
CSS Flex 布局的引入背景
Flexbox 布局(Flexible Box)模块(截至 2017 年 10 月的 W3C 候选推荐)旨在提供一种更有效的方式来布局、对齐和分配容器中 item 元素之间的空间,即使它们的大小未知和/或动态,这就是布局名称中 弹性 的由来。flex 布局背后的主要思想是让容...

css3 flex弹性布局详解
css3 flex弹性布局详解一、flexbox弹性盒子2009年,W3C 提出了一种新的方案----Flex 布局,可以简便、完整、响应式地实现各种页面布局。目前,它已经得到了所有浏览器的支持,这意味着,现在就能很安全地使用这项功能。二、基本概念Flex 是 Flexible Box 的缩写,意为...

css flex布局
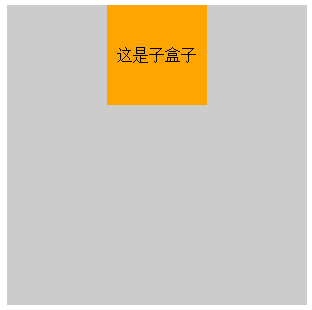
效果(下图)实现代码:<!--html--> <div class="wrap"> <div class="content">这是子盒子</div> </div> //css .wrap { display: flex; w...

css3 flex弹性盒子布局梳理
简介flex属性用于设置或检索弹性盒模型对象的子元素如何分配空间。也就是说当某个div使用了flex后,div也就成为了flex容器,里面的子项即使使用float,vertical-align、clear这些属性也是无法生效的,到这里其实还是一头雾水。那么我们先来看一下flex的6个属性。1、fle...

CSS3 flex 布局在 wrap 换行模式下,让中间指定元素换行
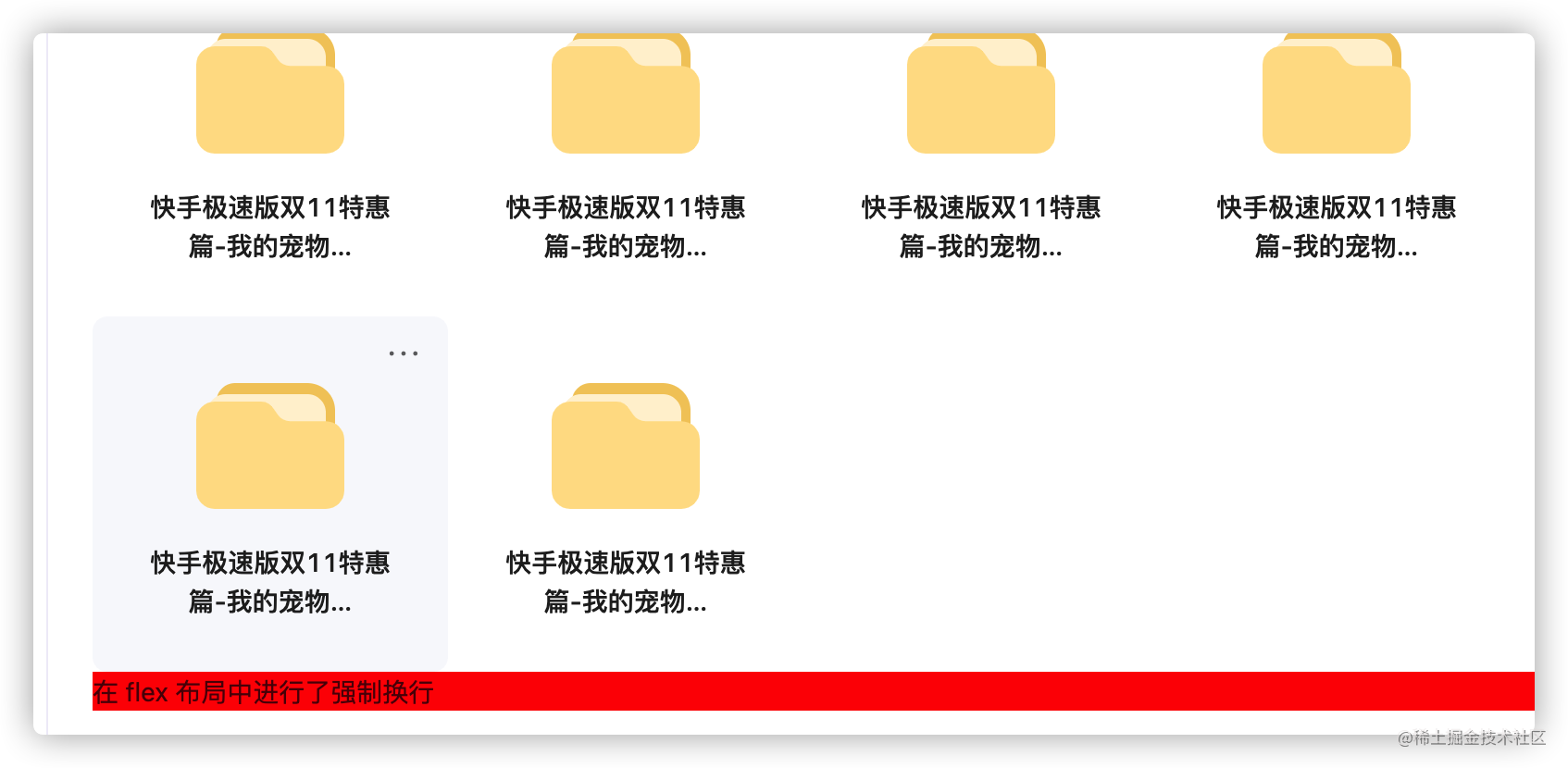
在 display: flex; flex-wrap: wrap; 模式下,默认是自动换行,但是有时候需要在指定位置换行。只需要在换行元素后面,设置一个 div 元素设置样式 width: 100% 即可,就能达到 <br/> 的效果。<div style="width: 100%...

CSS3【display: flex;】自适应布局案例
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initia...

【重学CSS】图文并茂!一次性搞懂 Flex 布局,实现“布局自由”~(下)
2.8 gap, row-gap, column-gapgap属性 是 row-gap 和 column-gap 的缩写,指定了 gutters 的大小,也就是网格、flex和多列布局中行和列之间的空间。gap属性明确控制弹性项目之间的空间。它仅适用于不在外边缘的项目之间的间距。.container...

【重学CSS】图文并茂!一次性搞懂 Flex 布局,实现“布局自由”~(上)
1、flexbox 简介Flexible Box Module,通常简称为 flexbox,被设计为一维布局模型,是一种可以提供界面中项目之间空间分配和强大对齐能力的方法。当我们将 flexbox 描述为一维时,我们是在描述 flexbox 一次处理一维布局的事实——无论是作为行还是作为列。这可以与...

CSS Flex 布局的 flex-direction 属性讲解
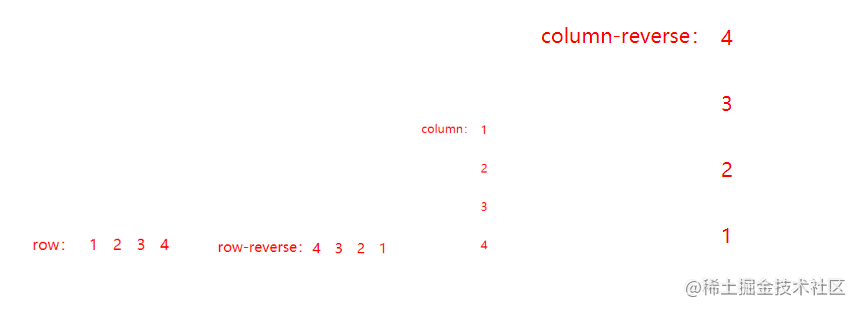
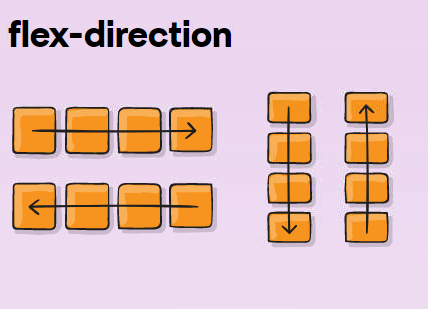
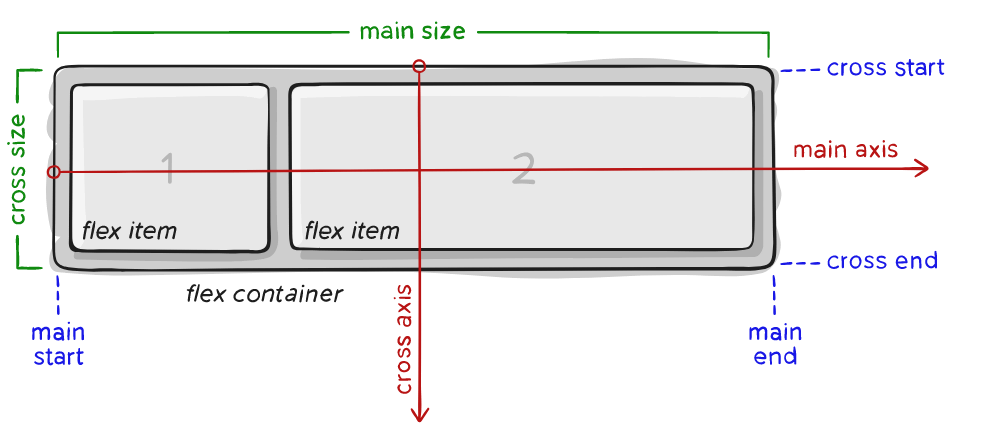
flex-direction 设置了主轴,从而定义了弹性项目放置在弹性容器中的方向。Flexbox 是一种单向布局概念,可将弹性项目视为主要以水平行或垂直列布局。.container { flex-direction: row | row-reverse | column | column-reve...

CSS Flex 布局的引入背景
Flexbox 布局(Flexible Box)模块(截至 2017 年 10 月的 W3C 候选推荐)旨在提供一种更有效的方式来布局、对齐和分配容器中 item 元素之间的空间,即使它们的大小未知和/或动态,这就是布局名称中 弹性 的由来。flex 布局背后的主要思想是让容器能够改变其项目的宽度/...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







