React配置代理(proxy)
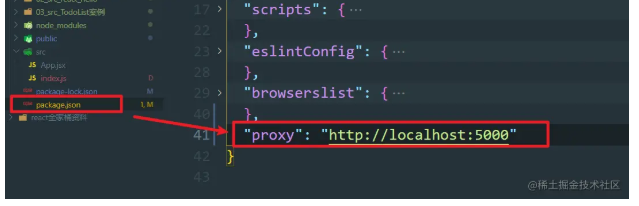
使用axios进行请求,而配置代理过程。 第一种在package.json中,添加proxy配置项,之后所有的请求都会指向该地址但这种方法只能配置一次,也只有一个示例:"proxy":"https://localhost:5000"添加后,重启项目!!!让配置文件加载生效然后就可以进行请求...
React配置代理
在src中,新建setupProxy.js(必须是这个名字,react脚手架会识别),在文件中写以下配置内容(项目要使用高版本这个,不然会导致项目无法启动):http-proxy-middleware高版本(2以上):const ...

React 脚手架配置代理_方法
写在前面在最近看了React之后,一直觉得学的懵懵然,虽然很多大佬的手写笔记,写的都很不错,但是我一直没有我想要的那种细无巨细,比如类式组件this指向问题的追根溯源,又比如三大实例属性简写的由来,总之我还是决定做一份事无巨细的笔记。那就让我们开始吧!脚手架配置代理_方法1、2前置说明...

react 集成baidu ai 获取token 配置代理
proxy:{ '/oauth': { target: 'https://aip.baidubce.com',//后端接口地址 changeOrigin: true, pathRewrite: { '^/oauth': '/oauth' ...

React 入门学习(七)-- 脚手架配置代理
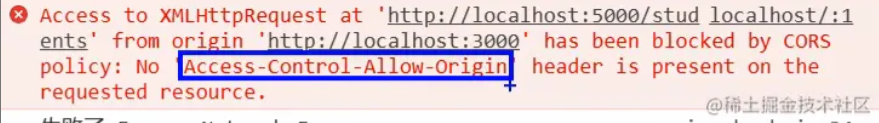
大家好,我是小丞同学,一名准大二的前端爱好者 这篇文章是学习 React 中脚手架配置代理的学习笔记 非常感谢你的阅读,不对的地方欢迎指正 愿你忠于自己,热爱生活引言React 本身只关注于页面,并不包含发送 Ajax 请求的代码,所以一般都是集成第三方的包,或者自己封装的自己封...

React-22:React脚手架配置axios代理
1:给项目安装axiosnpm install axios 复制代码2:导入axios工具包import axios from 'axios'; 复制代码3:给React脚手架添加中间代理实现跨域(方法一)在项目的package.json文件中添加下面的一句话将请求修改为React脚手架对应的端口注...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js您可能感兴趣
- react.js面试
- react.js面试题
- react.js原理
- react.js性能分析
- react.js文档
- react.js项目
- react.js web
- react.js学习
- react.js js
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
