使用 useMemo 提高 React 组件性能
1. 前言哈哈,这其实是一篇根据 chatGPT的回答 加上我的润色出来的文章2. 是什么 whatuseMemo 是 React 提供的一个用于优化组件性能的工具。如果说类组件的性能优化的方法是shouldComponentUpdate 和 PureComponent那么给函数组件做性能优化的就是...

简单几步,将React项目脚手架Webpack换成Vite⚡⚡,附带性能比较和思考
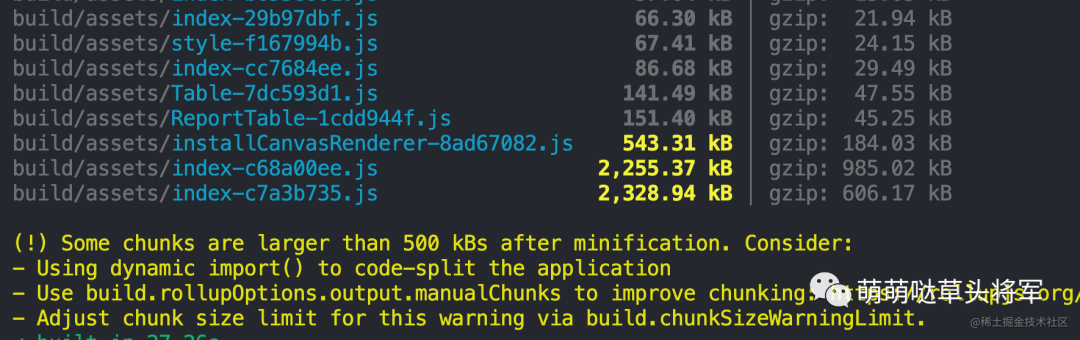
⚡️使用Vite前段时间,将练习了时长两年半的react项目脚手架换成vite了,过程如下首先使用vite创建基础项目框架npm create vite@latest my-vue-app --template react-ts将src工作目录直接拷贝过来接着配置常用的路径解析alias// vit...
前端框架对比:Angular、React和Vue.js的性能评估
在当今的前端开发领域,选择合适的框架对于构建高性能、响应式的Web应用程序至关重要。Angular、React和Vue.js是目前最受欢迎和广泛使用的前端框架之一。本文将通过对这三个框架的性能进行评估和比较,帮助开发者更好地了解它们在各方面的表现和适用场景。 性能指标介绍:在进行性能评估之前,我们首...

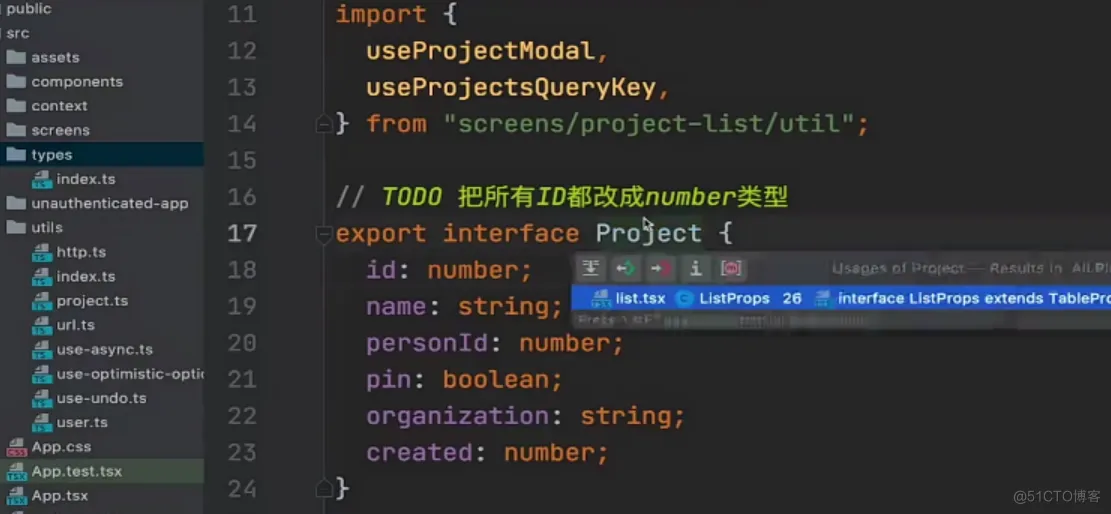
jira学习案例125-react.memo优化性能
jira学习案例125-react.memo优化性能

react组件进阶 之代码性能工具的使用
工具这里所说的工具是指我们在书写react代码中,来帮我们检查代码是否规范,并且符合标准的工具严格模式StrictMode(React.StrictMode),本质是一个组件,该组件不进行UI渲染,它的作用是,在渲染内部组件时,发现不合适的代码。识别不安全的生命周期关于使用过时字符串 ref API...

react组件优化,如何避免没有必要的render导致性能浪费
前言在开发过程中,肯定会出现层层嵌套的关系组件,当我们使用Component时,父组件中的state或者props发生更新时,无论子组件中的state和props是否更新,都会触发子组件的更新,会导致很多没有必要的render,浪费很多性能。今天这这篇文章就教大家如何来解决这个问题问题重现先来看如下...
前端开发跨端时React-Native/Weex 类方案比早期 WebView 的性能有哪优势?
前端开发跨端时React-Native/Weex 类方案比早期 WebView 的性能有哪优势?

React Native 迎来重大架构升级,性能将大幅提升
Facebook 曾在 2018 年 6 月宣布了大规模 重构 RN 的计划和路线图,整个的重构目的是为了让 RN 更轻量化、更适应混合开发,接近甚至达到原生的体验。具体包括以下几个方面:改变线程模型。UI 更新不再同时需要在三个不同的线程上触发执行,而是可以在任意线程上同步调用 JavaScrip...

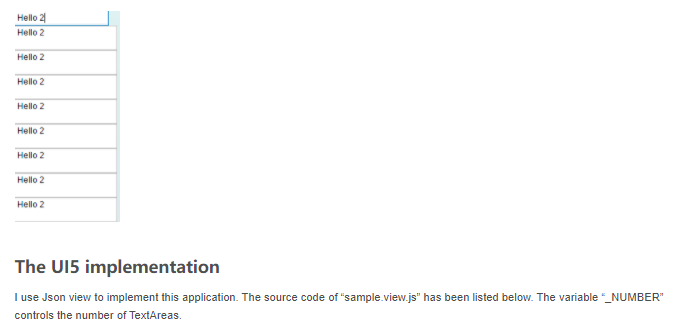
SAP UI5和React的页面渲染性能比较
I have been working as a Fiori application developer and nowadays I have read quite a lot of blogs which introduce how to build web application using ...
React中,虚拟DOM可以提高性能,这是为什么呢?
React中,虚拟DOM可以提高性能,这是为什么呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js性能相关内容
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
