基于Html+腾讯云播SDK开发的m3u8播放器
周末业余时间在家无事,学习了一下腾讯的云播放sdk,并制作了一个小demo(m3u8播放器),该在线工具是基于腾讯的云播sdk开发的,云播sdk非常牛,可以支持多种播放格式。 预览地址m3u8player.org 源码地址https://github.com/geeeeeeeek/m3u8play....
上传到VOD-视频点播的音频,在html中用audio播放器,无法设置起播时长怎么解决呢?
上传到VOD-视频点播的音频,在html中用audio播放器,无法设置起播时长怎么解决呢?每次拖放到任意进度,点击播放都会重新开始播放。

HTML5实例教程——制作酷炫音频播放器插件
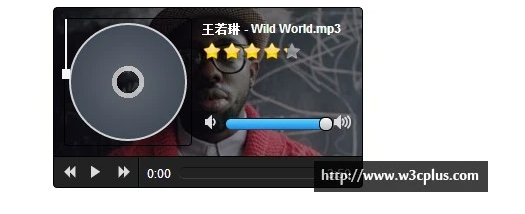
demo download上图便是这个音频播放器的UI界面图,里面还隐藏了一个歌曲的播放列表。整个播放器的UI除了大背景的人像图和歌曲的星星评分使用了图片其他全部由CSS和font-face绘制而成,看上去有难度的地方就只有CD和打碟器的制作了,在歌曲播放时CD和打碟器都是具有动画交互效果的,这个在...
谷歌、微软抛弃Flash:HTML5播放器的时代即将到来
谷歌、微软抛弃Flash:HTML5播放器的时代即将到来
html 5简易的影片播放器
最近在看html5,书名是《html5&API网页程序设计》,看着书做的demo,这里使用的是video元素,非常简单,只要你把影片的地址放在文本框中点击播放按钮就可以实现影片的播放,当点击暂停时影片会重新加载。代码如下: <!DOCTYPE html >&l...
Plyr —— 轻量级的 HTML5 多媒体播放器
Plyr 是一个使用 HTML5 开发的基于浏览器上的多媒体播放器。支持自定义的播放控制和 WebVTT 字幕。 特性: 可访问性 - 完全支持字幕和屏幕阅读器 轻量级 - 压缩后只有 4.8Kb 可定制 - 外观可以根据需要进行调整 语义化 - 使用 HTML5 的输入框进行音量和进度的调整 快速...
HTML5 播放器心得与小结
随着 HTML5 的普及,越来越多视频网站使用 <video></video> 标签播放直播、点播内容(如下图所示)。使用 <video> 的好处,主要以下两点。 可以直接在页面中播放,也就是所谓的“区域播放”,上半屏是视频播放,下半屏是其他内容,可以一边播放,一...
html中嵌入flvplayer.swf播放器,播放视频
只需要改动红色的代码: <object classid='clsid:D27CDB6E-AE6D-11cf-96B8-4445535411111' codebase='http://download.macromedia.com/pub/shockwave/cabs/flash/swflash...
jqm视频播放器,html5视频播放器,html5音乐播放器,html5播放器,video开发demo,html5视频播放示例,html5手机视频播放器
最近在论坛中看到了很多实用html5开发视频播放,音乐播放的功能,大部分都在寻找答案。因此我就在这里做一个demo,供大家相互学习。html5开发越来越流行了,而对于视频这一块也是必不可少的一部分。如何让你的网站占据优势,就要看你的功能和用户体验了。html5对video还是做了很多优惠的东西,我们...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子









