
Flutter应用开发,系统样式改不了?SystemChrome 状态栏、导航栏、屏幕方向……想改就改
开发场景开发APP时,我们经常要客制化状态栏、导航栏栏等的样式和风格,Flutter开发APP时如何满足这些客制化要求呢?自定义状态栏和导航栏的样式:您可以使用 SystemChrome 来定义状态栏和导航栏的颜色、文字样式等,以满足您的设计需求。隐藏系统级界面元素:如果您希望在应用程序运行时隐藏状...

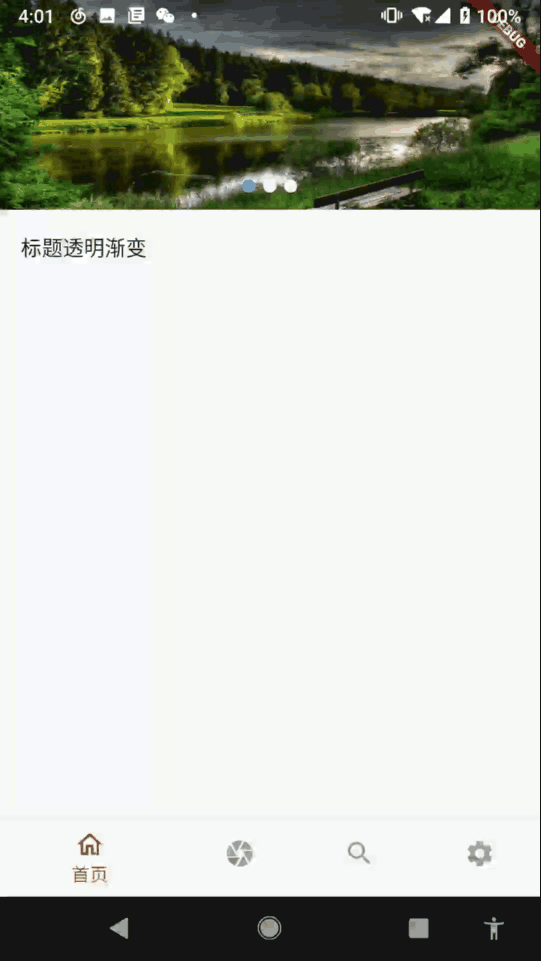
【Flutter】监听滚动动作 控制组件 透明度渐变 ( 移除顶部状态栏空白 | 帧布局组件 | 透明度组件 | 监听滚动组件 )(三)
五、完整代码示例import 'package:flutter/material.dart'; import 'package:flutter_swiper/flutter_swiper.dart'; /// 应用主界面 class HomePage extends StatefulWidget {...
【Flutter】监听滚动动作 控制组件 透明度渐变 ( 移除顶部状态栏空白 | 帧布局组件 | 透明度组件 | 监听滚动组件 )(二)
三、透明度组件Opacity 组件可以控制该组件的透明度改变 , 修改 opacity 属性 , 可以改变组件的透明度效果 , 0 是完全透明 , 1 是完全不透明 ; /// 透明度可变组件 Opacity( opacity: appBarAl...
【Flutter】监听滚动动作 控制组件 透明度渐变 ( 移除顶部状态栏空白 | 帧布局组件 | 透明度组件 | 监听滚动组件 )(一)
文章目录前言一、移除顶部状态栏空白二、帧布局组件三、透明度组件四、监听滚动事件五、完整代码示例六、相关资源前言在上一篇博客 【Flutter】Banner 轮播组件 ( flutter_swiper 插件 | Swiper 组件 ) 基础上进行开发 ;一、移除顶部状态栏空白在 Flutter 界面上...
Flutter 52: 图解可折叠状态栏
顶部状态栏在日常中是必不可少的,今天小菜尝试一下可折叠状态栏的使用; 小菜以前在学习滑动冲突时曾用过 Sliver 系列的 Widget,小菜这次尝试用 S...
Flutter 31: 图解自定义底部状态栏 ACEBottomNavigationBar (二)
小菜前两天刚学习了一下自定义底部状态栏,现补充固定凸出中间 Item 位的样式,并生成插件发不到 Pub 中。 补充样式 (中间位凸出) 小菜补充一种中间位...
Flutter 30: 图解自定义底部状态栏 ACEBottomNavigationBar (一)
小菜刚接触 Flutter 时接触到底部状态栏 BottomNavigationBar 方便快捷,但随着使用过程发现依然有一些限制,包括图片选择/样式凸出/固定 NavigationItem 位等。小菜不才,准备照葫芦画瓢,自定...
Flutter 11: 图解底部状态栏小尝试
小菜今天来整理一下在学习测试 Flutter 时需用到的底部导航栏 BottomNavigationBar,使用方式很简单,小菜感觉效果比原生的 Android 要好一些。 何为 BottomNavigationBar ? &n...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子






