vue和react的运行机制
Vue和React都是现代的前端框架,它们提供了丰富的特性和工具,帮助开发者构建复杂的用户界面。虽然它们有很多相似之处,但也有一些重要的区别,特别是在运行机制方面。 Vue的运行机制 Vue.js是一个渐进式JavaScript框架,用于构建用户界面。与其他庞大的框架不同,Vue被设计为可以自底向上...

React Native 运行报错 Command failed_ gradlew.bat app_installDebug -PreactNativeDevServerPort=8081
基于 React Native 中文网教程 编译并运行 React Native 应用在项目 (AwesomeProject) 根目录下运行命令 yarn rect-native run-android 或 yarn android 出现如下错误报错提示没有正确安装 Android 开发环境,以及文...
React Native 运行项目 downloadxxx FAILED
React Native 项目中执行 yarn android 命令运行项目,出现 Execution failed for task ':react-native-mmkv:downloadDoubleConversion'. , javax.net.ssl.SSLException: Read ...

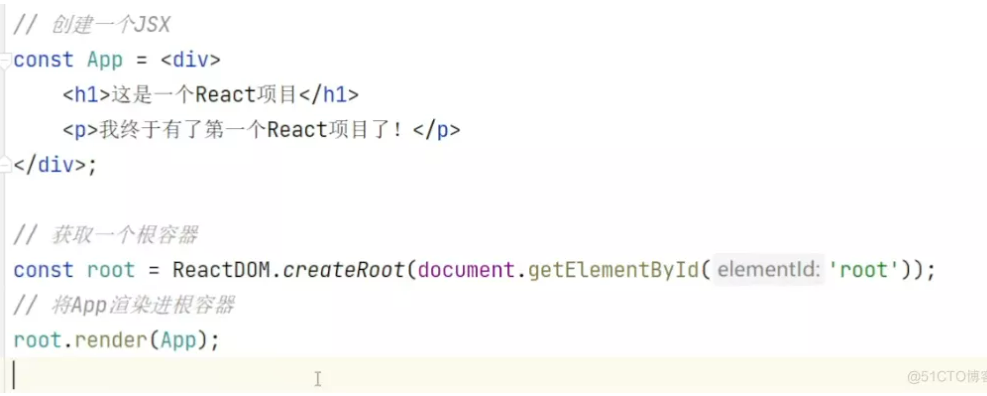
如何创建一个 react 项目及如何运行?
一、安装 create-react-app要求:Node>=8.10 并且 npm>=5.6建议:Node>=10.14.2,否则会报错:error babel-jest@26.6.3: The engine “node” is incompatible with this mod...

react实战笔记31:运行react项目
打包 运行项目npx react-script start

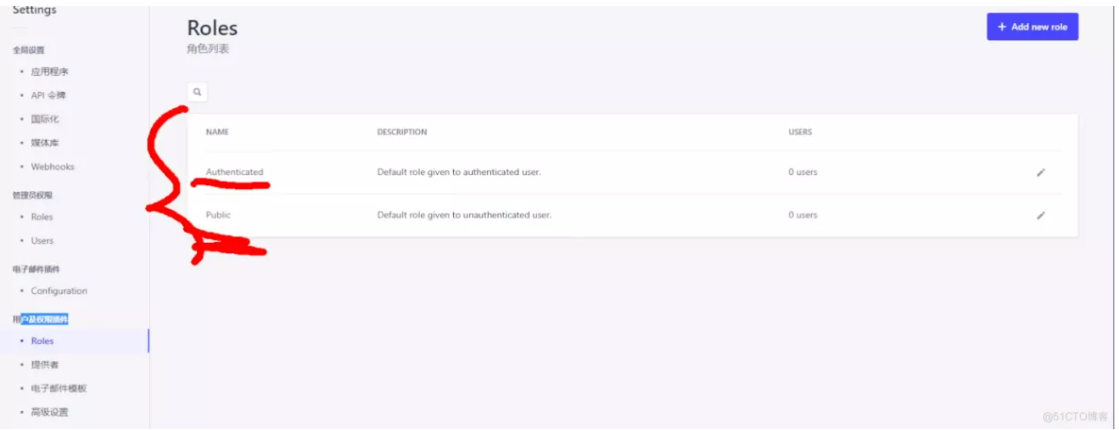
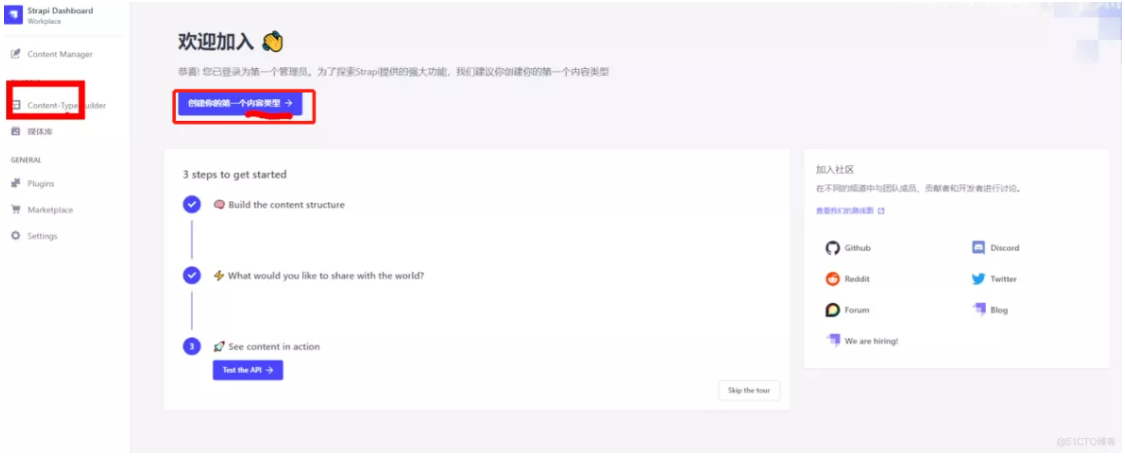
react实战笔记118:strapi的使用3开始运行
react实战笔记118:strapi的使用3开始运行

react实战笔记117:strapi的使用2开始运行
react实战笔记117:strapi的使用2开始运行
运行前端React Native框架、后端bookstore_backend服务器端的工程要注意什么
运行前端React Native框架、后端bookstore_backend服务器端的工程要注意什么?
创建好的react工程运行时要怎么配置呢?
创建好的react工程运行时要怎么配置呢?
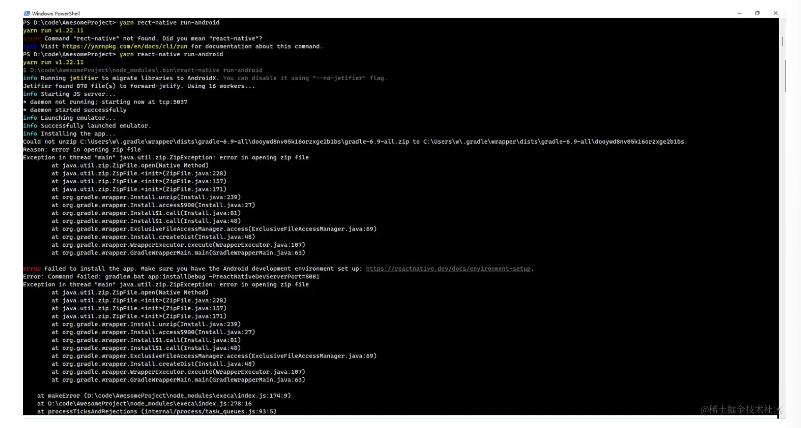
React Native 运行报错 error in opening zip file
基于 React Native 中文网教程 编译并运行 React Native 应用在项目 (AwesomeProject) 根目录下运行命令 yarn rect-native run-android 或 yarn android 出现如下错误D:\code\AwesomeProject> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
