
react性能优化的方法
react性能优化的6中方法:1.避免使用内联函数。每次render渲染时,都会创建一个新的函数实例,应该在组件内部创建一个函数,讲事件绑定到函数,这样每次调用render时,就不会创建单独的函数实例。2.使用react fragement 避免额外标记。用户创建新组件时,每个组件应具有单个父标签&...

React 性能优化总结
🙋🏻♀️编编拎重点:本文总结整理了在 React 应用中可采用的一些性能优化方式,提供了4种优化思路,欢迎查阅。前言目的目前在工作中,大量的项目都是使用 React 来进行开展的,了解掌握下 React 的性能优化对项目的体验和可维护性都有很大的好处,下面介绍下在 React 中...

我在大厂写React学到了什么?性能优化篇
前言我工作中的技术栈主要是 React + TypeScript,这篇文章我想总结一下如何在项目中运用 React 的一些技巧去进行性能优化,或者更好的代码组织。性能优化的重要性不用多说,谷歌发布的很多调研精确的展示了性能对于网站留存率的影响,而代码组织优化则关系到后续的维护成本,以及你同事维护你代...

React组件性能优化
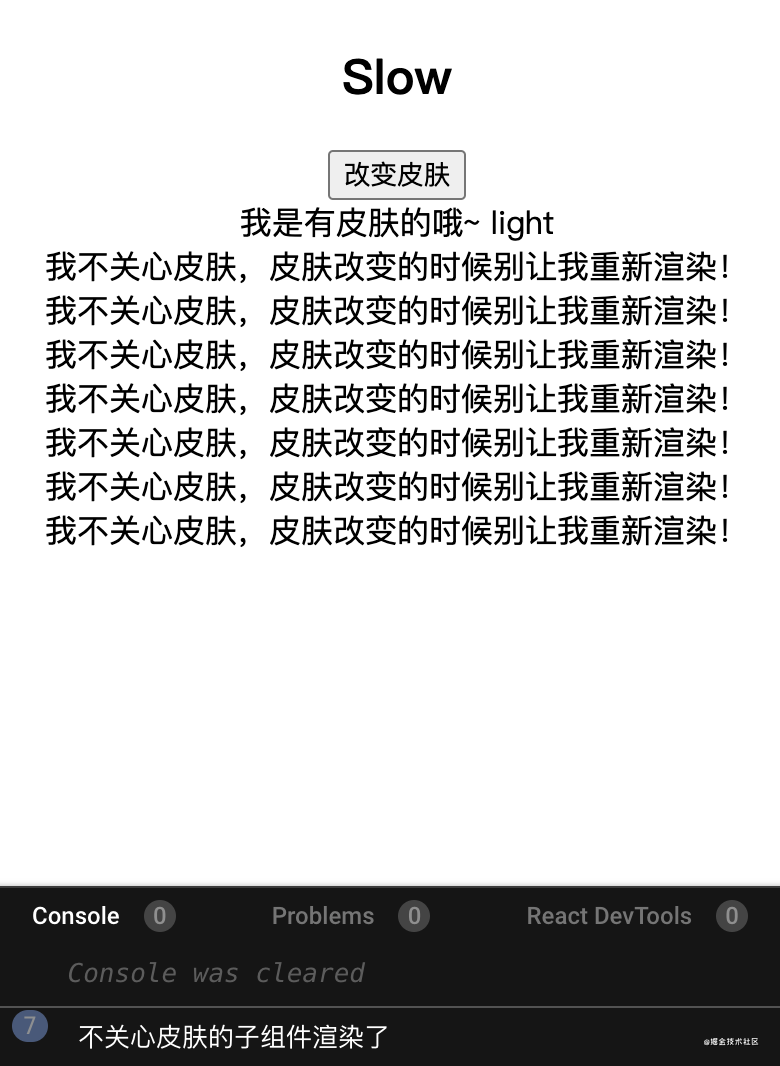
背景在父组件中使用了子组件,但当父组件任一state 发生变化时,子组件都会重新进行渲染。并且是包括所有子组件在内的全部重渲染,无论某些子组件是否有用到 state 中的值。类组件中的shouldComponentUpdateshouldComponentUpdate的基本概念shouldCompo...

React 函数式组件性能优化指南
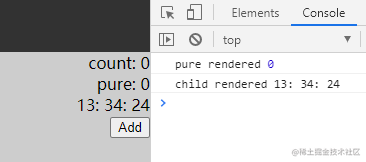
前言目的本文只介绍函数式组件特有的性能优化方式,类组件和函数式组件都有的不介绍,比如 key 的使用。另外本文不详细的介绍 API 的使用,后面也许会写,其实想用好 hooks 还是蛮难的。面向读者有过 React 函数式组件的实践,并且对 hooks 有过实践,对 useState、useCall...

浅谈React性能优化的方向
本文来源于公司内部的一次闪电分享,稍作润色分享出来。主要讨论 React 性能优化的主要方向和一些小技巧。如果你觉得可以,请多点赞,鼓励我写出更精彩的文章🙏。React 渲染性能优化的三个方向,其实也适用于其他软件开发领域,这三个方向分别是:减少计算的量。-> 对应到 React 中就是减少...
React Hooks 性能优化,带你玩转 Hooks
前言 React Hooks 出来很长一段时间了,相信有不少朋友已经深度使用了。无论是react本身还是其生态中,都在摸索着进步。鉴于我使用react的经验,给大家分享一下 React Hooks性能优化可以从哪几个方面入手。至于React Hooks 的使用方式,本文就不做...
React中,合理的性能优化方案有哪些?
React中,合理的性能优化方案有哪些?
React中,可以用哪个生命周期函数来进行性能优化呢?
React中,可以用哪个生命周期函数来进行性能优化呢?
React中,合理的性能优化方案是?
React中,合理的性能优化方案是?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js性能优化相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
