
使用react实现一个简易的小球动画
import React, { useState, useRef } from 'react' import './index.less' export default function Drag() { // 此变量用来修改和定义小球的位置,小球的初始位置在左上角,位置可调 const [ball...
React 购物车小球动画
import React, { useRef } from 'react'; const ProductLayout = () => { const box = useRef(null); const createBall = (left, top) => { const ball = ...
【第49期】一文了解React动画
概述动画库是我们做网站和效果的必备神器,今天小编总结了React项目经常使用的动画库,这些React动画库都有自己的特点和优势,开发者可以根据自己的需求和偏好选择合适的库来实现动画效果。动画库React动画库有很多选择,以下是一些常用的React动画库: React Animation官网是,它是R...

react函数组件购物车小球动画实现
先上完整代码仅供参考之后首先第一步我们需要通过useRef这个函数组件的hooks创建一个ref对象让他绑定在我们需要将小球动画移动到的位置的元素上之后 创建小球 这里的创建小球函数接收两个参数 分别为 当我们点击添加按钮时候的X和Y轴坐标之后在添加方法中 我们传递一个ev事件对象 然后通过这个ev...

React-组件-原生动画 和 React-组件-性能优化
React 过渡动画在 React 中我们可以通过原生的 CSS 来实现过渡动画但是 React 社区为我们提供了 react-transition-group 帮助我们快速过渡动画import React from 'react'; import styled from 'styled-compo...
react路由动画?
新建一个layouts文件夹,文件夹内部包含index.less和index.tsx。 1. import React, { useState, useEffect } from 'react' 2. im...
React动画
1. React过渡动画在React中我们可以通过原生的CSS来实现过渡动画,但是React社区为我们提供了react-transition-group帮助我们快速过渡动画2. 动画组件:Transition该组件是一个和平台无关的组件(不一定要结合CSS);在前端开发中,我们一般是结合CSS来完成...

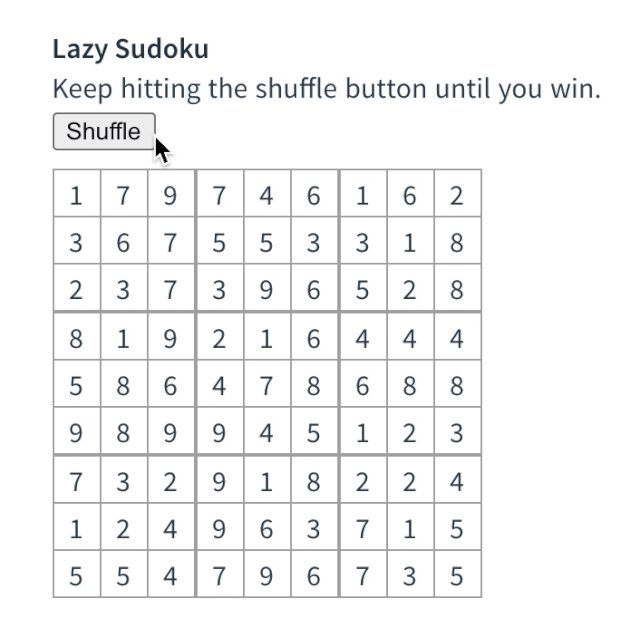
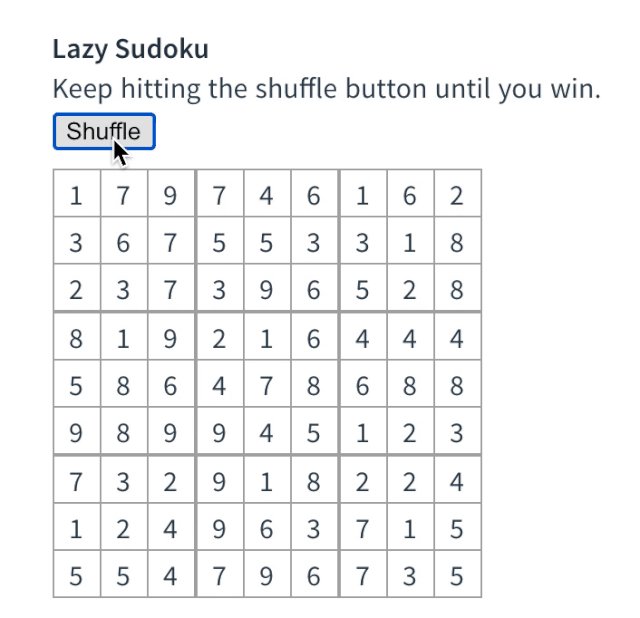
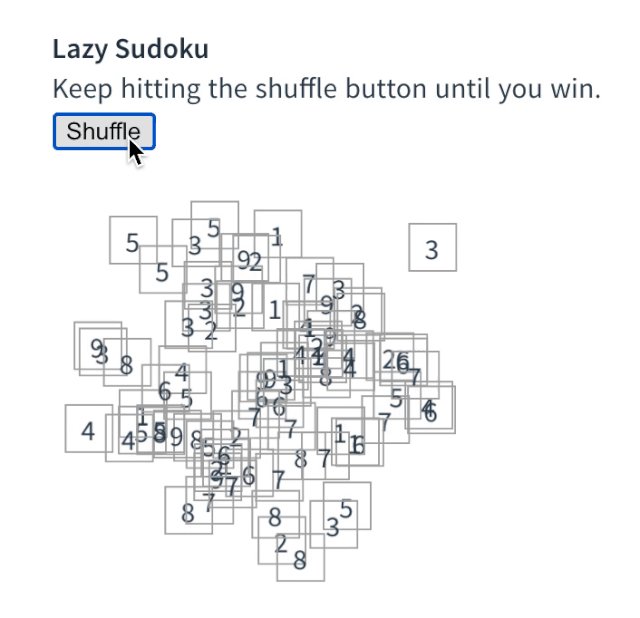
前端动画必知必会:React 和 Vue 都在用的 FLIP 思想实战。
前言在 Vue 的官网中的过渡动画章节中,可以看到一个很酷炫的动画效果乍一看,让我们手写出这个逻辑应该是非常复杂的。但是文档里我们发现一个名词:FLIP,这给了我们一个线索,是不是用这个玩意就可以写出这个动画呢?答案是肯定的,顺着这个线索找到 Aerotwist 社区里的一篇文章:fl...
滚动页面触发相应位置动画 ---react
需要实现的效果: (滚动到内容区域触发)第一段内容移动效果第二段内容淡入第三段内容缩放实现思路 滚动过的距离+当前窗口的高度>元素到顶部窗口的距离 ===>则触发动画整体代码import React,{useRef,useEffect,useState} from 'reac...
React滚动页面触发相应位置动画
需要实现的效果: (滚动到内容区域触发)第一段内容移动效果第二段内容淡入第三段内容缩放实现思路滚动过的距离+当前窗口的高度>元素到顶部窗口的距离 ===>则触发动画完整代码demo.jsximport React,{useRef,useEffect,useState} from 'rea...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js动画相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
