
一个元素纯CSS实现开关按钮【介绍box-shadow、单边或多重阴影、appearance属性】
借助checkbox表单元素、:checked伪类、::before/::after伪元素,就可以只需一个input[type="checkbox"]元素,通过纯CSS实现Switch开关效果的按钮。主要用到的属性:appearance 默认css元素样式box-shadow 阴影效果transit...

css:box-shadow层级问题-相邻元素背景遮盖了阴影
当box-background元素没有给背景颜色时,box-shadow的阴影可以正常显示<style> .box { height: 100px; line-height: 100px; text-align: center; } .box-shadow { box-shadow: 0...

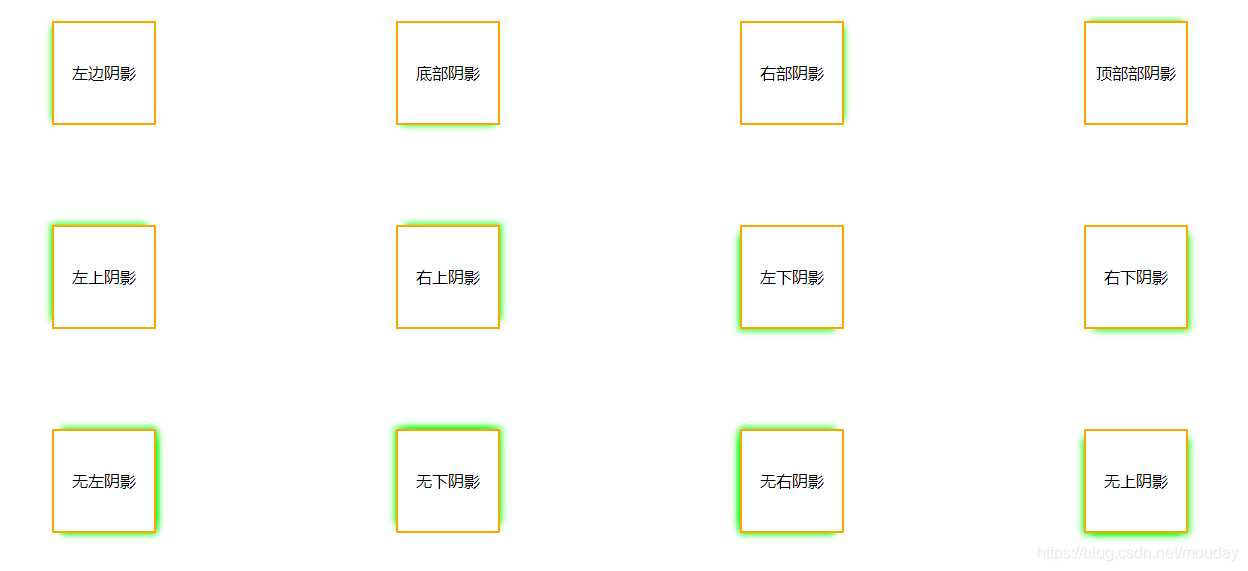
css:box-shadow实现单边,多边阴影
语法box-shadow: X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色示例:<!DOCTYPE html> <html lang="en"> <head> <meta charset="utf-8"> </head> <st.....

CSS3 box-shadow 效果大全(内阴影,外阴影,三边阴影,双边阴影,单边阴影,细线描边…)
原文链接: www.css88.comCSS3 box-shadow 属性用来描述一个元素的一个或多个阴影效果,该属性几乎可以让你完成你想要的任何阴影效果。然而 box-shadow 属性语法和取值非常灵活,对于新手有点不容易理解。今天总结一下语法和 box-shadow 属性各种阴影效果。语法/*...

css:box-shadow实现单边,多边阴影
文档:https://developer.mozilla.org/zh-CN/docs/Web/CSS/box-shadow可视化工具 Box-shadow_generator语法box-shadow: X轴偏移量 Y轴偏移量 模糊半径 扩散半径 颜色示例:<!DOCTYPE html>...
css3中的box-shadow(阴影)使用说明和兼容性问题
CSS3 box-shadow 属性讲解:box-shadow: h-shadow v-shadow blur spread color inset;h-shadow:阴影水平偏移的距离,大于0表示向右偏移,小于0表示向左偏移,等于0等于没有水平偏移。该参数为必需参数。v-shadow:阴影垂直偏移...
css box-shadow添加阴影
基础说明: 外阴影:box-shadow: X轴 Y轴 Rpx color; 属性说明(顺序依次对应): 阴影的X轴(可以使用负值) 阴影...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







