如何用JS实现表格隔行换色功能
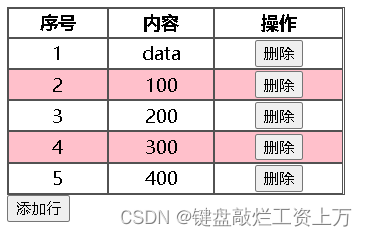
首先呢我们先说一下功能的具体要求:点击添加按钮会添加一行点击删除会删除一行,序号不变,再次点击添加时,内容在删除的值的基础上加100奇数是白色,偶数是粉色HTML代码<!DOCTYPE html> <html> <head> <meta charset="u...

js实现表格隔行换色
最终样式: 具体实现:<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatibl...

【JavaScript】完善注册表单校验&案例2:表格隔行换色
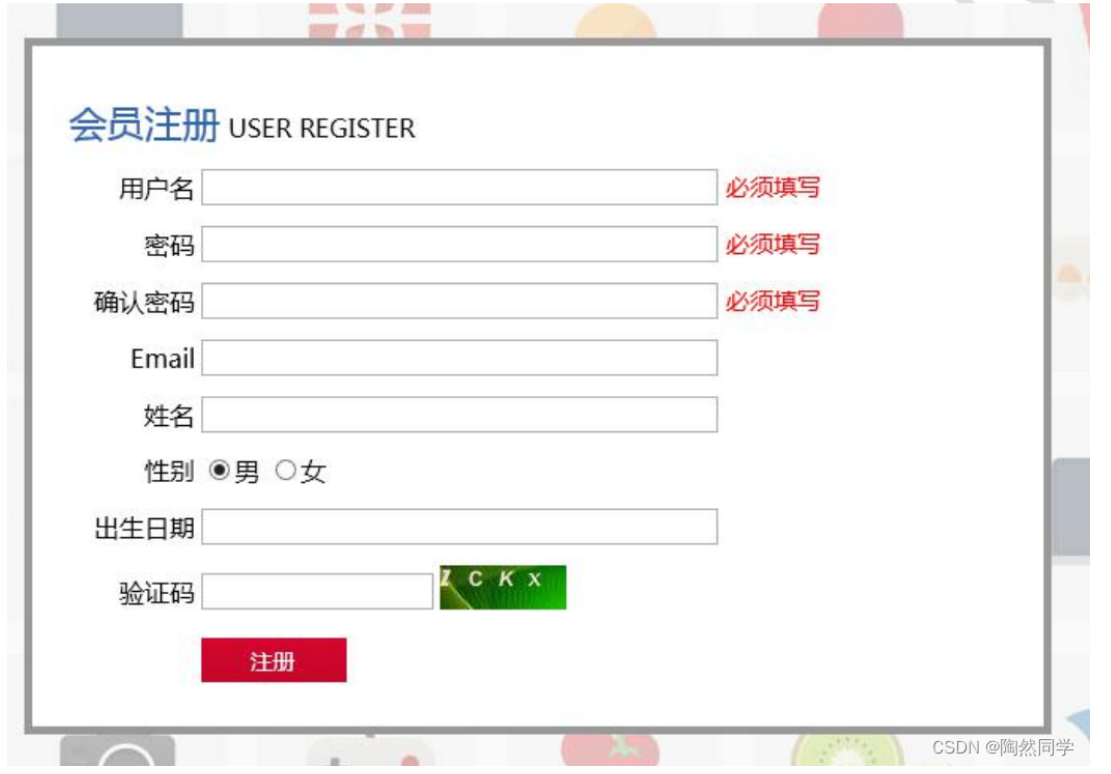
1. 案例 1:完善注册表单校验1.1 需求说明及分析之前注册校验通过警告框来提示信息,这使得信息的提示很不友好。所以我们对信息的提示进行改进,使错误信息的提示以图示方式进行展示。1.2 JavaScript 知识讲解(一)1.2.1 操作元素内容体...

Javascript知识【案例:表格隔行换色】
1,案例1:表格隔行换色要达到以上效果,仅需要将第二行,第四行tr标签获取到,更改其样式属性即可分析:关键点:获取到指定的tr (遍历时跳过0索引,让偶数索引的元素进行变色)document.getElementsByTagName("tr"); 2.修改tr对...
JavaScript表格的隔行换色开发
Html代码: <!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>隔行换色</title> </head> <body> <ta...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript vue
- JavaScript路由
- JavaScript性能
- JavaScript案例
- JavaScript set
- JavaScript开发
- JavaScript map
- JavaScript区别
- JavaScript对象
- JavaScript数组
- JavaScript学习
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









