
JS懒加载 -- 适用于商城主页商品懒加载、图片懒加载,算法简单、易于理解、萌新福音
懒加载?什么是懒加载?・ࡇ・ ? 很多萌新刚见到这个词时一定一头雾水,懒加载也叫做延迟加载、按需加载,指的是在长网页中延迟加载图片数据,是一种较好的网页性能优化的方式。在比较长的网页或应用中,...

js 图片懒加载
1. 前言之前写了react 图片懒加载的简单实现 ,vue的没找到最近看了些博客又有新的理解 记录下2. 是什么 what懒加载是一种网页性能优化的方式,它能极大的提升用户体验。因为现在都是5G网络普及了 图片,视频都已经在网站 是非常常见的了,但是呢他们也一直是影响网页性能的主要元凶,现在一张图...
什么是懒加载,JS如何实现懒加载,在php中如何去实现懒加载
懒加载(Lazy Loading)是一种前端优化技术,用于推迟加载页面中的某些资源(如图片、脚本、样式等),直到用户需要访问或者接近该资源时才进行加载。这可以减少初始页面加载时间,并提高页面性能和用户体验。在JavaScript中,懒加载通常通过以下方式来实现:图片懒加载...
详解用JS实现页面懒加载
懒加载(Lazy Loading),也称为延迟加载,是一种技术,它可以先加载当前页面可视区域的内容,当用户滚动到页面的其他部分时再去加载其他部分的内容,从而减轻页面加载压力,提高页面性能和用户体验。下面是用 JavaScript 实现懒加载的代码:HTML 代码ÿ...

JS案例:触底懒加载
接着上篇文章:ajax获取图片列表,我们来实现一下JS的经典案例,懒加载在web应用中,系统的响应速度对用户体验十分重要,其最主要的影响来源于服务端数据库查询,以及DOM渲染。数据库查询数据量大的情况下,我们可以进行分页配合前端分页或者懒加载进行优化,而这篇文章主要讲的是如何处理后端百...
JS瀑布流懒加载案例
代码附上:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="...

原生JS实现图片懒加载
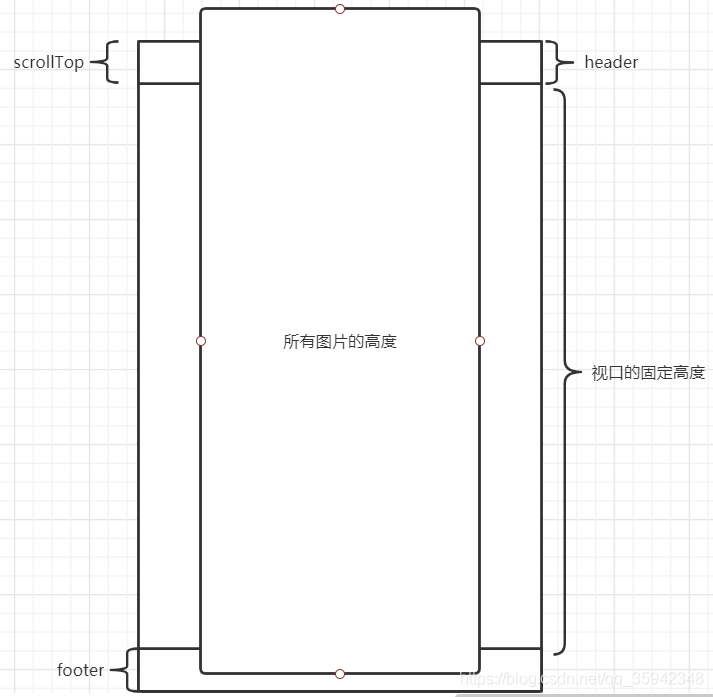
原理与概述概述:如网页中需要加载N张图片,为了提升用户体验,减少用户的等待时间,兼顾加载性能。只加载当前视口的图片(也称作一屏),其余图片等用户向下滑动的时候再进行加载(滚动条向下滚动的时候)。原理:获取用户设备当前高度,循环图片,...
js:lazysizes.js实现图片懒加载
lazysizes实现图片懒加载文档: https://www.npmjs.com/package/lazysizes浏览器<script src="https://cdn.bootcdn.net/ajax/libs/lazysizes/5.3.0/lazysizes.min.js">&...

原生JS实现最简单的图片懒加载
原文链接: segmentfault.comDemo地址:axuebin.com/lazyload照片都是自己拍的哦~懒加载什么是懒加载懒加载其实就是延迟加载,是一种对网页性能优化的方式,比如当访问一个页面的时候,优先显示可视区域的图片而不一次性加载所有图片,当需要显示的时候再发送图片请求,避免打开...
如何用原生js写一个懒加载页面带渐变效果
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, i...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript懒加载相关内容
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









