【vue实战项目】通用管理系统:api封装、404页
1.api封装由于一个项目里api是很多的,随处都在调,如果按照之前的写法,在每个组件中去调api,一旦api有改动,遍地都要去改,所以api应该也要封装一下,将api的调用封装在函数中,将函数集中在一起便于管理。 在src下面建一个api目录,用来放api,...

Vue 3 Composition API:让组件开发更高效、灵活(下)
四、实际应用案例案例分析:使用 Composition API 构建复杂组件使用 Composition API 构建复杂组件可以使代码更加模块化和可维护。下面我将提供一个案例来说明如何使用 Composition API 构建复杂组件。假设我们正在构建一个电子商务应用程序,其中一个复杂组件是产品列...

Vue 3 Composition API:让组件开发更高效、灵活(上)
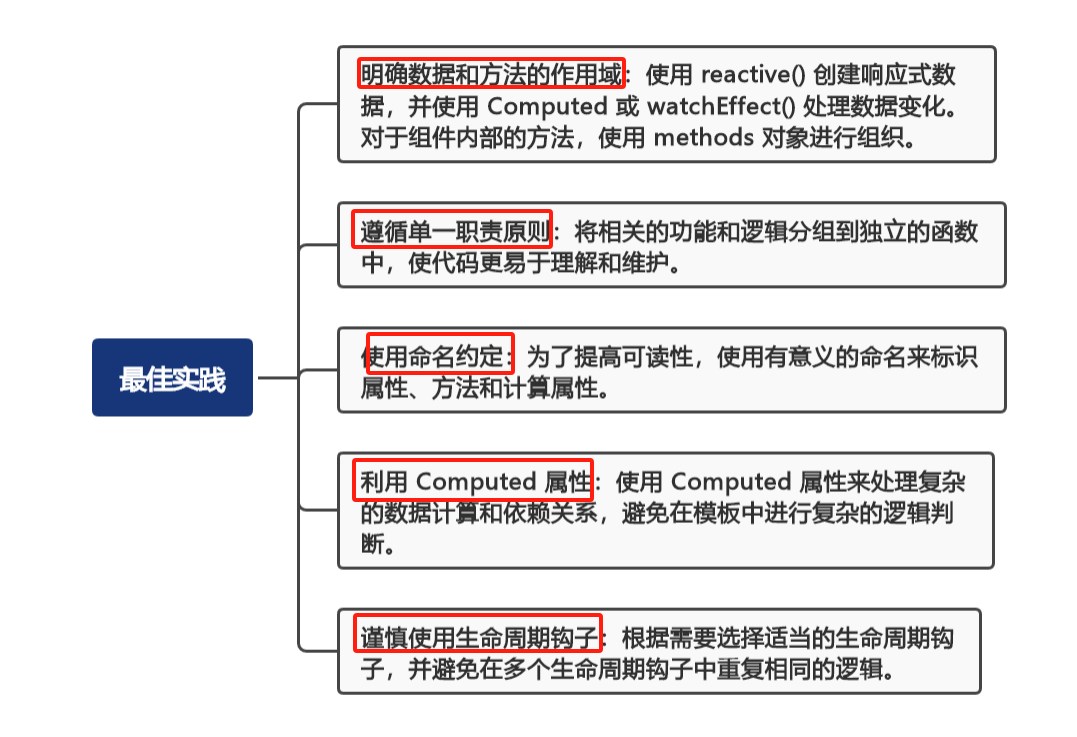
一、引言简述 Vue 3 Composition API 的背景和意义Vue 3 Composition API 是 Vue.js 3.0 版本中引入的一种新的组件开发方式,它的背景和意义如下:背景:在 Vue 2 中,组件的逻辑主要是通过选项属性和生命周期钩子来组织的。虽然这种方式在许多情况下工作...
Vue 3的特性和新增API
前言: Vue 3是Vue.js框架的最新版本,带来了许多令人兴奋的特性和新增的API。本文将详细介绍Vue 3的一些重要特性和新增的API,帮助你了解Vue 3的优势和改进之处。正文:Composition API(组合式API): Vue 3引入了Composition API,这是一个全新的A...

在vue中如何获取项目src外层的config目录以及api接口proxy的target代理地址
一、获取config目录因为后端proxy接口是放置在src外面的config目录中的,如果要方便获取,可以设置类似于用@代表src一样的路径别名。找到 webpack配置目录,比如:webpack.base.conf.js,添加如下注释代码resolve: { extensions: [".js"...

Vue3【为什么选择Vue框架、Vue简介 、Vue API 风格 、Vue开发前的准备 、Vue项目目录结构 、模板语法、属性绑定 、 】(一)-全面详解(学习总结---从入门到深化)
为什么选择Vue框架Vue是什么? 渐进式 JavaScript 框架,易学易用,性能出色,适用场景丰富的 Web 前端框架为什么要学习Vue 1 Vue是目前前端最火的框架之一2 Vue是目前企业技术栈中要求的知识点3 Vue可以提升开发体验4 ...Vue简介 Vue (发音为 /vjuː/,类...

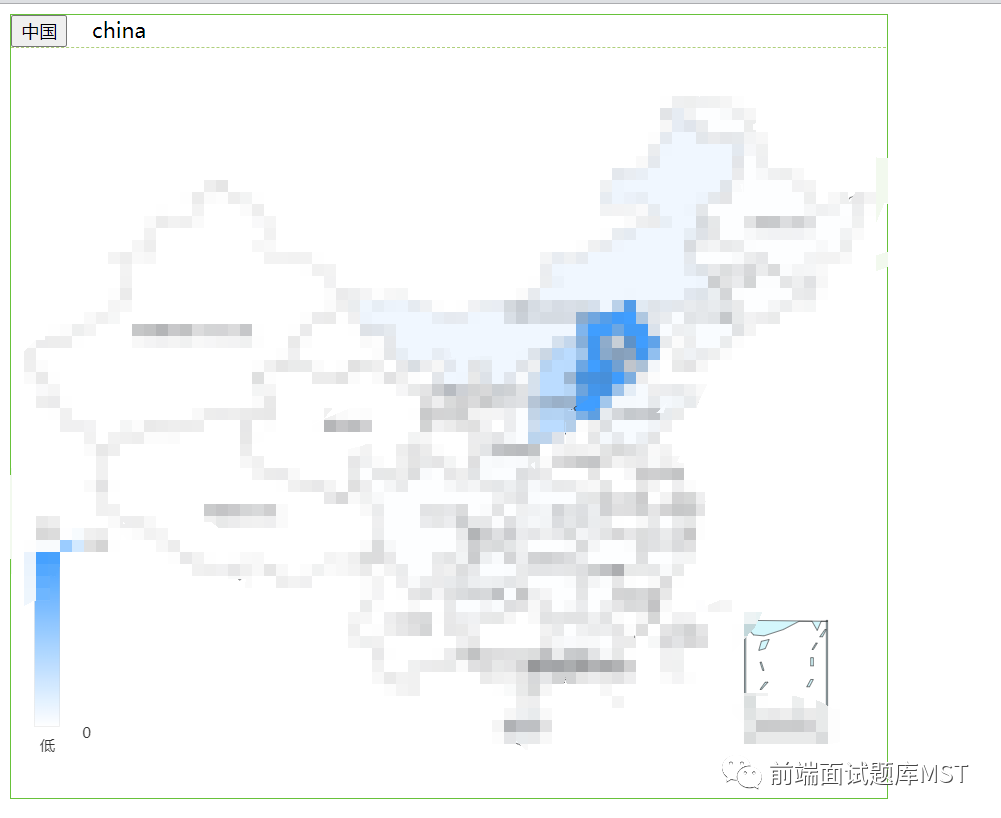
Vue中使用echarts@4.x中国地图及AMap相关API的使用
一、此 demo 实现的基本功能中国地图的显示地图点击下钻的功能地图相关组件的使用,例 tooltip...二、实现思路初始使用下载本地的中国 geo 格式的 json 数据来绘制地图,点击某一区划(例:山东省)时,以点击的区划名称使用 AMap.DistrictSearch(opts) 构造函数查...
最新,Vue 改进了响应式 API 中 getter 的用法!
近日,Vue 改进了响应式 API 中 getter 的用法,主要包括:一个用于将不同来源(value / ref / getter)规范化为值的 API(通过引入 toValue())一个用于将不同来源(value / ref / getter)规范化为引用的 API(通过增强 toRef())引...

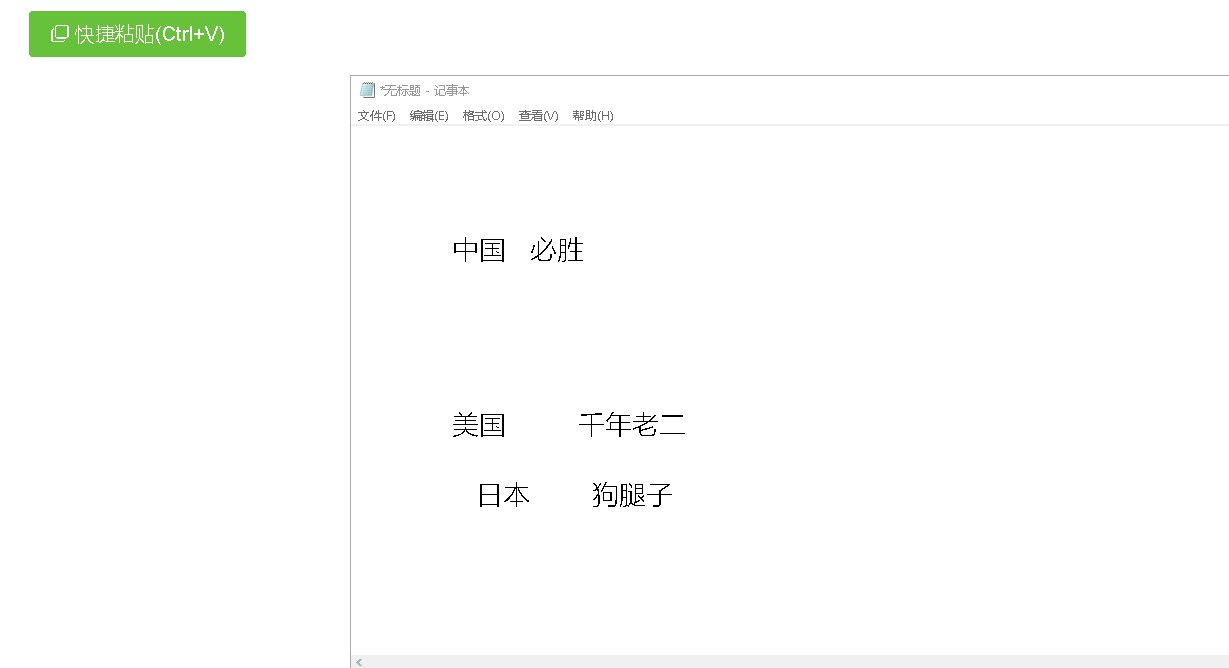
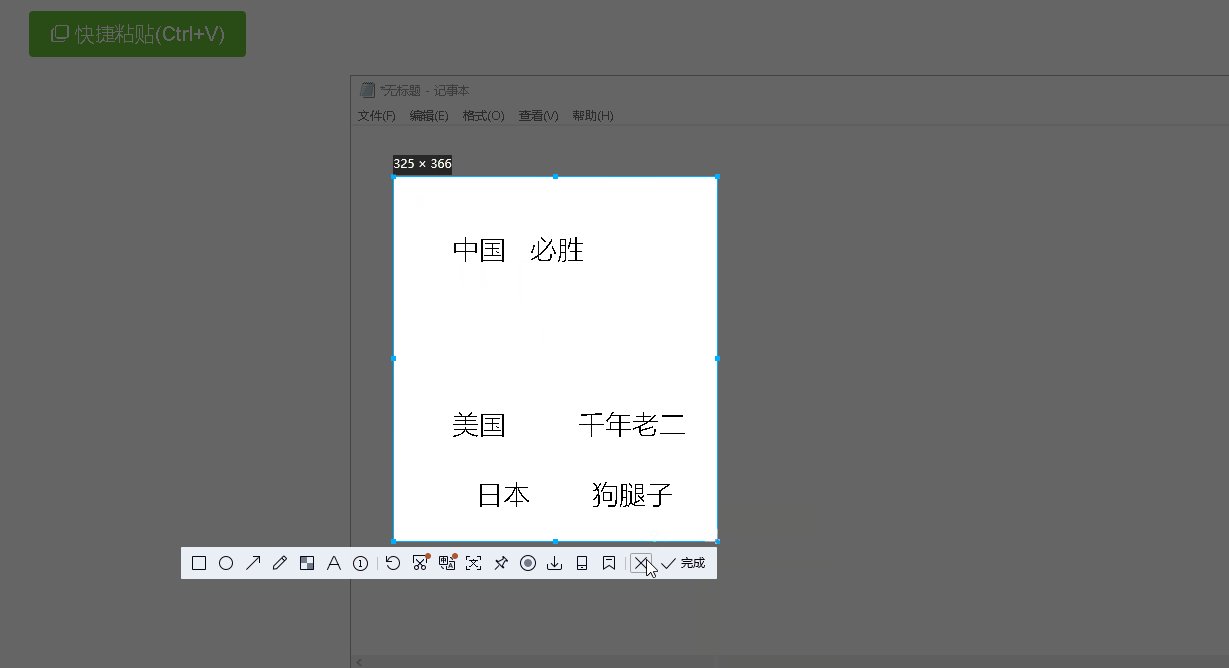
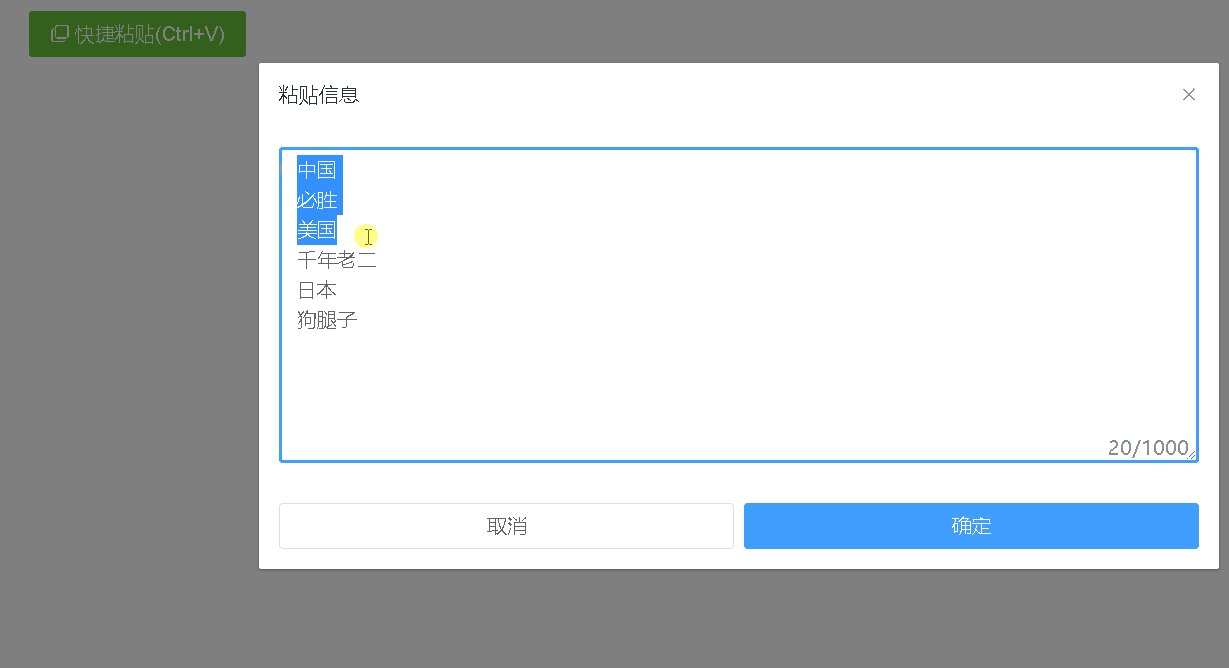
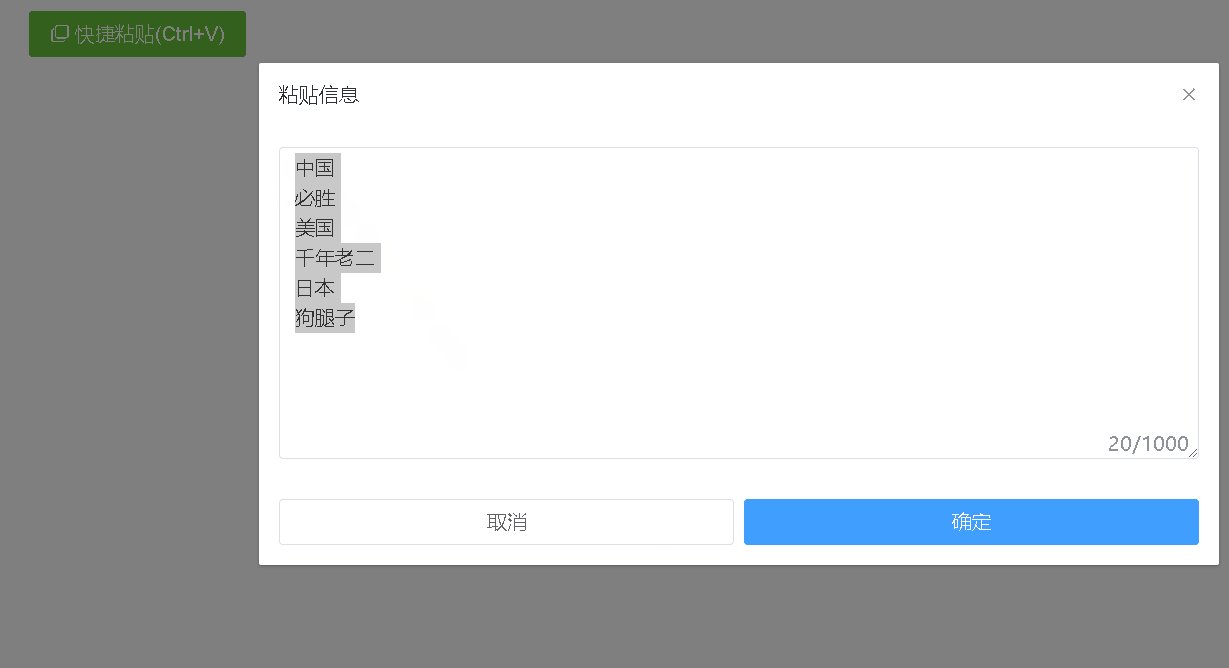
Vue实现:Ctrl+V粘贴文字图片截图,调用第三方API文字识别OCR内容并进行内容分割识别填充。
paste组件<template> <div> <el-button type="success" icon="el-icon-copy-document" @click="pasteText = '', visible = true">快捷粘贴(Ctrl+V)&...

❤❤❤【Vue.js最新版】sd.js基于jQuery Ajax最新原生完整版for凯哥API版本❤❤❤
sd.js源码 import $g from "./sg";//vue项目使用 import $ from 'jquery';//(提示:原生开发页面请前往https://jquery.com下载最新版jQuery) import { Message } from "element-ui";//el...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



