
JavaScript---网络编程(3)-Object、String、Array对象和prototype属性-2
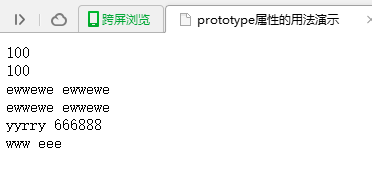
prototype属性的用法演示返回对象类型原型的引用。 objectName.prototype objectName 参数是对象的名称。JS是基于对象的,用对象的时候都是临时去读取复制原型的,这个属性,就是改变那个原型的。用 prototype 属性提供对象的类的一组基本功能。 对象的新实例“继...

JavaScript---网络编程(3)-Object、String、Array对象和prototype属性-1
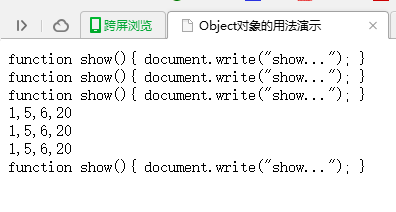
本节学习JavaScript的对象和方法(函数)~Object 对象提供所有 JScript 对象通用的功能。obj = new Object([value])参数 obj 必选项。要赋值为 Object 对象的变量名。 value 可选项。任意一种 JScript 基本数据类型。(Number、B...
了解JavaScript中对象的prototype属性
一、什么是JavaScript中对象的prototype属性 JavaScript中对象的prototype属性,是用来返回对象类型原型的引用的。我们使用prototype属性提供对象的类的一组基本功能。并且对象的新实例会”继承”赋予该对象原型的操作。但是这个prototype到底是怎么实现和被管理...
JavaScript---网络编程(3)-Object、String、Array对象和prototype属性
本节学习JavaScript的对象和方法(函数)~ Object 对象 提供所有 JScript 对象通用的功能。 obj = new Object([value]) 参数 obj 必选项。要赋值为 Object 对象的变量名。 value 可选项。任意一种 JScript 基本数据类型。(Numb...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript let
- JavaScript案例
- JavaScript应用
- JavaScript作用域链
- JavaScript数据类型
- JavaScript变量
- JavaScript作用域
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









