jQuery 遍历 - siblings() 方法应用
每天写个小demo,最近工作小到1像素,大到n多优化,这个行业真的是有项目的时候忙的要死,没项目的时候闲的发慌,趁着办公室没人的时候,安安静静继续写代码,一个关于jQuery 遍历 - siblings() 方法应用。<!DOCTYPE html> <html lang="en&a...

jQuery的DOM文档对象模型,常见的事件,遍历,validate插件,自定义事件方法
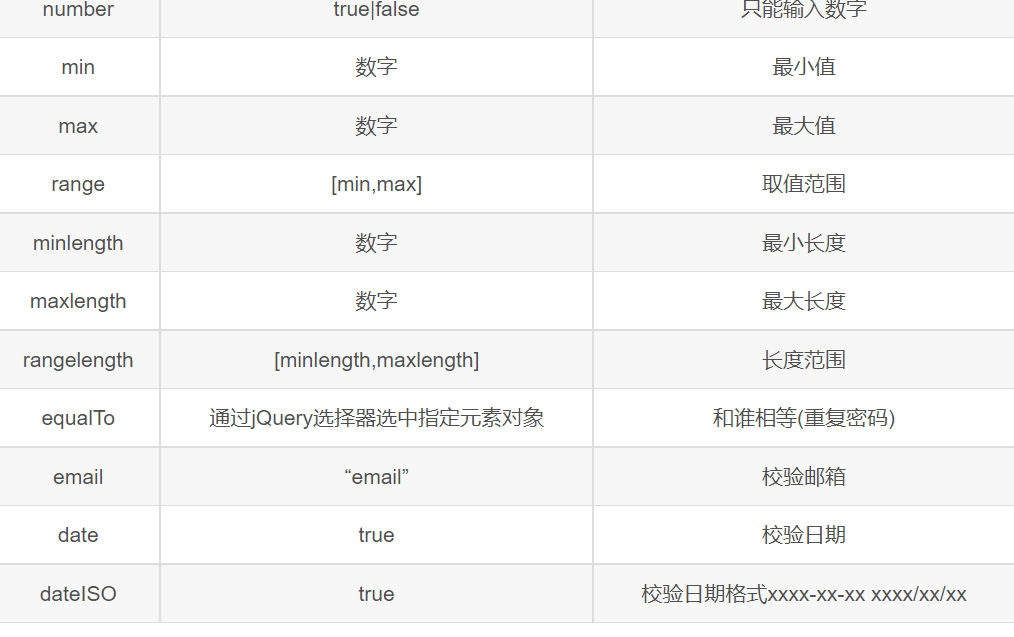
jQuery大纲: jQuery-Dom操作 jQuery效果 jQuery遍历 jQuery的事件总结 常见事件 事件和事件源的绑定 事件切换 jQuery插件 插件机制 validate插件 jQuery效果基本:高和宽都变化 hide([...

JavaScript专题之jQuery通用遍历方法each的实现
JavaScript 专题系列第十一篇,讲解 jQuery 通用遍历方法 each 的实现each介绍jQuery 的 each 方法,作为一个通用遍历方法,可用于遍历对象和数组。语法为:jQuery.each(object, [callback])复制代码回调函数拥有两个参数:第一个为对象的成员或...
jQuery使用each遍历循环的方法
jQuery使用each遍历循环的方法
jQuery遍历 is() 方法和 toggleClass()的使用
2017年12月27日 jQuery遍历 is() 方法和 toggleClass()的使用 <!DOCTYPE html> <html> <head> <script type="text/javascript" src="/jquery/jquery.j...
jQuery 遍历 - slice() 方法
实例 选中所有段落,然后将所选内容缩减为只包含第一和第二个段落: $("p").slice(0, 2).wrapInner(""); 亲自试一试 定义和用法 slice() 把匹配元素集合缩减为指定的指数范围的子集。 语法 .slice(selector,end) 参数 描述 selector 基于...
jQuery 遍历 - parent() 方法
ylbtech-jQuery-sizzle:jQuery 遍历 - parent() 方法 parent() 获得当前匹配元素集合中每个元素的父元素,使用选择器进行筛选是可选的。 1.A,jQuery-效果图返回顶部 1.B,jQuery-Source Code(源代码)返回...
关于jquery遍历绑定事件方法
我一直在一些复杂的页面当中尽量避免使用Jquery的$("id").click();而是在直接在元素上添加 onclick事件,因为我觉得在复杂文档的文档遍历元素绑定是一件消耗CPU的方法,而且配置不高的电脑浏览器会有点卡,不知道对不对呢?
jquery遍历方法(筛选方法)和选择器的区别?
学习jQuery的过程中 发现很多遍历方法和 选择器功能重叠了,比如.first() vs. :first我想知道,两者有什么区别
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子

