
vue中页面(路由)跳转及传值的几种方式 router-link + query + params
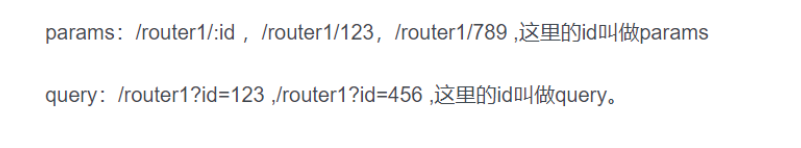
前几天一个月薪35k的兄弟,给我推了一个人工智能学习网站,看了一段时间挺有意思的。包括语音识别、机器翻译等从基础到实战都有,很详细,分享给大家。大家及时保存,说不定啥时候就没了。vue中页面(路由)跳转及传值的几种方式知道query 和 params 是什么参考文案:https://www.php....

Vue(Vue2+Vue3)——70.的replace属性
Vue(Vue2+Vue3)——70.<router-link>的replace属性replace是控制路由跳转时操作浏览器历史记录的模式,不只是有replace模式,还有push模式,并且路由默认的模式就是push模式不管是replace还是push,都作用与浏览器记录的影响:浏览器中...

Vue总结第五天:vue-router (使用模块化(创建Vue组件)机制编程)、router-link 标签的属性、路由代码跳转、懒加载、路由嵌套(子路由)、路由传递数据、导航守卫)
Vue总结第五天:vue-router✿ 路由(器)目录:□ vue中路由作用□ vue-router基本使用□ vue-router嵌套路由□ vue-router参数传递□ vue-router导航守卫□ keep-aliv...
Vue中,属于<router-link> 相关属性的有什么呀?
Vue中,属于 相关属性的有什么呀?
Vue中,哪些属于<router-link> 相关属性?
举一两个就行
vue之标签
今天详细说一下vue中router-link,小白耐心看完 vue是目前大部分前端的首选技术框架,原因是封装的功能完善,上手简单,性能良好,主要不用有复杂的DOM操作。目前有很多移动端也是用vue框架,有如下效果。 下图是之前自己写的一个底部标签栏,点击高亮变色,并跳转到自己所在的区域模块,这种怎么...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



