![在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]](https://ucc.alicdn.com/pic/developer-ecology/5d3f1a70531a48a2bbedbff3bc87dbff.png)
在 vue-cli 脚手架中引用 jQuery、bootstrap 以及使用 sass、less 编写 css [vue-cli配置入门]
写在前面:本文是vue-手摸手教你使用vue-cli脚手架-详细步骤图文解析之后,又一篇关于vue-cli脚手架配置相关的文章,因为有些文章步骤不够清晰,当时我引入JQuery、bootstrap的时候颇费了一番功夫,所以本文的步骤会尽量详细一点。有需要的朋友可以做一下参考,喜欢的可以点波赞,或者关...

#yyds干货盘点# “数万行代码“学习教你用html和css编写一个精美的网页
1前言 作为一名前端开发工程师 开发一个完美的网页也是我们的必修课之一 逻辑写起来有时候不是那么的难 据说页面样式才是最难的一课 本文内容纯属自己个人观点 欢迎一起交流吐槽2网页基础版(div+css) 我第一次接触前端页面的时...
如何解决通过style属性编写CSS代码带来的代码杂乱和手动编写等问题?
如何解决通过style属性编写CSS代码带来的代码杂乱和手动编写等问题?
通过 style 属性编写 CSS 代码会产生哪些问题?
通过 style 属性编写 CSS 代码会产生哪些问题?

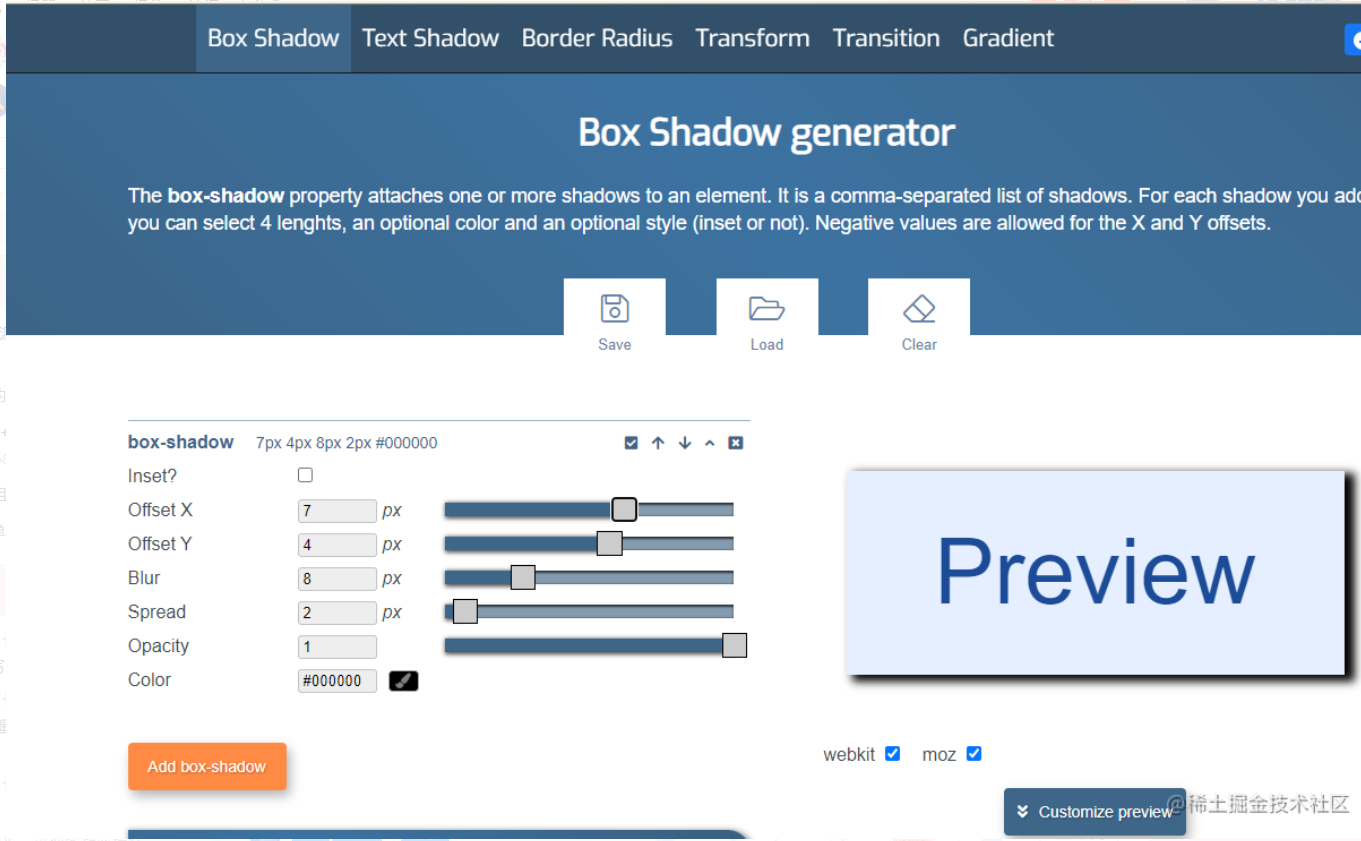
makingcss 一个提高CSS编写效率的网站
对于CSS新手来说,阴影,渐变,动画算是比较复杂的属性了,在实际编写的时候,总感觉到很吃力,没有思路。makingcss.com 是一个对新手很友好的,自动生成CSS代码的网站。 它提供了# Box Shadow,# Text Shadow,# Border Radiu...
Sublime可以用来编写CSS吗?
Sublime可以用来编写CSS吗?
编写高效的 CSS 应该注意什么?
编写高效的 CSS 应该注意什么?
编写灵活、稳定、高质量的CSS代码的规范(推荐收藏)
一、唯一定律 无论有多少人共同参与同一项目,一定要确保每一行代码都像是唯一个人编写的。 二、HTML 2.1 语法 (1)用两个空格来代替制表符(tab) -- 这是唯一能保证在所有环境下获得一致展现的方法。 (2)嵌套元素应当缩进一次(即两个空格)。 (3)对于属性的定义,确保全部使用双引号,绝不...
让代码飞一会儿:快速编写 HTML 和 CSS 的工具和技术
前言 你曾经考虑过想要加快 HTML 和 CSS 编码速度吗?不管你是否想过,都来看看这篇文章吧,你会从中学到很多东西。我们要讨论的不是 CSS 网格框架,也不是 CSS Reset。在这篇文章中,我们关注的是不同寻常的编码方式——CSS 编译器以及 HTML 缩写编码技术。借助这些优秀的工具和...
流畅的自行车动画 纯CSS编写
好几天没有更博了,最近几天比较忙碌。所以对不住大家了。 今天为大家分享一些有特色的CSS3动画:Animated Bicycle. 作品来自Gautam Krishnan,自行车的动画包含轮子、车链以及脚踏板,细节很到位,绘制这个一定花了作者不少时间。 也许有些同学会问这看起来虽然很牛X,但实际项目...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







