
React-15:受控组件与非受控组件
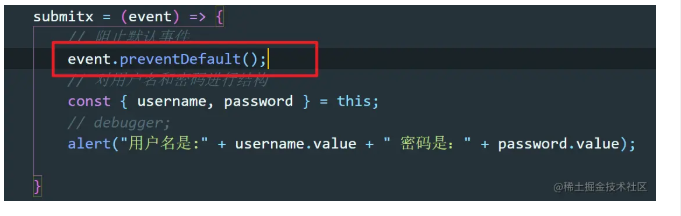
阻止默认表单事件什么是非受控组件?组件中,所有的输入型DOM输入的值是随用随取的,就叫做非受控组件。一个非受控组件的例子什么是受控组件?输入型DOM,随着输入,直接存入组件的state中,用的时候,再取出来,这样的组件叫做受控组件受控组件的例子
React 之受控组件和非受控组件
在React中,所谓受控组件和非受控组件,是针对表单而言的。 表单受控组件 表单元素依赖于状态,表单元素需要默认值实时映射到状态的时候,就是受控组件,这个和双向绑定相似. 受控组件,表单元素的修改会实时映射到状态值上,此时就可以对输入的内容进行校验. 受控组件只有继承React.Component才...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
