
webpack项目篇(六十六):react 全家桶 和 webpack 开发 h5 商城项目的整体思路
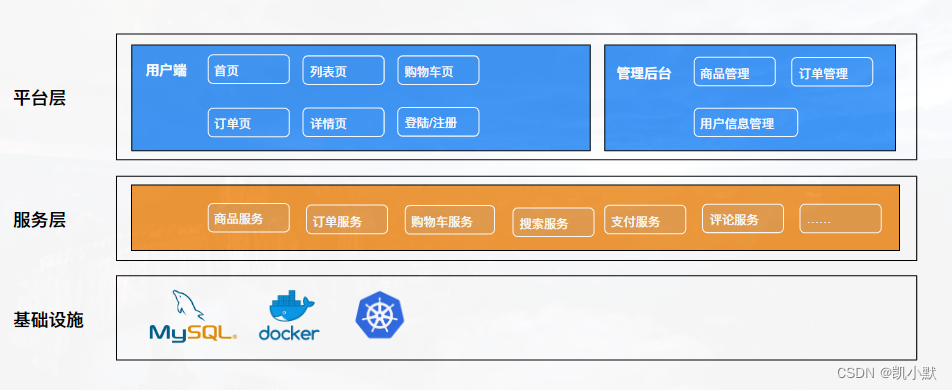
说明玩转 webpack 学习笔记商城技术栈选型前端:react 全家桶 + webpack + axios + lib-flexible + slick-carousel后端:koa + mysql + sequelize商城架构设计商城界面 UI 设计React 全家桶环境搭建1、初始化项目np...

React开发的设计模式及原则
介绍设计模式是对常见的,通用问题的可复用解决方案的归纳总结,通常被认为是解决该类问题的最佳实践,使用设计模式能帮助我们写出更容易维护,更健壮的代码。设计模式有很多,通常它们都会遵循一些共同的设计原则,接下来我们一起回顾下React社区里出现过的一些设计模式,以及它们所遵循的设计原则。一些设计原则单一...

React Native环境配置、初始化项目、打包安装到手机,以及开发小知识
1、前言环境:Win10 + Android已经在Windows电脑上安装好 Node(v14+)、Git、Yarn、JDK(v11)javac -version javac 11.0.15.1 --- node -v v16.14.1👉 官方文档2、Android Studio下载安装下载地址3...

Django API 开发:Todo 应用的 React 前端(下)
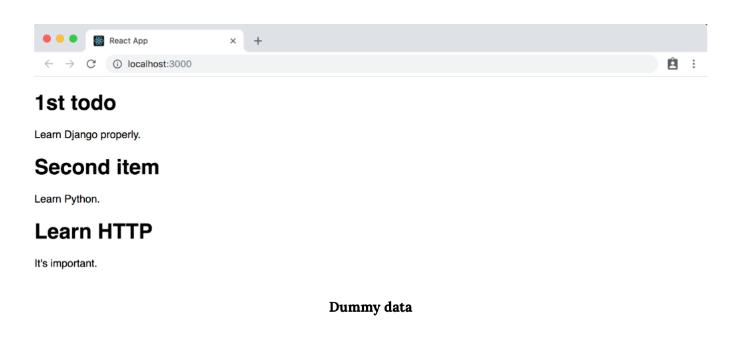
模拟数据如果您返回到我们的 API 端点,则可以在以下位置的浏览器中看到原始 JSON:http://127.0.0.1:8000/api/?format=json[ { "id":1, "title":"1st todo", "body":"Learn D...

Django API 开发:Todo 应用的 React 前端(上)
引言API 的功能在于与其他程序进行通信。 在本文中,我们将通过 React 前端使用上一篇文章中的 Todo API,这样您就可以了解实际中一切如何协同工作。我选择使用 React,因为它是目前最流行的 JavaScript 前端库,但是此处描述的技术也可以与其他任何流行的前端框架一起使用,包括V...

重学React之组件化开发(下)
setState两种参数的区别下面通过一个小案例,来介绍一下他两的区别。点击按钮,多次调用setState方法,然后,看其num增加几。传入一个对象import React from 'react' export default class BtnTest extends React.Compone...

重学React之组件化开发(上)
组件化思想的应用尽可能的将页面拆分成一个个小的、可复用的组件。这样让我们的代码更加方便组织和管理,并且扩展性也更强。React的组件相对于Vue更加的灵活和多样,按照不同的方式可以分成很多类组件:根据组件的定义方式,可以分为:函数组件(Functional Component )和类组件(Class...

用 React 结合 SAP UI5 Web Components 来开发 SAP Fiori 应用
在 Fiori Fundamentals 和 SAP UI5 Web Component 诞生之前,SAP UI5 是开发SAP Fiori应用唯一可供选择的前端框架。很显然SAP对前端领域蓬勃发展的Vue,Angular,React这三驾马车并未熟视无睹,这才有了Fiori Fundamental...

React开发实(3)react 进阶
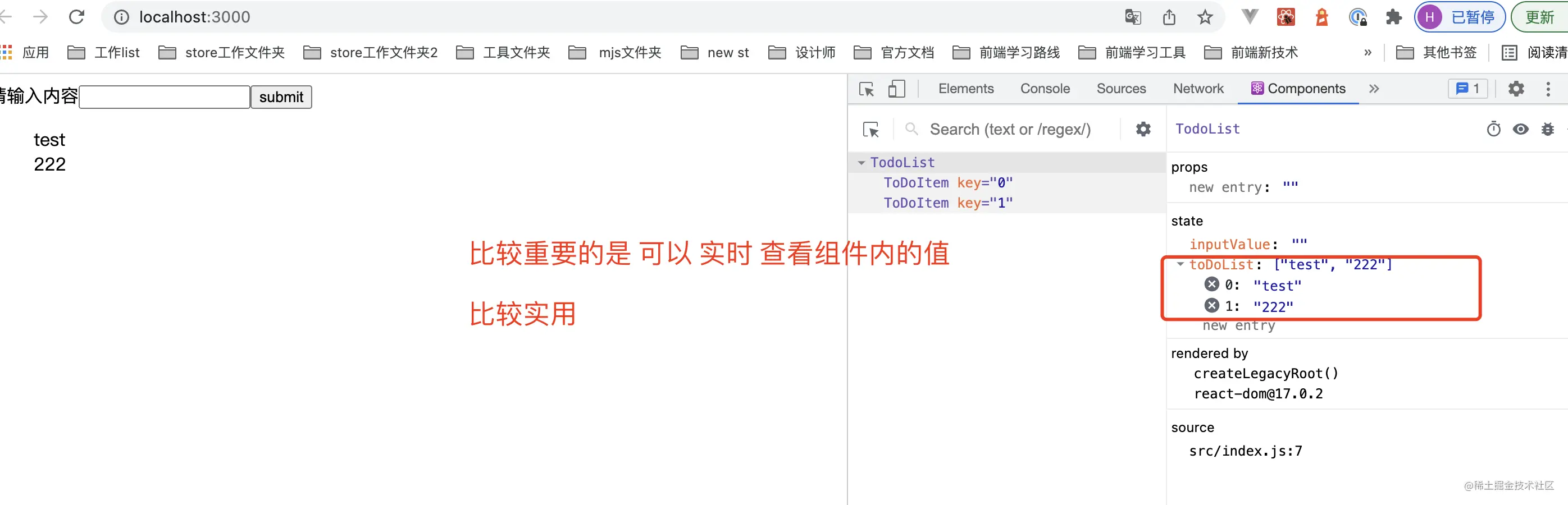
1、React 开发调试工具 安装1、Google 商店 https://chrome.google.com/webstore/category/extensions?hl=zh 2、react dev tools 就会变成黑色 复制代码组件信息 也比较方便,可以看到组件结构2、propTypes ...

React开发实践(8)实战部分 首页 开发(1)
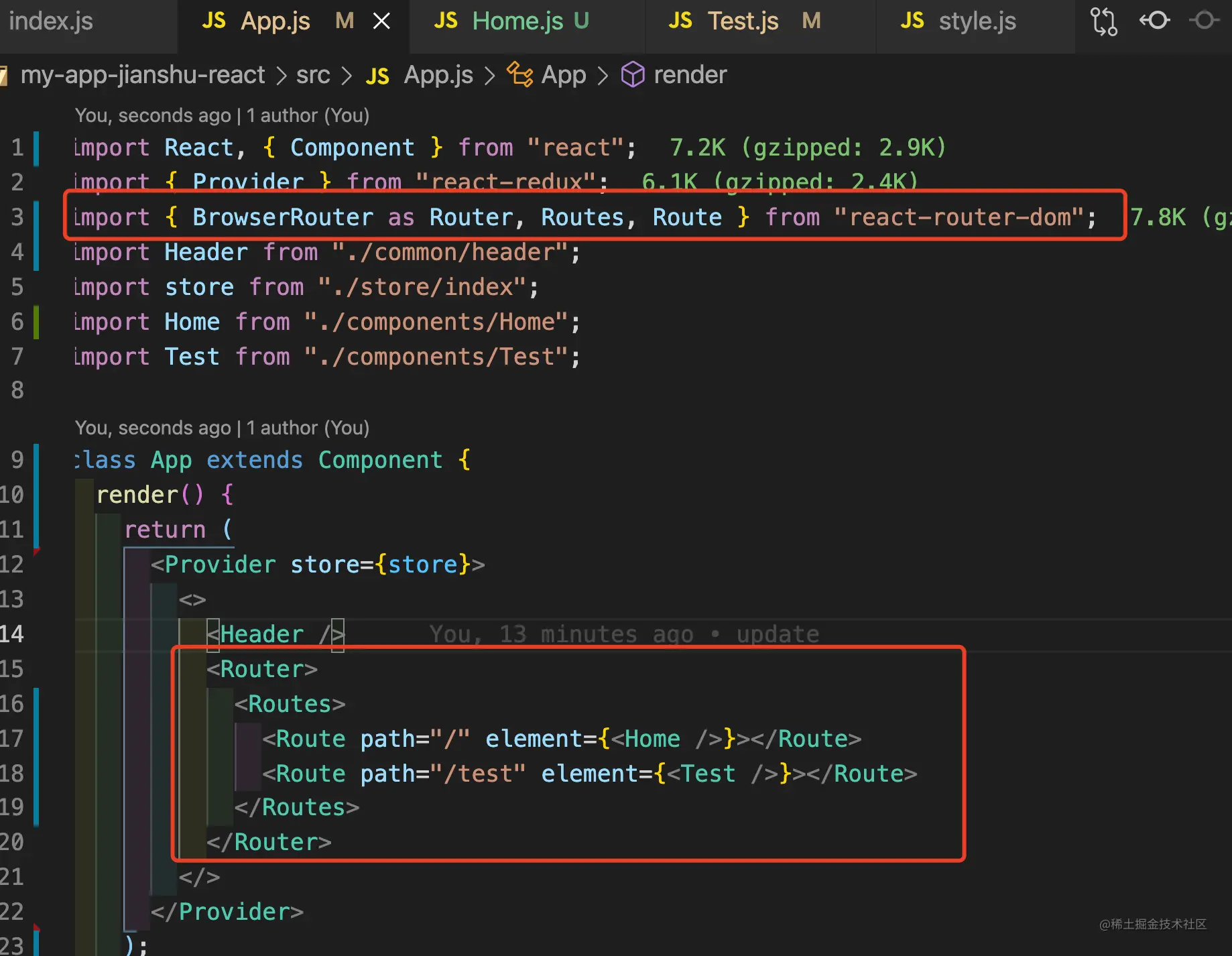
1、react 路由 1、安装 yarn add react-router-dom 2、BrowserRouter Route 3、exact 精准匹配 复制代码貌似 版本更新 和之前的用法 不太一样现在的 版本 react-router-dom version 6 bit 貌似不需要写 exact...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。





