
CSS关于默认宽度
所谓的默认宽度,就是不设置width属性时,元素所呈现出来的宽度 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <title>&l...
纯css实现高度或者宽度变化字体发生变化【容器查询】
前言hello world欢迎来到前端的新世界😜当前文章系列专栏:Sass和Less🐱👓博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)🌹💖感谢大家支持!您的观看就是作者创作的动力先上代码<!DOCTYP...
CSS3媒体查询实现不同宽度的下不同内容的展示
前言hello world欢迎来到前端的新世界当前文章系列专栏:CSS博主在前端领域还有很多知识和技术需要掌握,正在不断努力填补技术短板。(如果出现错误,感谢大家指出)感谢大家支持!您的观看就是作者创作的动力CSS3 多媒体查询实例本章节我们将为大家演示一些多媒体查询实例。开始之前我们先制作一个电...

css文本宽度自适应
目录:一、普通样式效果 二、给title设置display 三、width 四、fit-content 五、理解width:max-content字数:大约800字话不多说,直接看效果图,下面图片是我们想要的效果一、普通样式效果<div class="main"> <!--&nbs...
如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示
图片显示是网页设计中的重要组成部分,而图片的大小和位置也会对页面的整体美观度产生影响。在实际的网站开发过程中,我们会遇到需要将图片放入一个容器中,并让其按比例缩放以适应容器大小的需求。 本文将详细介绍如何使用 CSS 来控制 img 标签在父元素中自适应宽度或高度,并按比例显示。 使用 max-wi...

css中如何在一行计算固定宽度和自适应宽度
可能会遇到这样一种问题:图片大小是固定死的,其他在这一行的元素可以随着浏览器变化而等比例缩放比如:我图片大小固定为72px,那么想让后面的宽度自适应屏幕大小。可以用此公式:width:-webkit-calc(100% - 72px); width:-moz-calc(100% - 72px); w...

css:浏览器滚动条出现时页面宽度会缩窄页面抖动
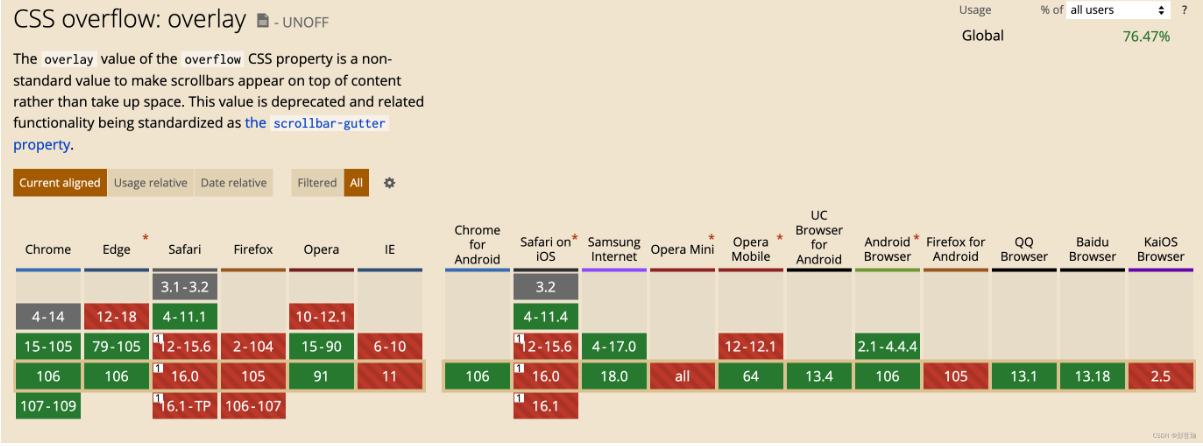
解决方式如下方式一html { overflow-y: scroll; }总是显示滚动条,体验不好方式二html { overflow-y: overlay; }兼容性一般方式三html { margin-right: calc(100% - 100vw); }方式四html { padding-l...

js、css与高度(宽度)共享
高度共享,是高度共享和宽度共享的总称。是笔者总结的一个针对某些问题解决的思路。并不是一个新的技术点或模式 —— 至少目前来说。甚至可能你已经在项目中用过类似的。它的核心就是:降低 js 复杂计算和耗时操作在类似场景中的比重。没啥说的,通过两个业务场景描述一下即可。宽度共享有一个很常见的场景:侧边栏。...
css如何让元素的内容不换行,宽度由内容撑开
背景通常情况下,如果父元素的内容是行内元素或者行内块元素,或者是文字的话,当内容过长时,超出父盒子的宽度之后,会默认换行。那么如何让内容不换行(宽度由内容撑开)呢?可参考下列做法做法通过white-space: nowrap;实现.content { width: 100%; ...
css控制超出宽度 ...展示
当一行文本或者多行文本超过设计图宽度或者高度得时候,可以将超过得部分通过...的形式进行省略,有多种方法:1、使用JS的字符串截图 2、使用css进行操作。一行时div { overflow: hidden; text-overflow: ellipsis; white-space: nowrap ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







