以看看,作为Flutter入门。
绘制方案选型用什么来画呢?我给小兄弟的例子是用custompainter绘制的,但本文里我会用Widget来实现,原因是地块不多的话,用Widget也感受不到什么性能差距。自己用custompainter实现的话,会麻烦一些比如显示一张图片...用WidgetImage.asset("图片路径");...

2022年Flutter真的会一统大前端吗?
在创建 iOS 和 Android 应用程序时,我通常推荐使用 Flutter,因为使用它更加简单高效。正是由于 Flutter 的诸多优势,它在许多情况下都是移动应用程序的绝佳候选者。它的性能、逻辑架构和文档都备受推崇。国内的社区也非常的活跃, 学习的话,可以看这个文档flutter-io.cn/...

北海(Kraken)构建大前端混合渲染技术体系 —— Web 与 Flutter Widget 混合渲染方案
背景组件(模块)封装与开发可以给前端业务开发的过程带来非常大的研发效能的提升,各个业务域的开发者会定制开发许多符合自己业务场景的基础组件(模块)沉淀一套快速复用的物料体系,以保证业务开发的研发效能。同样,在各个 Flutter 团队,也有大量的 Flutter Widget 的物料&#...

北海(Kraken)构建大前端混合渲染技术体系 —— Web 与 Flutter Widget 混合渲染方案
背景组件(模块)封装与开发可以给前端业务开发的过程带来非常大的研发效能的提升,各个业务域的开发者会定制开发许多符合自己业务场景的基础组件(模块)沉淀一套快速复用的物料体系,以保证业务开发的研发效能。同样,在各个 Flutter 团队,也有大量的 Flutter Widget 的物料,以及各种基于 F...

用前端最舒服的躺姿 "搞定" Flutter
原创 朱炎(一晟) 淘系技术 2020-08-06前言一股股浓浓 : 不服来 “掰” 啊 !!!的味道。是的,错过了react Native, weex 这些 “炸” 翻前端的技术,不能在错过 Flutter 了,这年头,你不会一门跨端技术,怎么好意思说自....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






