
Nginx & Node.js & Express 配置 HTTPS #12
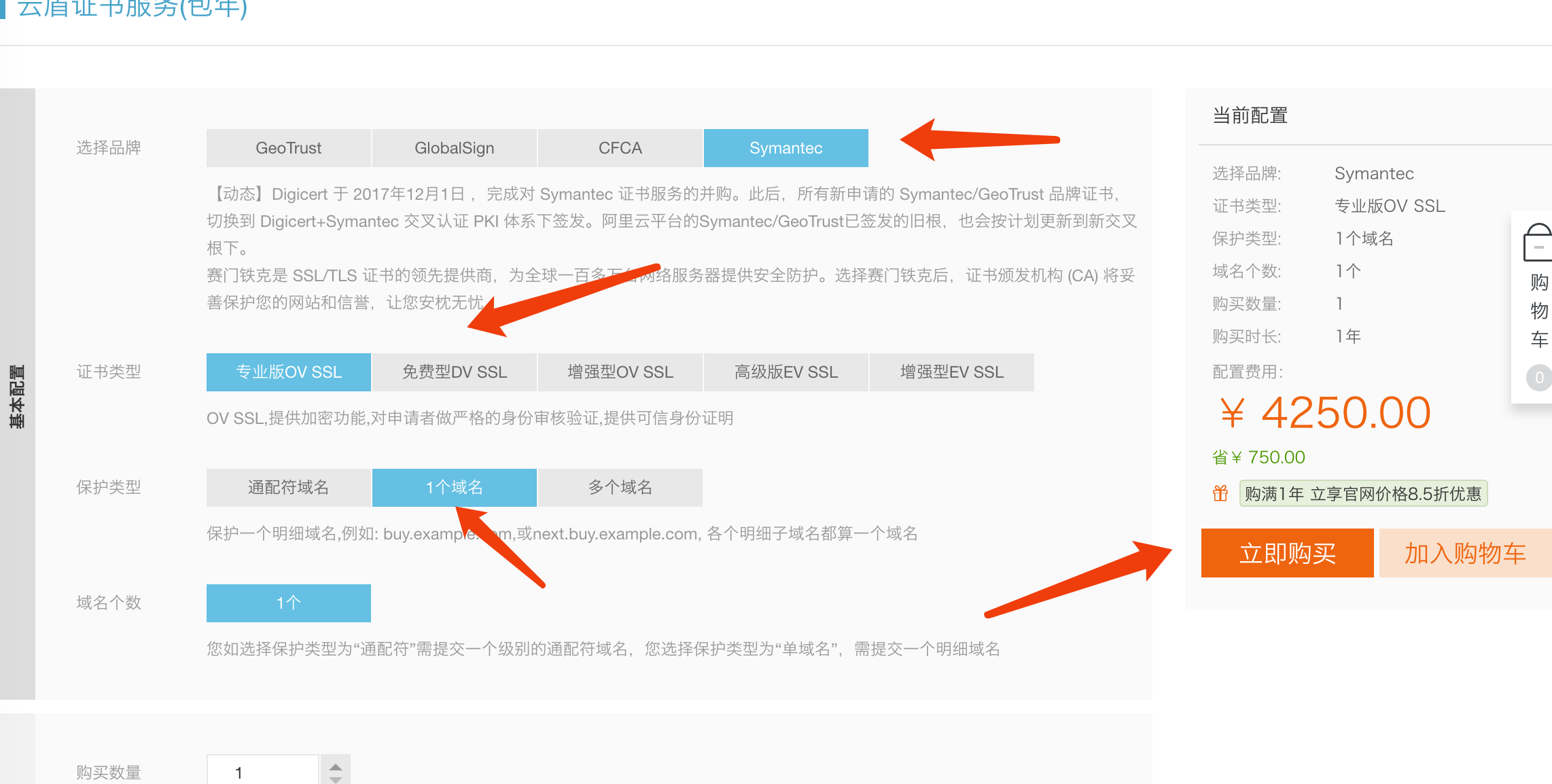
购买以阿里云示例,免费SSL证书购买地址:https://common-buy.aliyun.com/?spm=5176.2020520163.cas.1.zTLyhO&commodityCode=cas#/buy补全购买好证书之后,进行资料补全。1.输入域名2.填写资料3.域名验证类型,选...

【Node.js实战】一文带你开发博客项目之联调(导入HTML、Nginx反向代理、CORS解决跨域、与前端联调)
项目演示这是一个前后端分离的 myblog 博客项目,具体内容请观看如下视频~~https://www.bilibili.com/video/BV1TW4y1V7Jz?t=32.0博客项目一、前言前面我们基本实现了登录的功能,并且各个接口也已基本配置完毕。下面我们来进行对博客项目的联调工作,导入相应...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-5.配置Nginx反向代理
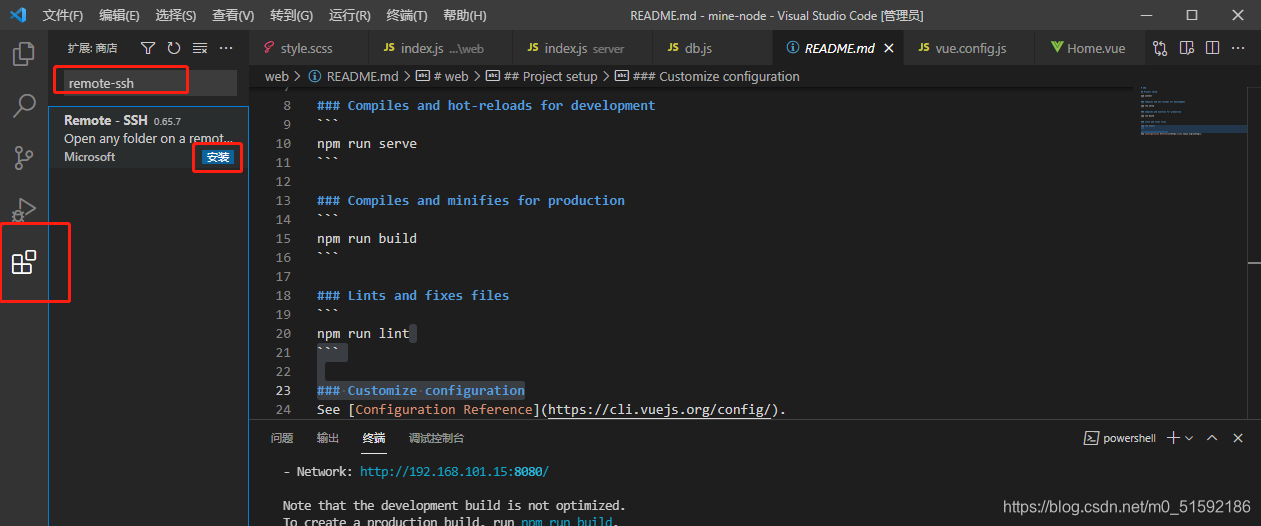
我们需要根据域名访问项目,那么就需要配置Nginx反向代理,让访问的域名转发到localhost:3000上。1.vscode安装remote-ssh插件由于要操作很多文件,所以我们需要一个可视化工具进行修改项目。vscode中的remote-ssh插件可以如本地操作一样,直接在本地操作服务器项目。...

技能学习:学习使用Node.js + Vue.js,开发前端全栈网站-14-3.nginx配置web服务器并安装网站环境
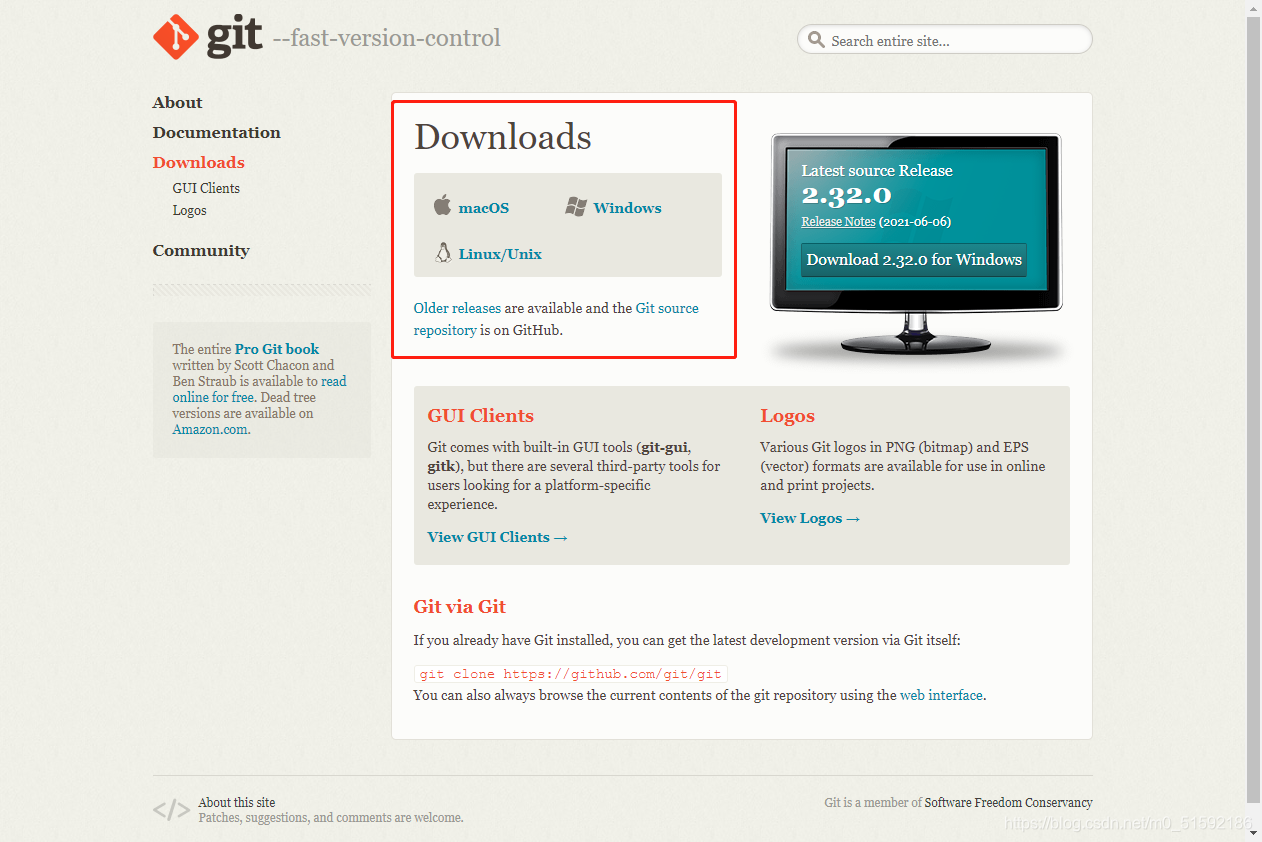
1.安装git bash每次我们登录服务器都需要到登录阿里云进入实例,而为了更方便且一些后续工作的执行,现在下载git bash进行ssh命令远程连接服务器。据说mac系统自带ssh,大家自行终端测试,没有的话跟我到git官网下载。由于我之前下载过,就不跟大家一起下载了,基本上就是无脑安装,最后一步...
Node.js + Nginx 部署 HTTPS 服务
今天,经过无数次折腾,向往已久的域名备案终于下来了。于是迫不及待地将个人博客网站进行 HTTPS 部署迁移,中间遇到一些坑,在此做个记录。 原因 之所以要将网站从 http 迁移到 https,原因有: https 更安全,相对于 http 可以较为有效防止中间人攻击,每个项目都希望安全托底。博客虽...
hi-nginx-javascript vs node.js
hi-nginx-1.4.9已经支持javascript,这意味着把javascript应用于后端开发,将不再只有nodejs这唯一的途径和方法。由于java本身对javascript的极好支持,使得在hi-nginx中,可以直接在javascript脚本中使用java——相当于把java嵌入了ja...
Nginx + Node.js + Java 的软件栈部署实践
关于前后端分享的思考,我们已经有五篇文章阐述思路与设计。本文介绍淘宝网收藏夹将 Node.js 引入传统技术栈的具体实践。 淘宝网线上应用的传统软件栈结构为 Nginx + Velocity + Java,即: 在这个体系中,Nginx 将请求转发给 Java 应用,后者处理完事务,再将数据用 Ve...
【实战】基于Nginx、Node.js和Redis的Docker工作流
本文讲的是【实战】基于Nginx、Node.js和Redis的Docker工作流,【编者的话】本文是一篇实践性很强的文章。作者通过一个完整的示例讲述了构建一个基于Nginx、Node.js、Redis的应用服务的Docker流程。推荐所有Docker使用者阅读,并根据文章实践。 在我的前一篇文章中,...
如何在Ubuntu上使用pm2和Nginx部署Node.js应用
pm2 是一个 Node.js 应用的进程管理器,它可以让你的应用程序保持运行,还有一个内建的负载均衡器。它非常简单而且强大,你可以零间断重启或重新加载你的 node 应用,它也允许你为你的 node 应用创建集群。 在这篇博文中,我会向你展示如何安装和配置 pm2 用于这个简单的 'Express...
巨头终极对决,Apache、Nginx 与 Node.js 之争
巨头之间的终极对决:崛起的新星 Node.js 能否战胜巨人 Apache 和 Nginx?WordPress 与 Ghost 的性能大对决! 我和你一样,都阅读过大量散布在互联网各处的意见或事实,其中有一些我认为是可靠的,而其它的可能是谣传,让人难以置信。 我读过的许多信息是相当矛盾的,有人深信 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。







