
对React SSR的理解(Server-Side-Rendering)
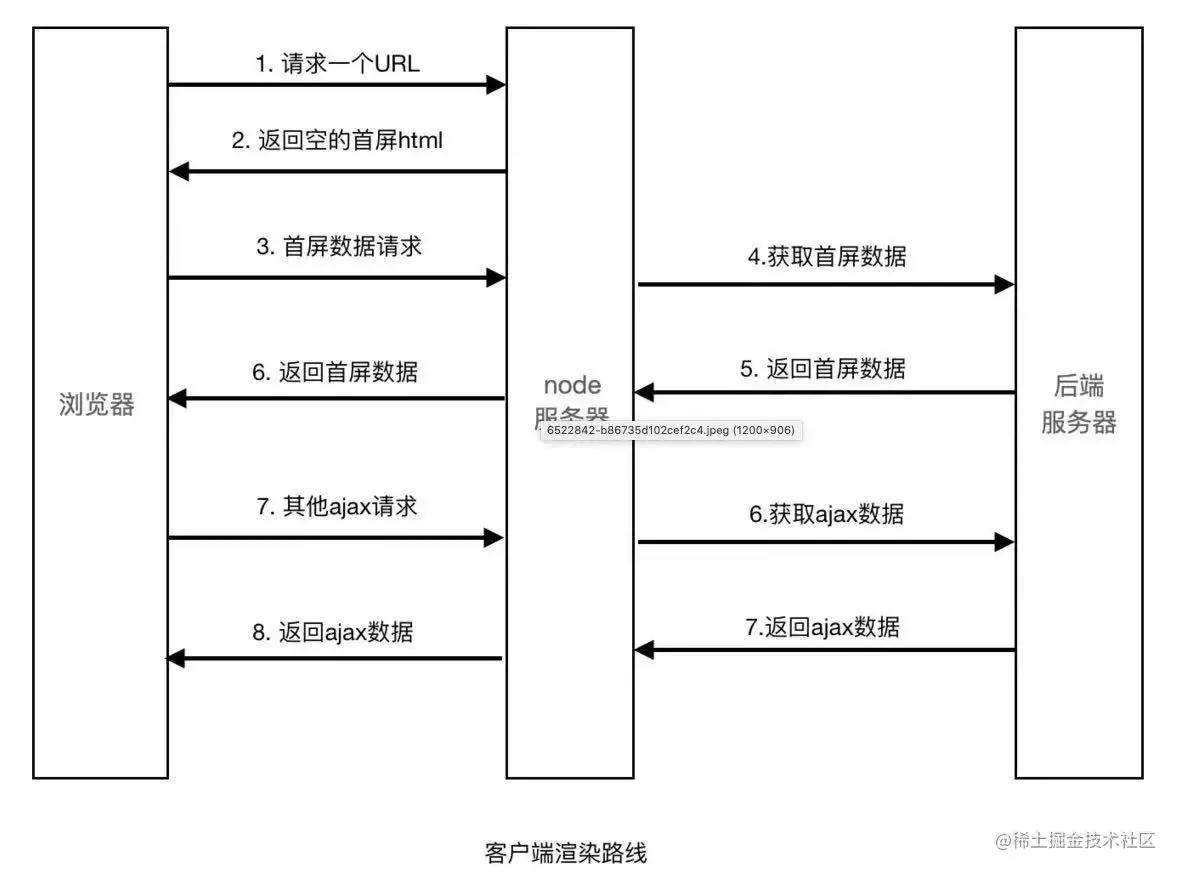
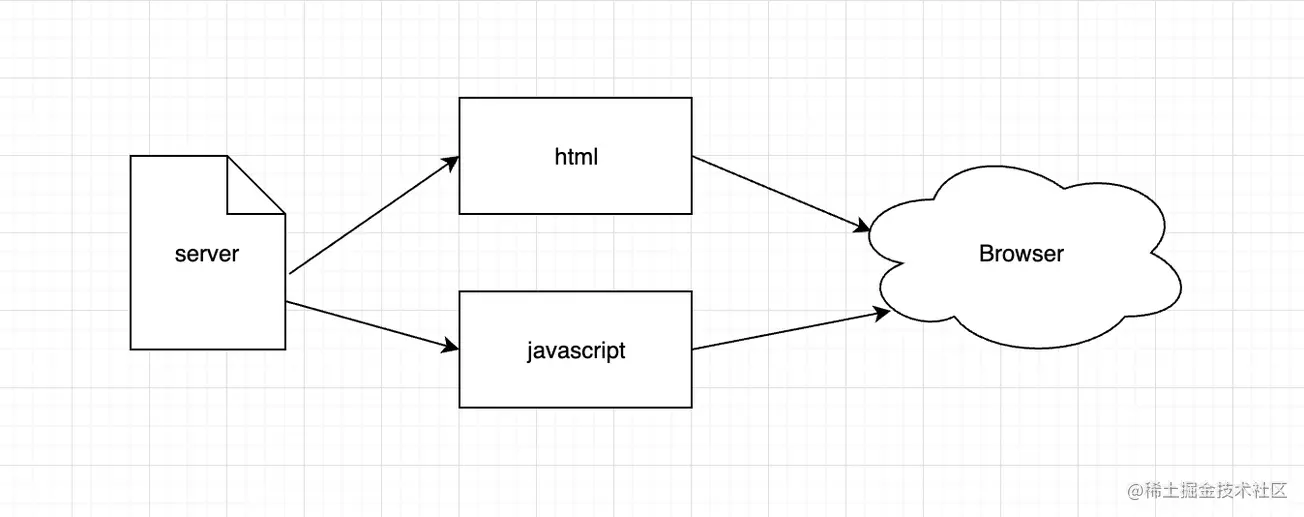
简介服务端渲染是数据与模版组成的html,即 HTML = 数据 + 模版。将组件或页面通过服务器生成html字符串,再发送到浏览器,最后将静态标记"混合"为客户端上完全交互的应用程序。页面没使用服务渲染,当请求页面时,返回的body里为空,之后执行js将html结构注入到b...
React SSR的探索学习
找了很多开源的react SSR 项目 都不算稳定,最重选择了:react-koa2-ssr项目搭建成功之后 配置了一下路由发现报错:BorwserRouter out must have a Dom大概意思就是说 我们用的BorwserRouter需要外面加一个标签dom解决方案:src/inde...
【长文慎入】一文吃透React SSR服务端同构渲染
为什么要服务端渲染(ssr)至于为什么要服务端渲染,我相信大家都有所闻,而且每个人都能说出几点来。首屏等待在 SPA 模式下,所有的数据请求和 Dom 渲染都在浏览器端完成,所以当我们第一次访问页面的时候很可能会存在“白屏”等待,而服务端渲染所有数据请求和 html内容已在服务端处理完成,浏览器收到...
React 必学SSR框架——next.js
首先我们就回顾一下,我们到底是怎么告别了使用 php/jsp 做服务器端渲染,进入前后端分离的客户端渲染时代,又为什么重新回到了服务端渲染。其实把 next.js/nust.js 称为 SSR(服务器端渲染 Server Side Render)不太精确,应该是 Isomorphic render(...

快速在你的vue/react应用中实现ssr(服务端渲染)
前言我们都知道, Vue和React是构建客户端应用程序的框架。默认情况下,可以在浏览器中输出自定义组件,进行生成 DOM 和操作 DOM, 也就是我们常说的客户端渲染, 并且我们大部分主流的场景都是SPA(单页面)应用, 而随着 SPA尤其是 React、Vue、Angular 为代表的前端框架的...
优酷前端团队在技术演进之路的React SSR方面主要有哪些内容?
优酷前端团队在技术演进之路的React SSR方面主要有哪些内容?
#React 如何实现服务器端渲染或SSR?
#React 如何实现服务器端渲染或SSR?
react、rematch、ssr脚手架启动套件
react-ssr-startkit是一个基于React、Rematch(Redux)、Scss的服务端渲染脚手架,目的是为了快速启动一个项目,为业务开发多争取更多的时间而不是浪费太多的时间在基础设施上。 支持以下特性: 热更新 服务端渲染 单元测试 Lint logger rematch是redu...
react 服务器端渲染 ssr 中 localstorage/history/window is not defined 解决方案
1、原因 ssr 会在后端执行组件的 componentWillMount 以及在它这个生命周期之前的生命周期 也就是说 ssr 阶段是不会执行 componentDidMount 方法的 当你在 compone...
react实现ssr服务器端渲染总结和案例(实例)
1、什么是 SSR SSR 是 server side render 的缩写,从字面上就可以理解 在服务器端渲染,那渲染什么呢,很显然渲染现在框架中的前后端分离所创建的虚拟 DOM 2、为什么要实现服务器端渲染 &nbs...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js ssr相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js应用
- react.js开发
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
