
SAP UI5 Web Component的React表格控件用法
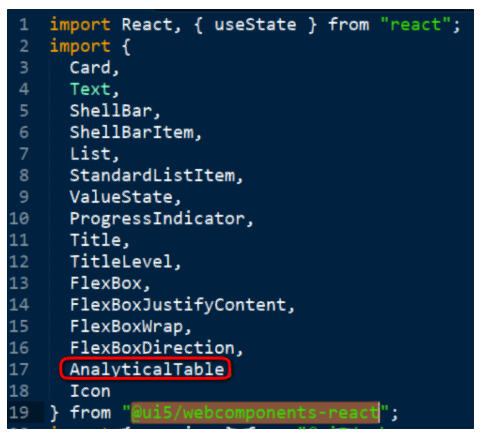
从@ui5/webcomponents-react导入表格组件AnalyticalTable:生成表格的抬头列标签数组和行数据数组:使用AnalyticalTable标签页,将data和columns属性分别绑定到之前创建的数据数组和抬头数组:最后效果如图:

SAP UI5 Web Component里最简单的React列表控件的用法
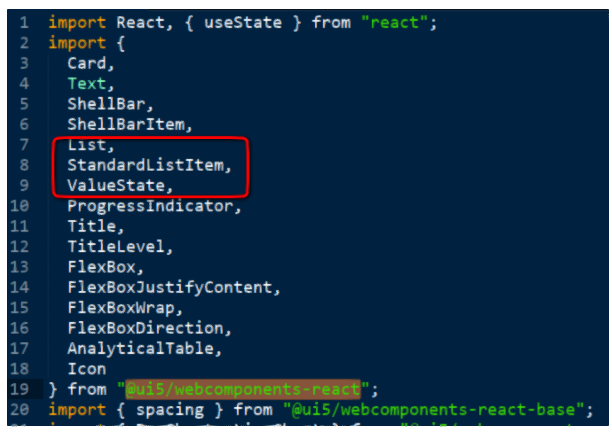
从@ui5/webcomponents-react里导入List,StandardListItem和ValueState:用下列方式绘制列表(list):运行时效果:
SAP UI5 Web Component里最简单的React列表控件的用法
从@ui5/webcomponents-react里导入List,StandardListItem和ValueState: 用下列方式绘制列表(list): <List> <StandardListItem info="finished" infoState={ValueState...
SAP UI5 Web Component的React表格控件用法
从@ui5/webcomponents-react导入表格组件AnalyticalTable: 生成表格的抬头列标签数组和行数据数组: 使用AnalyticalTable标签页,将data和columns属性分别绑定到之前创建的数据数组和抬头数组: 最后效果如图: 本文来自云栖社区合作伙伴“汪子熙”...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
