
【重学CSS】图文并茂!一次性搞懂 Grid 布局,实现“布局自由”~(下)
4.4 justify-self沿着内联(行)轴对齐一个单元格内的网格项(与沿着块(列)轴对齐的 align-self 相反)。这个值适用于单个单元格内的网格项。可选的值:start:使网格项与单元格的起始边缘齐平。end:将网格项目与单元格的末端边缘对齐。center&...

【重学CSS】图文并茂!一次性搞懂 Grid 布局,实现“布局自由”~(中)
3.8 align-items沿着块(列)轴对齐网格项目(与justify-items相反,它沿内联(行)轴对齐)。这个值适用于容器内的所有网格项目。可选的值:stretch - 填充整个单元格的高度(这是默认的)start - 使项目与单元格的起始边缘齐平end - 使...

【重学CSS】图文并茂!一次性搞懂 Grid 布局,实现“布局自由”~(上)
1、CSS Grid 简介CSS 网格布局(又称 "网格 "或 "CSS网格"),是一种基于二维网格的布局系统,与过去的任何网页布局系统相比,它完全改变了我们设计用户界面的方式。它将网页划分成一个个网格,可以任意组合不同的网格,做出各种各样复杂的布局。以前...

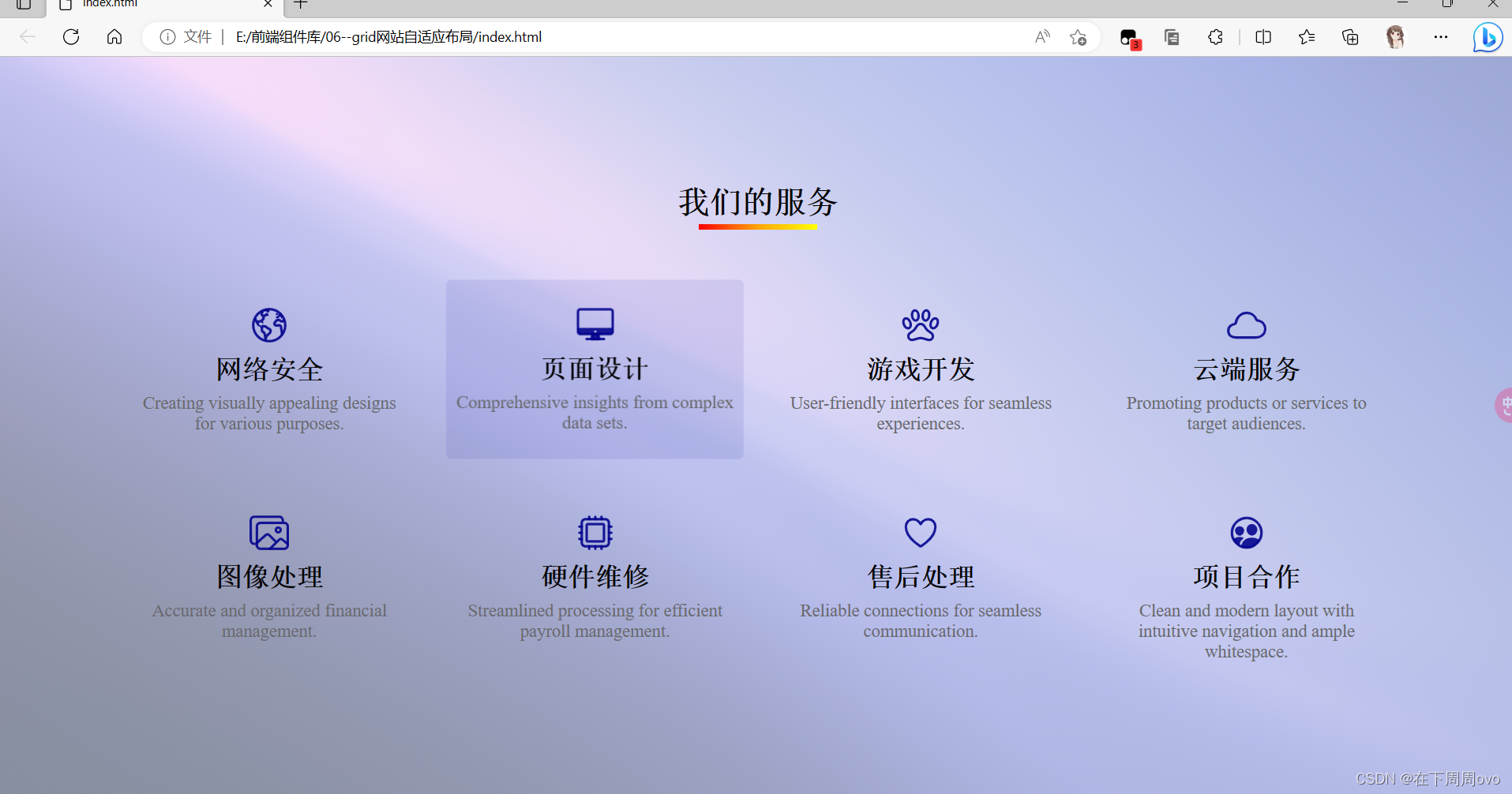
【HTML+CSS】grid自适应网站布局之服务项目展示
🍀一、前言: 最近在网上了解grid布局时,发现了很多有意思的知识点,所以简单的写了一个服务项目展示的grid自适应网站布局,用来回顾与加强grid布局的掌握,代码还是很简单的,初学者用来练手还是很合适滴💪。本项目的源码和相关图片打包如下:grid网站自适应布局链接:...

CSS Grid 布局从 0 到 1
什么是栅格现在很多的 UI 组件库都提供了栅格系统,在响应式方面非常的方面,今天我们来谈的是 CSS 原生的栅格系统。栅格系统是一个二维系统,他可以同时处理行和列栅格系统很强大,但是兼容性并不是特别好(我感觉其实已经可以了),截至目前(2022.6.30)grid 的兼容...

css:grid布局子元素被撑开导致没有按比例均分
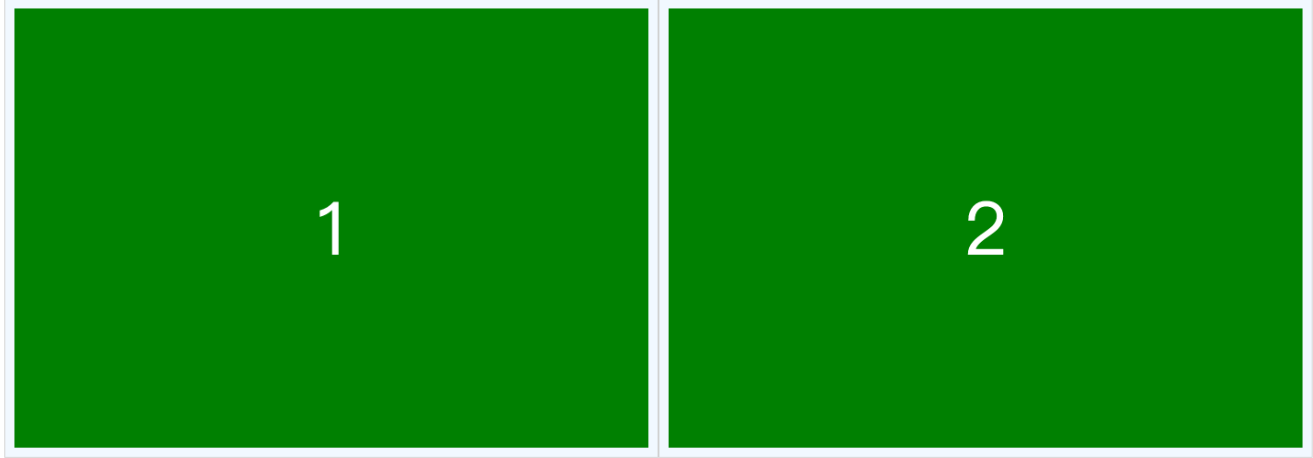
目录正常现象不均分现象解决方式方式一方式二方式三正常现象使用grid布局使得左右两边的元素均分,实现效果css<style> .container { height: 500px; background-color: aliceblue; display: grid; grid-temp...

13、CSS3中的grid布局(网格布局)
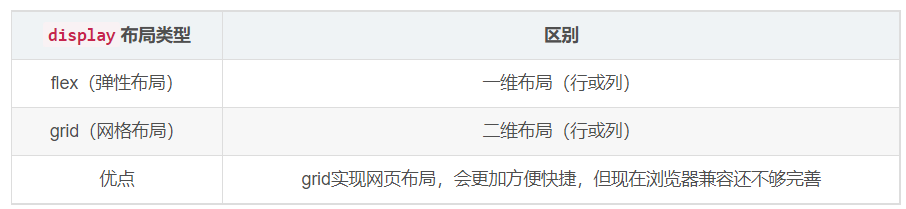
1、flex布局与grid布局的区别2、grid容器属性3、justify-items、align-items与justify-content、align-content`的区别:一个是grid项目在单元格中的对齐方式,一个是单元格在整个grid容器中的对齐方式(content包含items)4、g...

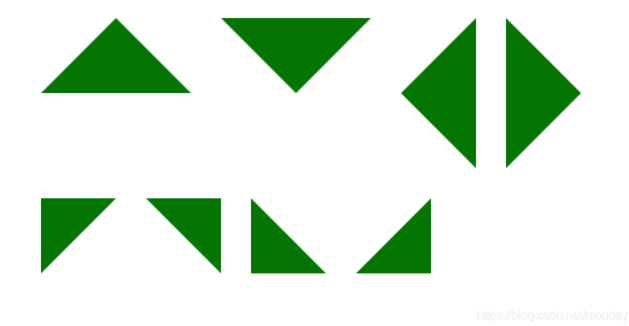
CSS绘图实现三角形并使用grid布局
基本示例实现效果实现代码 <style> .box-container { display: flex; } .box { width: 0; height: 0; margin: 10px; } /* 顶朝上 */ .box-top { border-left: 50px solid ...

css:Grid网格布局学习笔记
Flex 布局是轴线布局,只能指定"项目"针对轴线的位置,可以看作是一维布局。Grid 布局则是将容器划分成"行"和"列",产生单元格,然后指定"项目所在"的单元格,可以看作是二维布局。Grid 布局远比 Flex 布局强大。.grid { /* 块级元素...

css:Grid网格布局学习笔记
.grid { /* 块级元素 */ display: grid; } 容器属性1、划分行和列指定列宽 grid-template-columns 指定行高 grid-template-rows 允许的值: 100px 100px 100px; 33.33% 33.33% 33.33%; repea...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







