
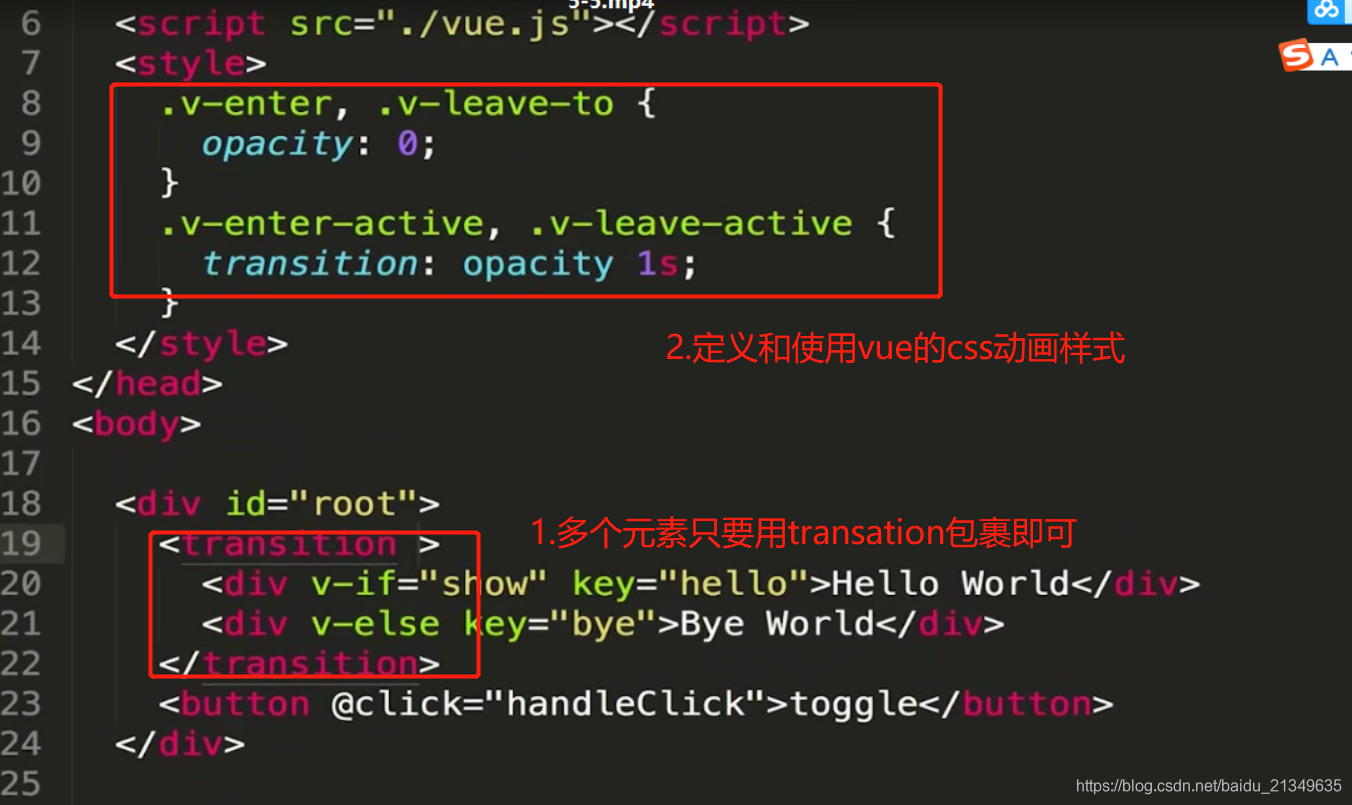
vue中如何实现多个元素或组件的过渡动画?
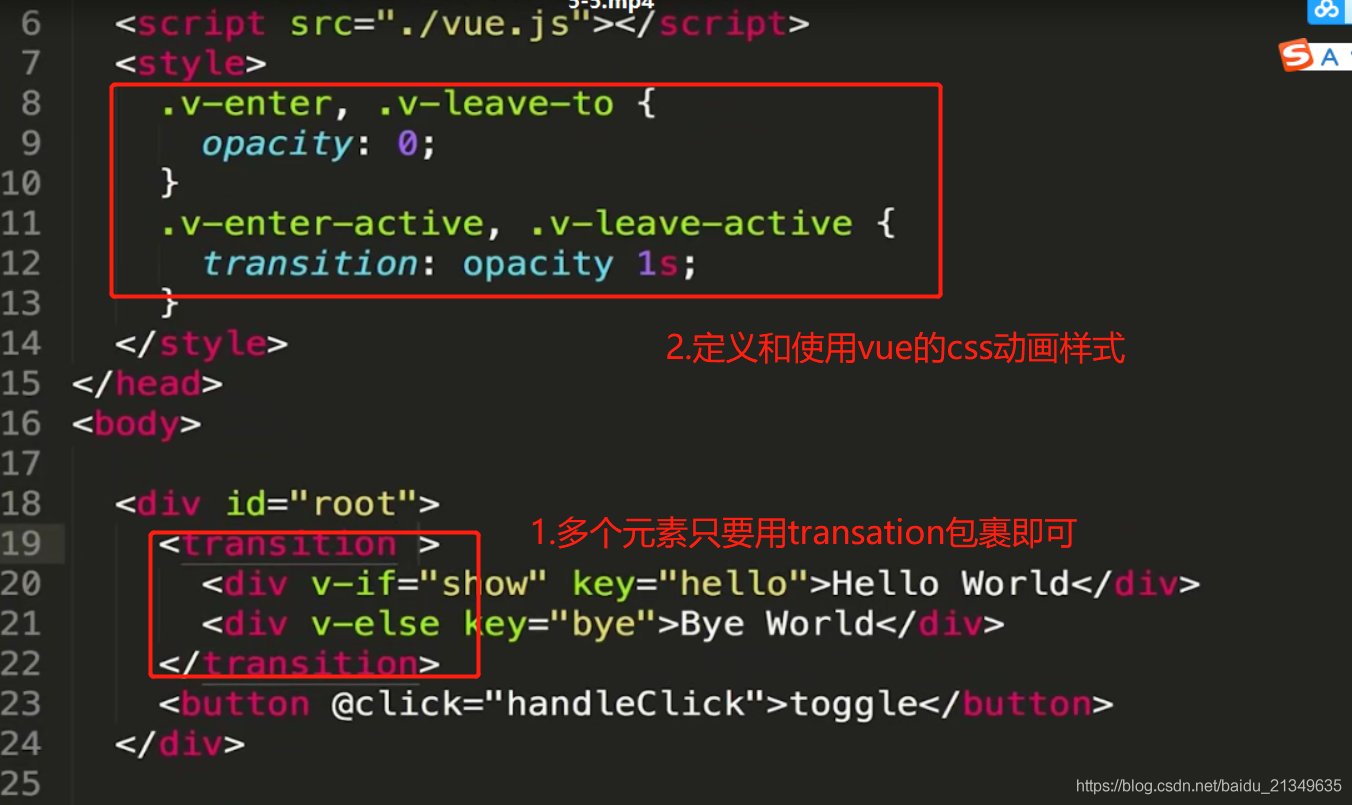
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件...

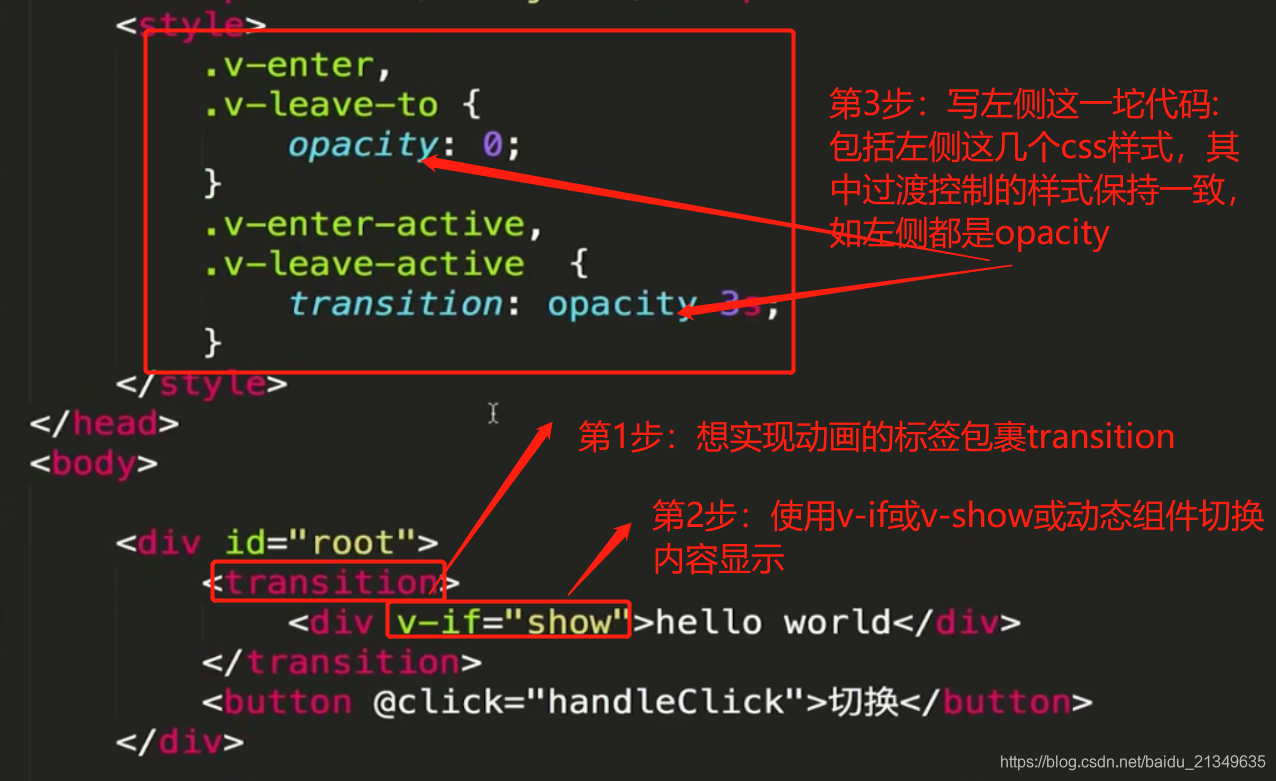
vue中的css动画(过渡动画)使用步骤和原理
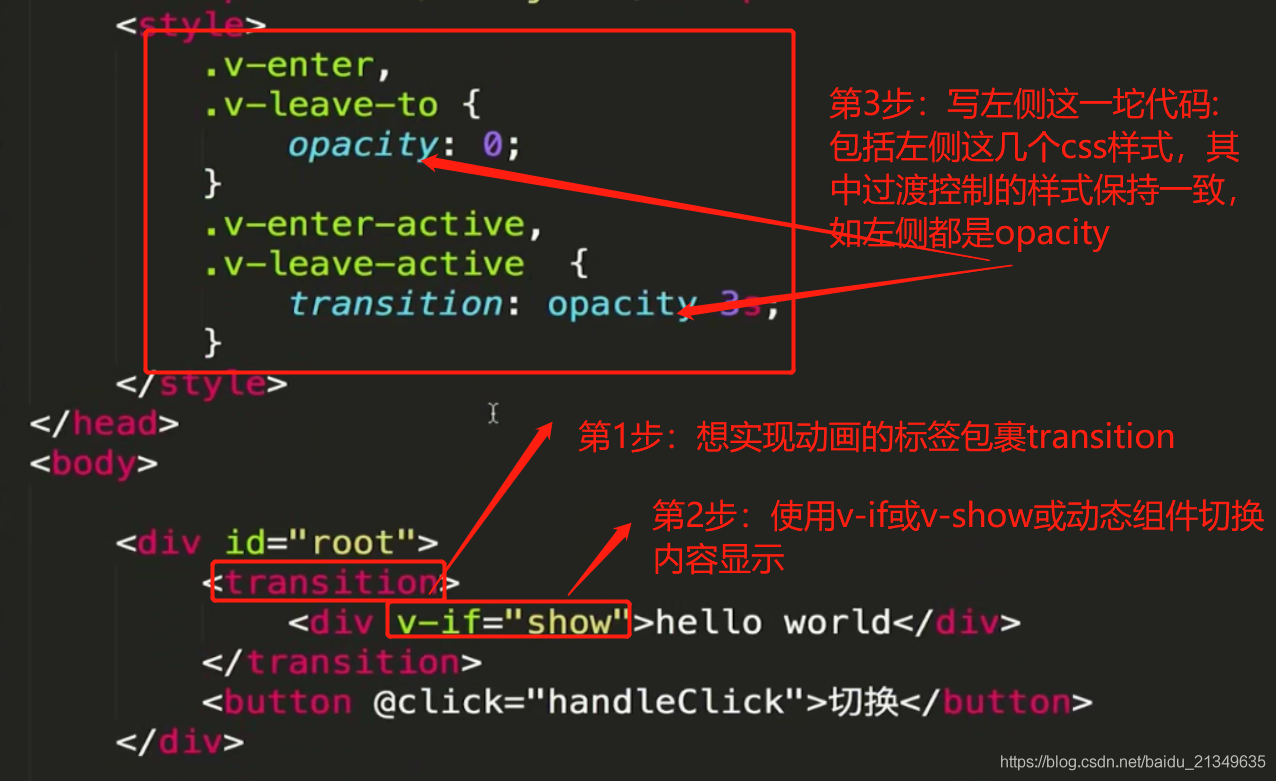
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...

Vue | Vue.js 实现过渡动画
一、认识Vue的动画原理认识动画在开发中,我们想要给一个组件的 显示和消失添加某种过渡动画,可以很好的增加用户体验 React框架本身并没有提供任何动画相关的API 所以在React中使用过渡动画需要使用第三方库 react-transition...

Vue之过渡动画(一)
Vue之过渡动画(一)3.1、进入/离开 & 列表过渡1. OverviewVue provides a variety of ways to apply transition effects when items are inserted, updated, or removed from...

Vue中 transition 过渡动画的使用 (结合 vue-router、vue-navigation)
本文讨论的 animinate.css 为 v 4.x版本,3.x版本需调整 class 类名animate.css 官网前言 vue中引入使用 animinate.css安装:Install with npm:npm install animate.css --save • 1with yarn:...

vue中如何实现多个元素或组件的过渡动画?
1.多个元素之间如何实现过渡动画效果?transition上的mode属性:mode可以设置成in-out或者out-in,确定是先显示再隐藏,还是先隐藏再显示。2.多个组件之间如何实现过渡动画效果?上面的例子css样式不边,修改html和js的代码如下:这样,即可显示组件切换动画效果。3.多个组件...

vue中的css动画(过渡动画)使用步骤和原理
1.vue的css动画的使用步骤是什么?以元素过渡隐藏和显示为例,css使用步骤下图这样就可显示动画了。2.vue的css动画原理是什么?答: 当一个元素被transition包裹之后,vue会自动的分析元素的css样式,然后构建一个动画的流程。流程分2块,一块是元素显示的流程,一块是元素隐藏的流程...
vue过渡动画实战
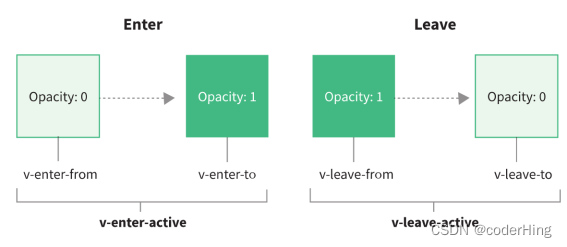
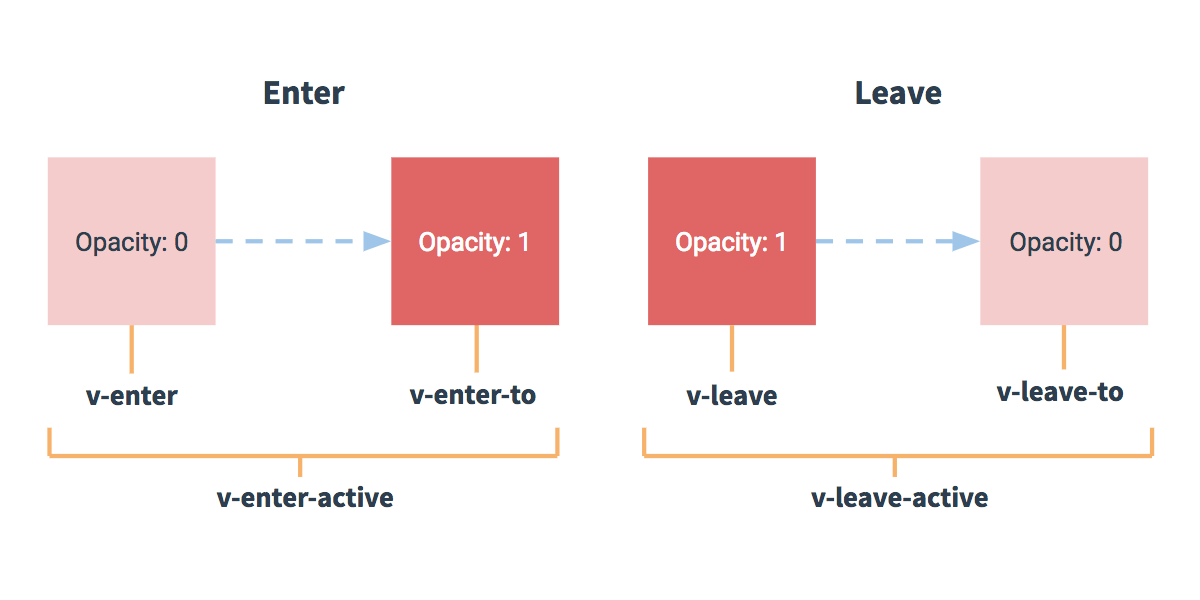
transition过渡&动画API使用需要设置动画的元素或组件要在外边包裹一个<transition>标签,设置自定义的name,vue会根据元素的切换(进入/离开)过程添加相应的css类名,你可以自由地使用css类名来设置css过渡&动画。过渡的类名在进入/离开的过渡...
vue过渡动画实现的方式有哪些?
[vue] vue过渡动画实现的方式有哪些?
vue过渡动画
<style> #box{ width:100px; height:100px; background-color: red; } /* 通过class设置动画方式,一共需要6个class */ /* 设置入场动画开始时的样式 */ .v-enter,.v-leave-t...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



