12、前端开发:CSS知识总结——盒子模型(Box Model)(3)
内联元素的盒子:从“内容区、内边距、边框、外边距”分析行内元素的盒模型;一、特点总结:内联元素不能设置width和height内联元素可以设置水平内边距、垂直方向内边距(垂直方向内边距不会影响页面布局)内联元素可以设置边框,但是只有垂直的的边框不影响页面的布局内联元素可以设置水平外边距但不重叠,但是...

11、前端开发:CSS知识总结——盒子模型(Box Model)(2)
1. 水平布局子元素在其父元素中水平方向的位置由以下几个属性共同决定:水平方向的七个值相加必须等于其父元素内容区的宽度;如果不等于,那么浏览器就会自动调整七个值中的某个值,让其成立,这就叫过度约束 。如何调整:1、七个值中如果没有auto,浏览器默认调整margin-right。2、七个值中如果有a...

10、前端开发:CSS知识总结——盒子模型(Box Model)(1)
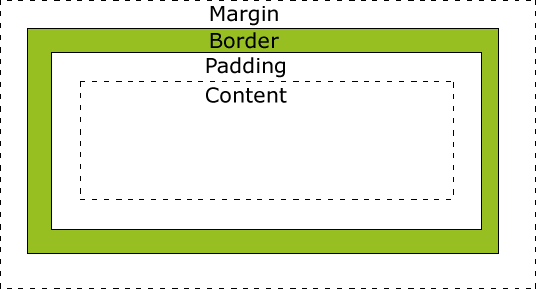
1、定义所有HTML元素可以看作盒子,在CSS中,"box model"这一术语是用来设计和布局时使用。CSS盒模型本质上是一个盒子,封装周围的HTML元素,它包括:边距,边框,填充,和实际内容。盒模型允许我们在其它元素和周围元素边框之间的空间放置元素。下面的图片说明了...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







