Vue中的v-html指令有什么潜在的安全风险?如何防范?
在 Vue 中,v-html指令用于将 HTML 内容直接嵌入到模板中。虽然它提供了方便的方式来展示动态生成的 HTML,但也存在一些潜在的安全风险: XSS(跨站脚本攻击):如果用户输入或数据源包含恶意的 HTML 代码,使用v-html指令可能会导致 XSS 攻击。攻击者可以利用注入的恶意代码窃...

【Vue2.0学习】— v-html指令(四十六)
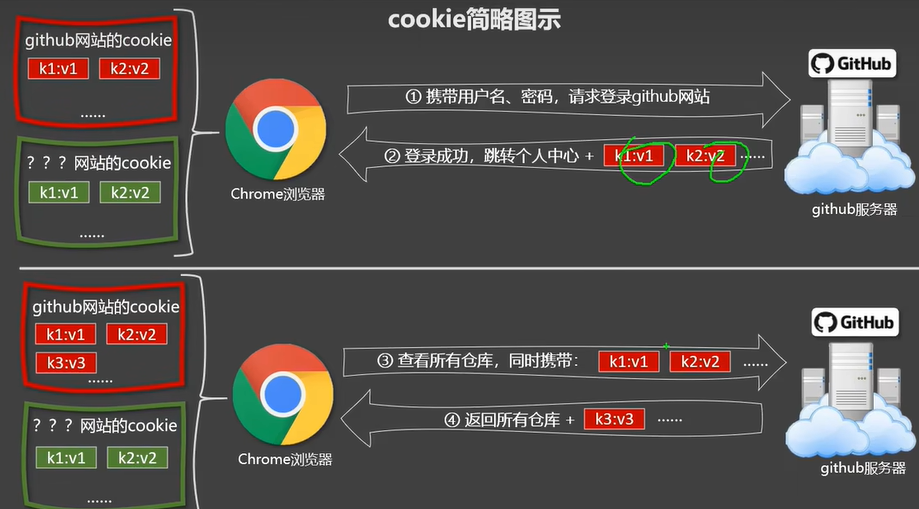
知识储备:cookie简略图示v-html指令:作用:向指定节点中渲染包含html结构中的内容与插值语法的区别:v-html会替换掉节点中所有的内容{{XX}}不会v-html可以识别html结构严重注意:在网站是哪个动态渲染任意的html是非常危险的,容易导致XSS攻击一定要在可信的内容上使用v-...

【Vue】—v-html指令
【Vue】—v-html指令一、v-html指令指令:在Vue中有很多内置的以v-开头的特殊属性,这些属性都具有一定的功能指令的语法:v-directiveName:attrs =‘变量或者表达式’;注意:指令后的引号是一层js执行环境作用:输出真正的html

Vue2基本指令的学习 v-test v-html
基础语法 v-text 使用 v-text 输出 代码示例 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>v-text</title>...

Vue 渲染内容 v-text 与 v-html
v-text 用于向所在的标签中渲染文本内容,不会解析标签。v-html 也是用于向所在的标签中渲染文本内容,可以解析标签。v-text 与 v-html 会替换掉标签中所有的内容,而插值语法不会。注意:一定要在可信的内容上使用 v-html,永远不要用在用户提交的内容上,避免坏人利用动态渲染,获取...

vue快速入门(三) 之 v-text v-html
1.v-text可以看出来v-text的作用就是把后边的变量message的值添加到div的文本内容部分,功能类似于在div文本处写{{message}}我们发现v-text是吧标签里边的所有文本全都替换,而{{}}则不会,这是区别另外这两个都支持字符串的拼接2.v-html注意到这次我们在mess...
04-Vue之本地应用v-text/v-html指令
1. v-text指令作用:设置标签的文本值(textContent)完整代码1. <!DOCTYPE html> 2. <html lang="en"> 3. <head> 4. <meta charset="UTF-8"> 5. <meta ...

vue项目:解决v-html可能带来的XSS是跨站脚本攻击
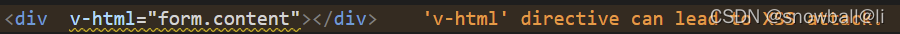
一、项目简介vue开发,nuxt项目二、问题简述当使用v-html时,出现提示如图:三、解决问题3.1、方案使用vue-dompurify-html代替v-html3.2、安装yarn add vue-dompurify-html3.3、plugins下创建vueInject.js (名...
uni vue 替换接口 v-html的图片
formatRichText (html) { let newContent= html.replace(/<img[^>]*>/gi,function(match,capture){ match = match.replace(/style="[^"]+"/gi, '').rep...

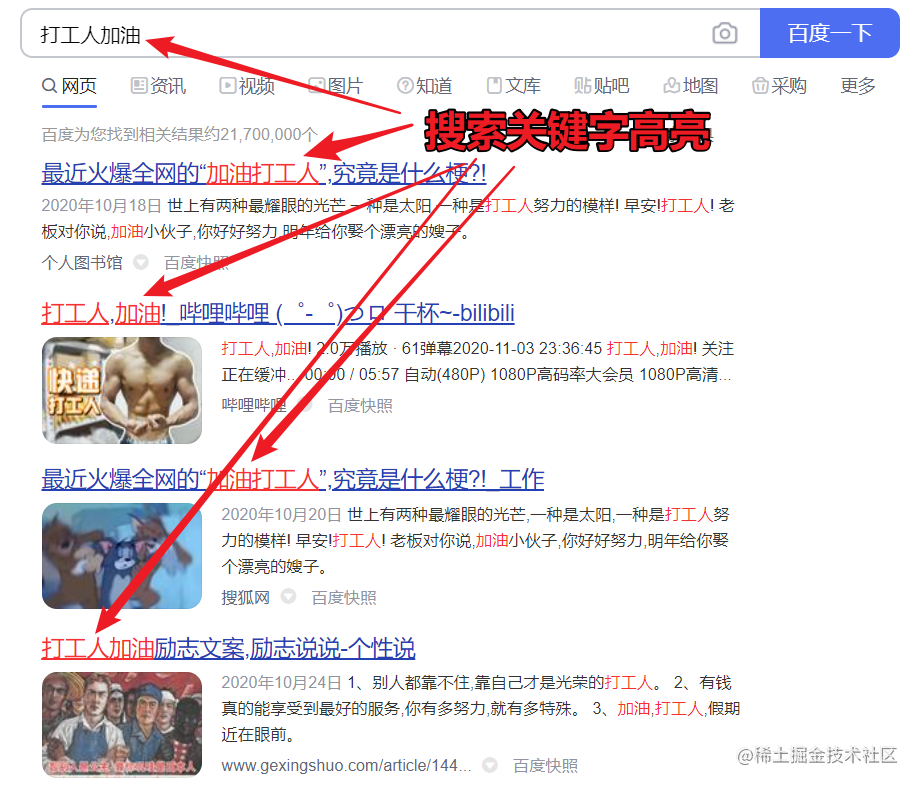
vue使用v-html实现一段字符串中关键字(词)高亮效果
问题描述需求:我们搜索某个关键字,后端返回给我们一个字符串,这个字符串中包含我们搜索的关键字,我们需要把这个字符串中的关键字部分加上高亮效果(类似于百度搜索关键字高亮的效果)。我们先看一下,大致类似的效果图:如上图所示,需求很简单,就是关键字高亮。思路分析解决方式有两种,第一种就是进行字符串的切割,...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



