
使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
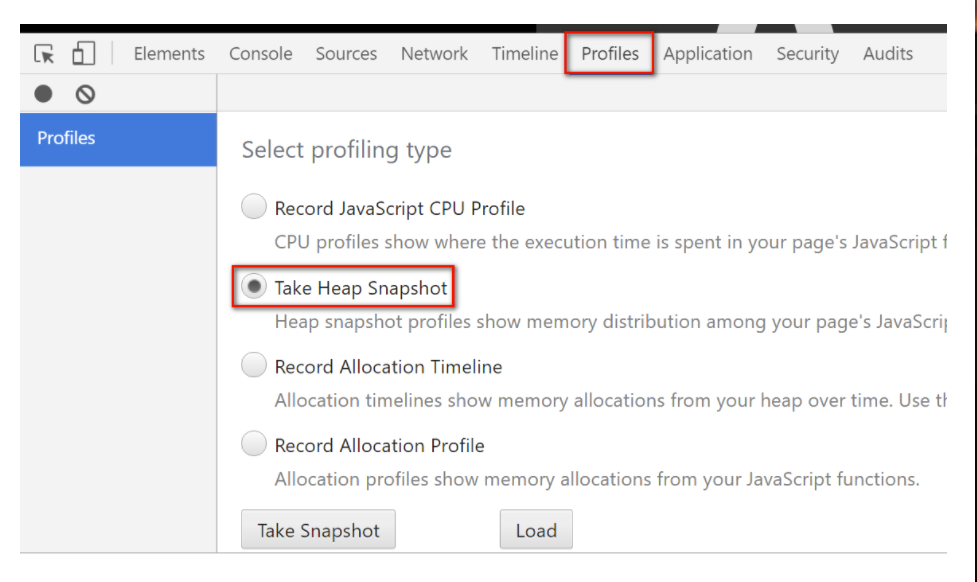
I use the following simple JavaScript code to illustrate:Create a new empty tab in your Chrome, and first create a snapshot with empty heap ...

使用Chrome开发者工具分析JavaScript garbage collector(垃圾回收器)的实现原理
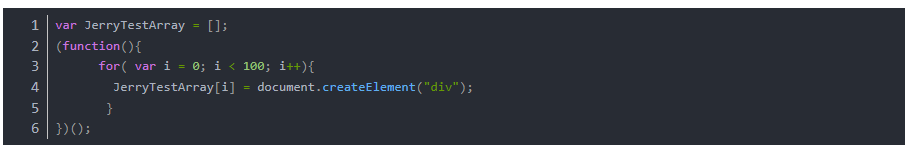
I use the following simple JavaScript code to illustrate:var JerryTestArray = [];(function(){ for( var i = 0; i < 100; i++){ &n...

js:无缝轮播实现原理
实现滚动效果demo地址:https://mouday.github.io/front-end-demo/swiper.html代码:<style> body { display: flex; justify-content: center; } .box-wrap { width: 4...
【探讨】javascript事件机制底层实现原理
前言 又到了扯淡时间了,我最近在思考javascript事件机制底层的实现,但是暂时没有勇气去看chrome源码,所以今天我来猜测一把 我们今天来猜一猜,探讨探讨,javascript底层事件机制是如何实现的 博客里面关于事件绑定与执行顺序一块理解有误,请看最新博客 基础知识 事件捕获/冒泡 我们点...
JS-抽奖系统-实现原理
有本事中奖的,过来找我换红包!!哈哈!! <meta charset="UTF-8"> <title>抽奖系统</title> <style type="text/css"> .wrap { width: 300px; margin: 2...
javascript继承—继承的实现原理(1)
原文:javascript继承—继承的实现原理(1) 打算针对js的继承写一系列文章,详细的分析js里继承原理,实现方式,各种继承方式的优缺点,以及最优继承方案,还有多继承的问题等…. 面向对象的编程的核心是封装、继承和多态,js可以看作是一种面向对象的语言,而面向对象的扩展性最核心的部分是多态,多...
JS拖动层的实现原理
解决思路 这个效果并不算常见,通常用于游戏或个人站点中。因为拖曳是靠鼠标来操作的,所以对鼠标的位置的捕获是问题的重点,然后才是根据鼠标的位置设置层的位置。 具体步骤: 1.在对象(层)上按下鼠标时,先捕获到需要拖曳的对象,然后获取或设置该对象的相关属...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript字符串截取
- JavaScript对象
- JavaScript Date
- JavaScript调试器
- JavaScript配置
- JavaScript Chrome
- JavaScript文件
- JavaScript区别
- JavaScript服务端渲染
- JavaScript ssr
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript函数
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript Web
- JavaScript jquery
- JavaScript DOM
- JavaScript功能









