
jQuery实现可拖动控制进度条
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-scal...

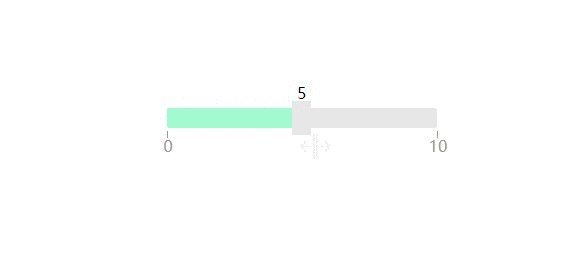
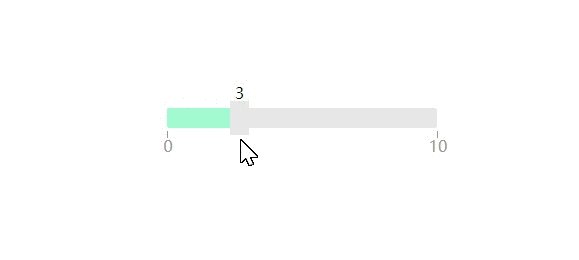
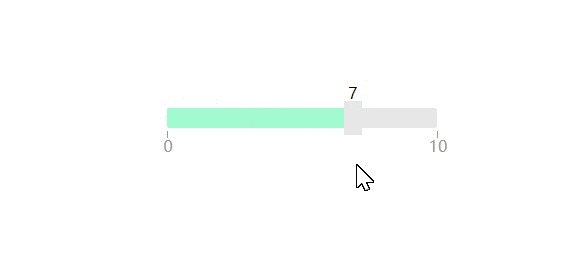
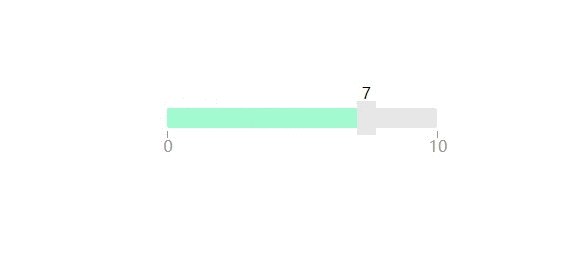
jQuery滑块拖动控制数字的增加和减少
<!DOCTYPE HTML> <html> <head> <meta charset="utf-8"> <meta name="viewport" content="width=device-width, initial-sca...

jQuery 鼠标拖动五彩圆圈效果 复制完整代码即可马上调用
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 咱们废话不多说直接上代码! 准备工作 首先引入jquery库 <script type="text/javascript" src=...
【jquery仿dataList】应用之——模仿igoogle【定制化、拖动排序,最大化、分屏】
接上一次日志哈,这一次用原来写的datalist实现了简单应用,模拟igoogle。 做的过程中发现代码很多问题,主要是流程上的问题。 主要是自己层次不够,明明已经感到这样那样的问题,都能说出来就是不知道怎么改。主要问题: 1 初始化时候参照其他jquery框架,应该达到配置最小化,却怎么都做不好 ...
jQuery UI 拖动(Draggable) - Handles和Cancel
定义和用法 只有当光标在 draggable 上指定部分时才允许拖拽。使用 handle 选项来指定用于拖拽对象的元素(或元素组)的 jQuery 选择 器或者当光标在 draggable 内指定元素(或元素组)上时不允...
jquery拖动div布局排序插件[dragsort,nestedSortables]
插件一:Jquery List DragSort 官网下载地址:http://dragsort.codeplex.com/ 插件二:nestedsortables 官网下载地址: http://code.goo...
jQuery UI 拖动(Draggable) - 事件
定义和用法 draggable 上的 start、drag 和 stop 事件。拖拽开始时触发 start 事件,拖拽期间触发 drag 事件,拖拽停止时触发 stop 事件 示例 <...
jQuery UI 拖动(Draggable) - 延迟开始
定义和用法 通过 delay 选项设置延迟开始拖拽的毫秒数。通过 distance 选项设置光标被按下且拖拽指定像素后才允许拖拽 示例 <!DOCTYPE html> <html> <head> <meta&...
05 jQuery EasyUI 之Draggable可拖动
Draggable插件有2种方式实现 第一种 通过标记创建Draggable元素 1 2 3 <div id="dra" class="easyui-draggable" data-options="handle:'#title'" styl...
jquery拖动div排序(支持二级排序)-自己手写
jquery拖动div排序(支持二级排序) 2014开年第一个自己动手写的程序,花了一天终于弄出来了。网上很多仅支持一级的div拖拽排序。本程序支持父子二级互相排序。 两点是:分类之间排序,报表之间排序,报表跨分类排序 辛苦分享下载地址: http://down.51cto.com/data/106...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

