
【react从入门到精通】React父子组件通信方式详解(有示例)
前言 在上一篇文章《JSX详解》中我们了解了什么是jsx以及jsx的语法规则。 本文中我们将详细了解React父子组件通信方式。 React技能树 React 技能树 ├── JSX │ ├── 语法 │ ├── 元素渲染 │ ├── 组件 │ ├── Props │ ├── State │ └──...

React系列七 - 非父子组件通信
一. Context使用1.1. Context应用场景非父子组件数据的共享:在开发中,比较常见的数据传递方式是通过props属性自上而下(由父到子)进行传递。但是对于有一些场景:比如一些数据需要在多个组件中进行共享(地区偏好、UI主题、用户登录状态、用户信息等)。如果我们在顶层的App中定义这些信...

React系列六 - 父子组件通信
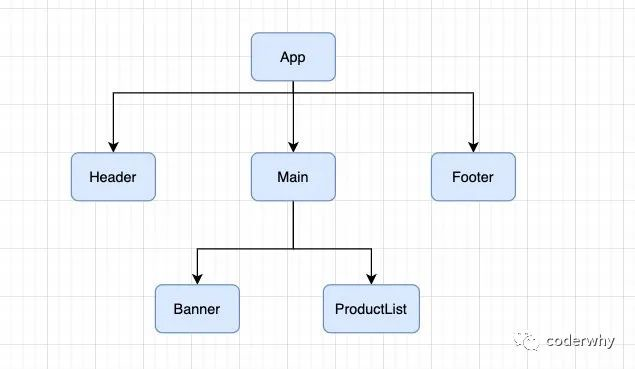
一. 认识组件的嵌套组件之间存在嵌套关系:在之前的案例中,我们只是创建了一个组件App;如果我们一个应用程序将所有的逻辑都放在一个组件中,那么这个组件就会变成非常的臃肿和难以维护;所以组件化的核心思想应该是对组件进行拆分,拆分成一个个小的组件;再将这些组件组合嵌套在一起,最终形成我们的...
react父子组件通信
1. 前言1.之前写过一篇粗浅的文章 react父子组件传值2.但是这篇文章子组件修改父组件的时候没有传值,这篇文章补上2. 先看父组件 bind的形式通过props属性向子组件传函数的时候 用bind的形式class App extends React.Component{ constructor...

react-11-父子组件通信-调试工具
1. 前言框架类的都少不了 组件间的传值父子组件 兄弟组件等先来梳理个 父 改子2. 需求点击 父组件内的按钮 ,修改数据,子组件跟随变化点击子组件内的按键 ,父组件数据也修改极简插件 很多浏览器的调试插件安装比较麻烦,这个安装起来非常方便,需要的可以试试3. 父传子 -----子组件类组件用的比较...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
