
Web前端开发:探索技术与艺术的交融
Web前端开发作为现代互联网技术的重要一环,它不仅关乎技术的实现,更涉及用户体验的优化和视觉呈现的艺术。本文旨在深入探讨前端开发的核心理念、关键技术,以及在实际项目中的应用实践,并通过一系列代码示例来展现前端开发的魅力。 一、前端开发的核心理念 前端开发的核心在于构建用户友好的界面和交互体验。一个优...
构建响应式Web界面:Flutter的跨界前端技术
在当今互联网技术的浪潮中,前端开发正经历着翻天覆地的变化。用户对Web应用的期望不再局限于功能性,更在乎的是流畅的体验和一致的视觉呈现。响应式Web设计应运而生,它要求Web应用能够兼容不同设备和屏幕尺寸,提供无缝的用户体验。而在这一领域,Flutter框架以其独特的魅力,吸引了大量开发者的目光。 ...
Web前端开发中的关键技术趋势
随着移动互联网的快速发展,Web前端开发变得愈发重要。在这个快速变化的时代,了解当前的技术趋势对于前端开发人员来说至关重要。本文将从响应式设计、前端框架、PWA等多个方面来探讨当下Web前端开发的关键技术趋势。首先,响应式设计已经成为Web开发的标配。随着移动设备的普及,用户对网站的访问方式也变得多...
探索Web3.0时代的前端技术革新
随着Web3.0概念的日益流行,前端开发领域正经历着一场深刻的变革。Web3.0,作为下一代互联网的代名词,强调了智能合约、区块链、去中心化应用(DApps)等技术的重要性。这些技术的兴起,对前端开发者提出了新的挑战和机遇,要求他们不仅要掌握传统的HTML、CSS和JavaScript知识ÿ...
现代Web开发中的前端技术趋势
在当今Web开发领域,前端技术的发展日新月异。随着移动设备的普及和用户对高度互动性的期望,前端开发越来越受到重视。本文将介绍一些现代Web开发中的前端技术趋势,帮助读者把握最新的技术动态。首先,响应式设计已经成为了现代Web开发的标配。随着不同设备和屏幕尺寸的不断涌现,我们需要确保网站能够在各种终端...

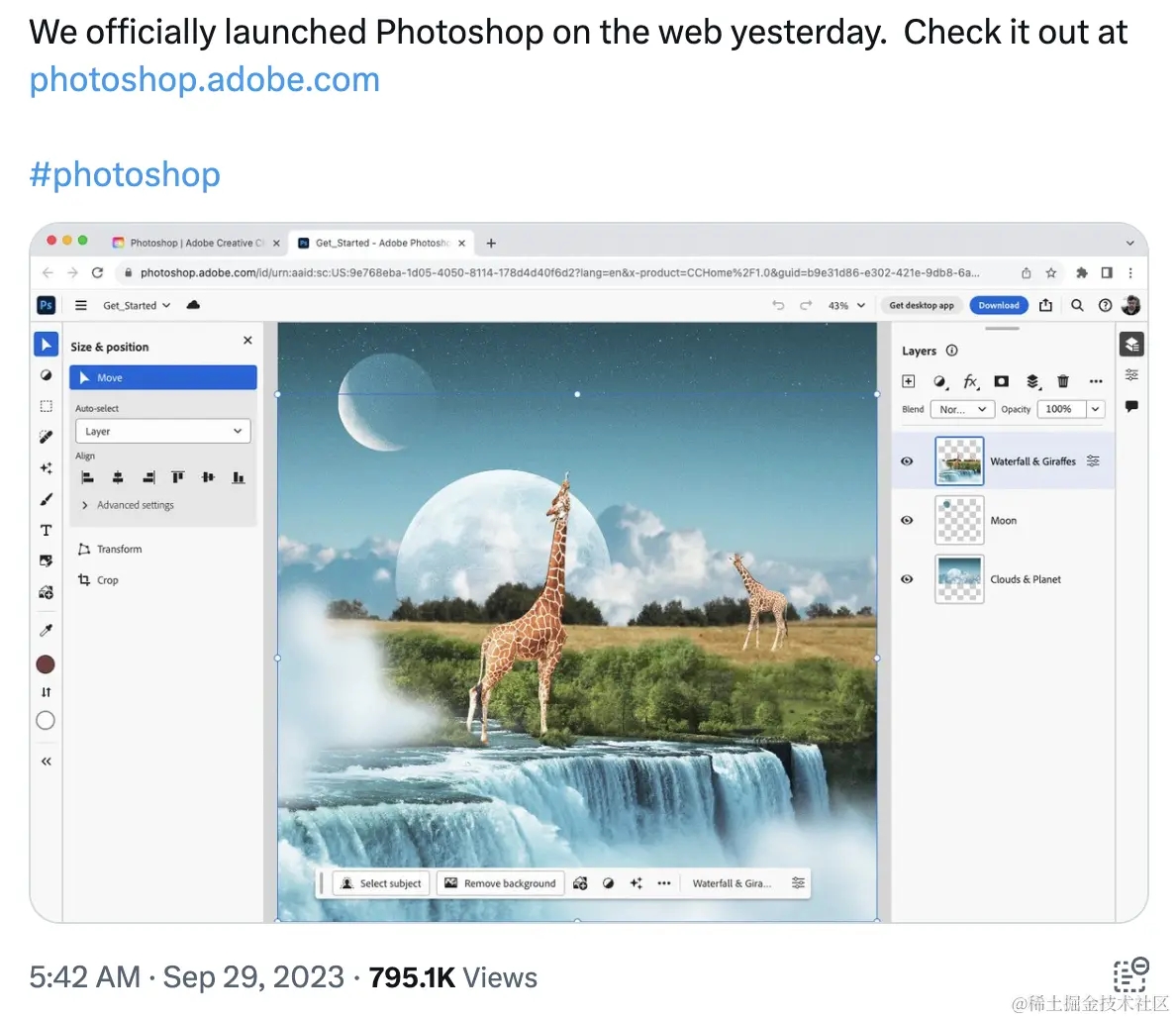
Web版Photoshop来了,用到了哪些前端技术?
经过 Adobe 工程师多年来的努力,并与 Chrome 等浏览器供应商密切合作,通过WebAssembly + Emscripten、Web Components + Lit、Service Workers + Workbox 和新的 Web API 的支持,终于在近期推出了 Web 版 Phot...

【web前端技术】dicebear一句话生成头像
前言dicebear是一个专为程序开发者和设计者提供生成头像的Javascript库。你可以选择使用HTTP-API来快速的调用官方的服务生成头像,也可以引入npm包来调用代码生成头像。一、dicebear体验官方提供了一个在线测试的小例子,网址是https://avatars.dicebear.c...

【web前端技术】响应式画廊Gallery插件-Justified-Gallery
Justified-Gallery是一个常见的图片布局插件,他拥有安装简单,方便使用的优点,且图片布局较为好看,是一款极为好用的图片布局插件。可惜是网上资料较少,因此我下载了一份官方的代码,上传到了码云,并且整理了一些基本的使用教程。本jQuery插件允许你在一个合理的空间内创建响应式、无限滚动、高...
【web前端技术】判断是否是手机端
通常在判断浏览终端类型时,会用后端来判断请求时从哪种设备发出的,根据请求中的User-Agent来判断,但是在某些情况下,还是会用到前端检测终端类型,并进行操作,本文就是在解决这个问题。在查阅了大量网络资料后,我将这些资料进行了整理。每个客户端都带有自身的UA标识,通过JavaScript,可以获取...

Web前端技术中的 Static Import 技术
hello 大家好,我是 superZidan,这篇文章想跟大家聊聊 Web前端技术中的Static Import技术 什么是Static Import技术 Static Import是指在JavaScript中通过使用import语句来引入其他JavaScript文件或模块的技术。它可以在运行时动...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
web技术相关内容
- web前端开发技术
- 学习web技术
- web servlet技术
- 构建web技术
- 前端web技术
- 构建web界面技术
- web技术kaic
- web技术企业网kaic
- web技术系统源码
- web技术系统
- 技术web
- 技术web前端开发
- web技术融合
- web区块链技术
- web技术系统案例
- web技术案例
- web技术分析
- servlet技术web
- web技术方案
- 后端构建web技术
- web防护技术
- web页面技术
- 百度web技术
- 技术百宝黑皮web组件驱动
- 技术百宝黑皮桌面web容器
- web入门技术
- web系统开发技术
- 链游web技术
- web攻击技术
- web技术系统开发
- web技术源码
- asp web技术
- web链游系统开发技术
- web元宇宙技术
- 团队web技术自动化部署ci cd
- 交易所web技术源码
- 流动系统开发web技术
- web cookie技术
- 分析web技术
- 去中心化web技术
- web技术代码
- 智能合约web技术
- web技术概述
- web系统开发技术方案
- web系统开发方案技术
- web技术实现
- web用户名技术
- web技术堆栈
web更多技术相关
- html web技术
- web技术css3
- web技术图片
- web注册技术
- .net技术asp.net web
- 技术web应用程序
- 技术vs2010 web
- 技术web前端开发持续更新
- web应用程序技术
- web技术request session servletcontext
- javaweb技术web
- ajax web技术
- web基本概念技术
- web方法技术
- 技术分享web测试方法技术css
- web技术登录浏览图片
- web技术学习学习笔记
- mvc技术web
- ajax技术web
- web缓存技术
- web渲染引擎北海技术原理
- 技术web html
- 技术silverlight web
- 技术web浏览器
- 技术html5 web
- 技术web前端优化
- web技术发展
- web技术设置
- 技术web控件
- web html技术
- 技术分享web测试方法技术实战演练








