Vue中刷新当前页面
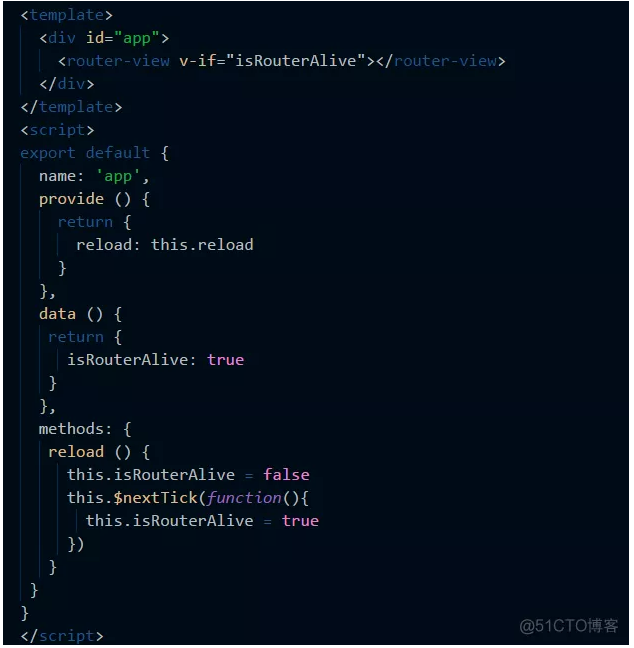
刷新页面方法一window.reload();方法二this.$router.go(0);以上两种方式会出现白屏方法三不会有闪烁的空白出现App.vue<template> <div id="app"> <!-- 增加判断,让其隐藏 --> <router-...
vue刷新当前页面
<div id="app"> <router-view></router-view> </div>
Vue如何刷新当前页面?我是这样做的,你呢?
function a(a,b)和function b({a,b})的区别// 前者在传参的时候可以是单独的传参方式,也可以是键值对的方式 如: a(1,2) Or a({a:1,b:2}) // 后者传参的时候必须以键值对的方式出现 如: b({a:1,b:2})vue如何动态加载组件1、使用imp...

前端工作总结117-vue项目如何刷新当前页面
1.场景在处理列表时,常常有删除一条数据或者新增数据之后需要重新刷新当前页面的需求。2.遇到的问题1. 用vue-router重新路由到当前页面,页面是不进行刷新的2.采用window.reload(),或者router.go(0)刷新时,整个浏览器进行了重新加载,闪烁,体验不好3.解决方法prov...
Vue中刷新当前页面
刷新页面方法一window.reload();方法二this.$router.go(0);以上两种方式会出现白屏方法三不会有闪烁的空白出现App.vue<template> <div id="app"> <!-- 增加判断,让其隐藏 --> <router-...
Vue 刷新当前页面
1). location方式 location.reload() 2). router方式 this.$router.go(0) 3). provide/inject方式 App.vue <script> export default { name: 'App', // 提供reload...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
VUE.js页面相关内容
- vue3页面VUE.js
- 页面VUE.js
- 页面拦截VUE.js
- 页面访问拦截VUE.js
- 刷新页面VUE.js
- 数据更新页面VUE.js
- VUE.js element页面查询
- VUE.js页面功能
- 页面功能VUE.js
- VUE.js vant页面
- 解决方法VUE.js数据更新页面
- 未登录页面VUE.js
- 页面配置VUE.js
- VUE.js数据页面刷新
- VUE.js数据更新页面
- VUE.js html页面
- VUE.js移动端页面
- VUE.js开发页面
- 跳转页面VUE.js
- VUE.js页面拦截
- reactive赋值页面VUE.js
- VUE.js跳转页面
- 案例页面VUE.js
- 跳转页面方法VUE.js
- 点击页面VUE.js
- 后台管理页面VUE.js
- VUE.js渲染页面
- VUE.js页面性能优化
- VUE.js h5页面
- 配置页面VUE.js
- vue.js页面标题



