
React结合Redux实现Todolist
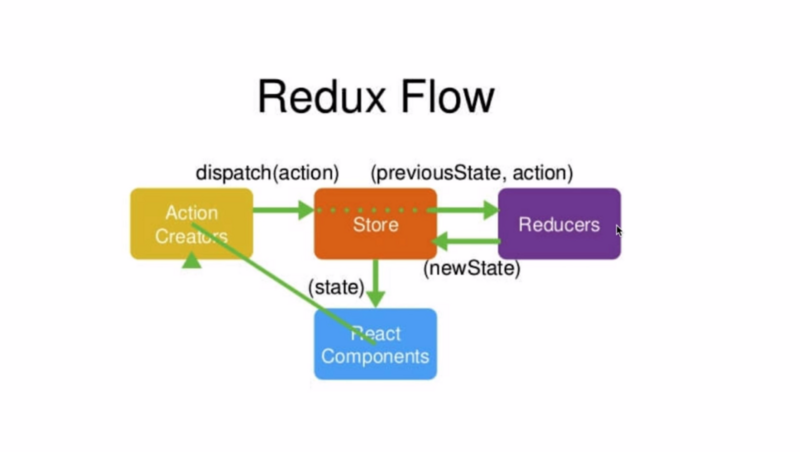
redux工作流程store.js建立redux状态仓库import { createStore, combineReducers } from 'redux'; import {add, deleter} from './Reducers/TodoList'; /** * 第一个参数是reduce...

用纯react Hooks来编写一个todolist案例(一)
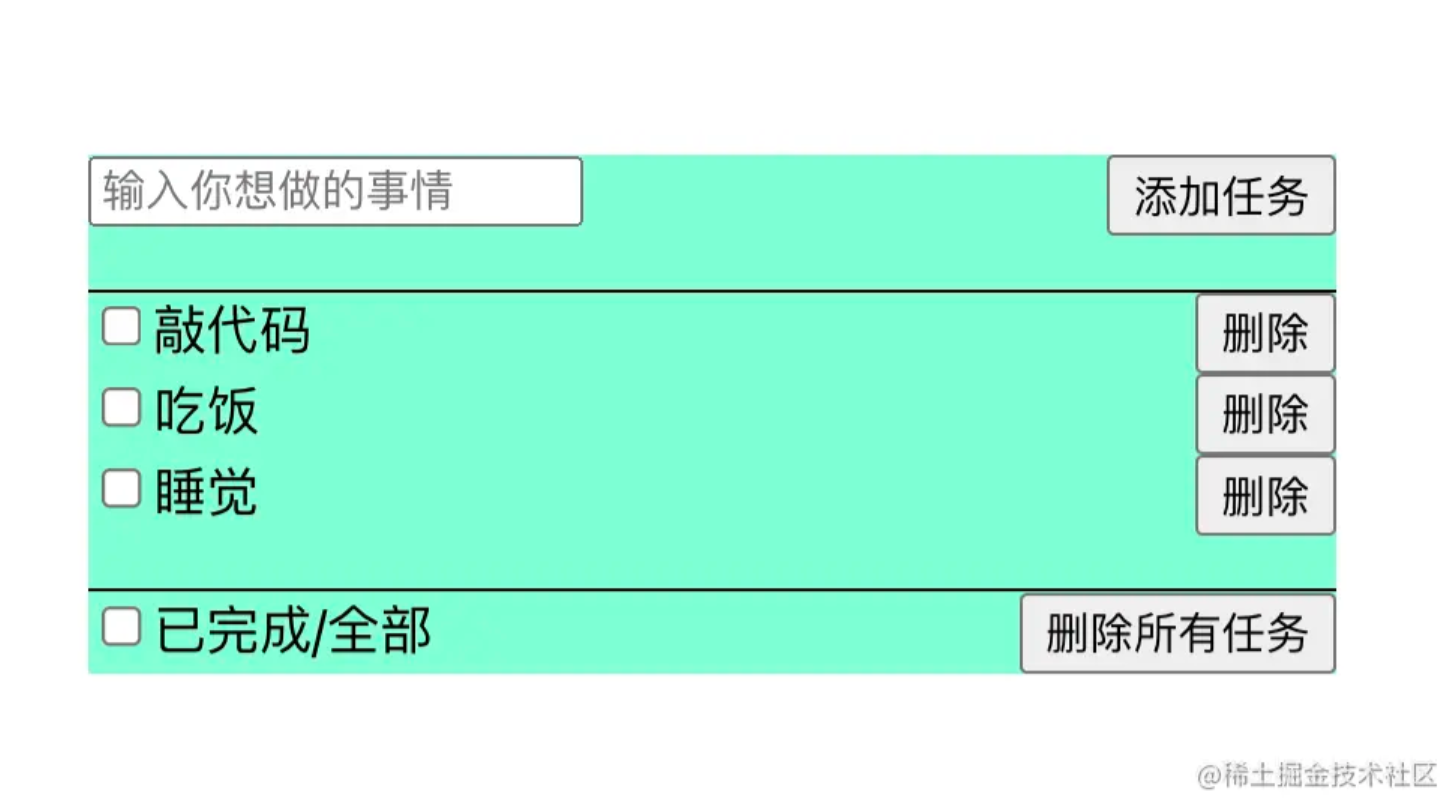
最近看到网上很多todolist的案例都是类组件的,发现这样对ReactHooks的初学者来说很不友好。遂编写此文章。(脚手架是官方原生的 create-react-app)页面效果如下先不考虑功能,如果当你看到这个图,脑子里还不能清晰的浮现出怎样敲出来这样的排版。我的建议是多写几个页面,千万不要眼...
前端学习:React快速入门TodoList实例
安装环境Node.js https://nodejs.org/reactjs https://reactjs.org/更换npm淘宝源$ npm config set registry https://registry.npm.taobao.org -- 配置后可通过下面方式来验证是否成功 $ np...

React ToDolist增加功能
补充知识点1==》npm install prop-types 先安装参数校验包在B C页面引入import PropTypes from 'prop-types' //参数限制 // 验证 参数必要性 B页面 static propTypes = { len: PropTypes.number.i...

初探react,用react实现一个todoList功能
🛰️前言对于前端而言, react 是前端三大主流框架之一。而在现实生产中,基本上很多大型公司也会偏向于使用 react ,原因在于 react 的 diy 能力比起其他框架也会稍微要更好一些~紧跟着新技术的步伐,周一也开始学期了 react 。那在下面的文章中,将讲解关于 react 的一些基础...

React 入门学习(六)-- TodoList 案例
大家好,我是小丞同学,一名准大二的前端爱好者 这篇文章是学习 React 练习中 TodoList 案例的操作笔记 非常感谢你的阅读,不对的地方欢迎指正 愿你忠于自己,热爱生活引言TodoList 案例在前端学习中挺重要的,从原生 ...
学习React入门最好的实例-TodoList
前言 React 的核心思想是:封装组件,各个组件维护自己的状态和 UI,当状态变更,自动重新渲染整个组件。 最近前端界闹的沸沸扬扬的技术当属react了,加上项目需要等等原因,自己也决定花些时间来好好认识下这个东西。然后学习的时候顺便花时间写了一个demo:react-todos, 为了提起兴趣,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
