
React Native 打包 App 发布 iOS 及加固混淆过程
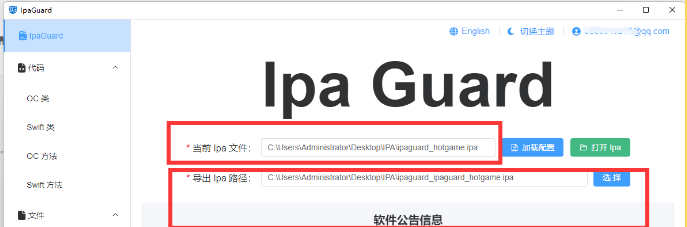
摘要本文将介绍如何使用 React Native 打包并发布 iOS 应用到 App Store,并介绍了如何进行应用的加固和混淆过程。引言发布 iOS 应用到 App Store 是一个相对复杂的过程,需要使用 Mac 电脑上的 Xcode 软件进行打包和上传。本文将详细介绍打包和发布的步骤,并提...
mPaaS有基于RN的示例demo吗?react native ios模块中 有些ViewContr
mPaaS有基于RN的示例demo吗?react native ios模块中 有些ViewController和文档示例demo有出入,对非原生开发者来说,有困难
React native ios上架
1.申请开发者账号,去苹果开发者中心申请2.applicationloader 集申请证书、真机调试、发布于一身,避免繁琐的官网申请过程http://kxdang.com/topic/appuploader/iosdev1.html3.详细的发布过程https://jingyan.baidu.com...
React native ios上架
1.申请开发者账号,去苹果开发者中心申请2.applicationloader 集申请证书、真机调试、发布于一身,避免繁琐的官网申请过程kxdang.com/topic/appup…3.详细的发布过程jingyan.baidu.com/article/708…4.xcode配置证书kxdang.co...
React native ios上架
1.申请开发者账号,去苹果开发者中心申请2.applicationloader 集申请证书、真机调试、发布于一身,避免繁琐的官网申请过程 http://kxdang.com/topic/appuploader/iosdev1.html3.详细的发布过程 https://jingy...
EMAS客户端接入的代码是根据仓库里react native 例子集成的,iOS端代码如果你需要的话
EMAS客户端接入的代码是根据仓库里react native 例子集成的,iOS端代码如果你需要的话,我可以把集成的代码片段给你,我新建个工程试试

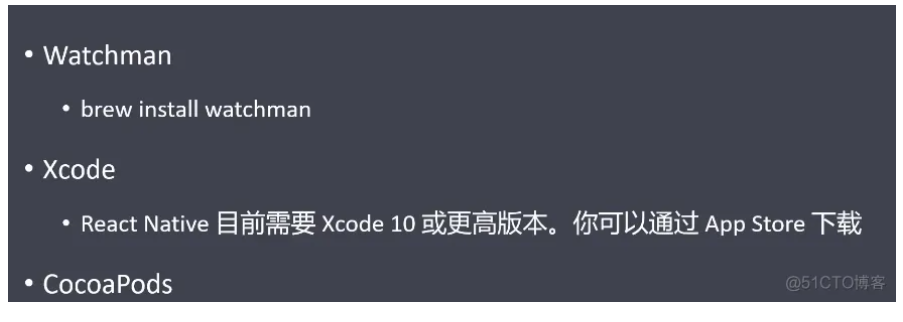
react native使用5-搭建ios环境
react native使用5-搭建ios环境

React Native | 原生IOS模块与JS通信,监听App被Kill
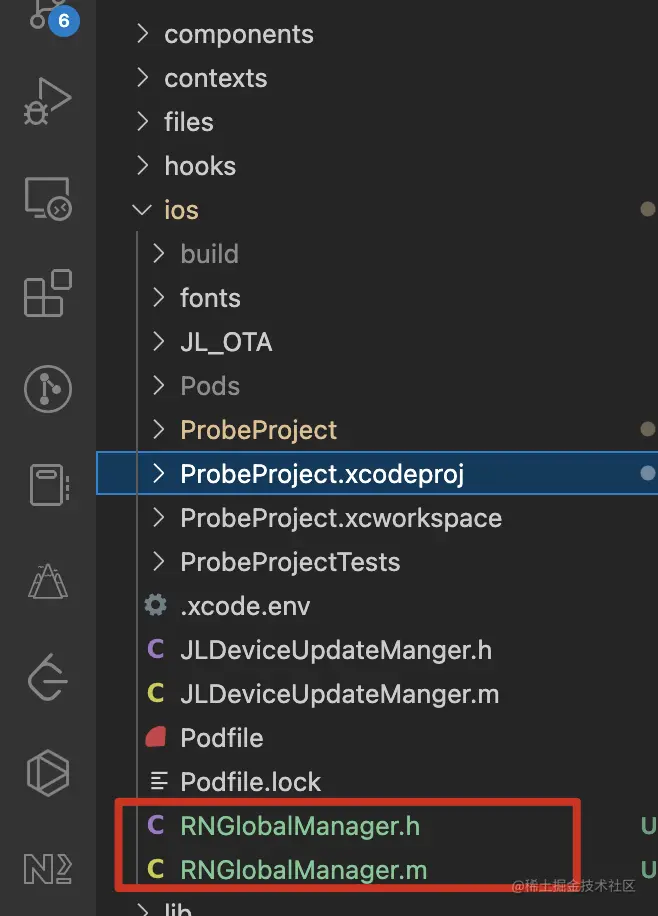
一、创建原生模块先按这个文档: React Native | 创建IOS原生模块创建一个RNGlobalManager原生模块。二、编写原生模块这里可以根据官网React Native官网 - IOS原生模块 来进行编写,我这里代码如下:1.RNGlobalManager.h#import <...

React Native | 创建IOS原生模块
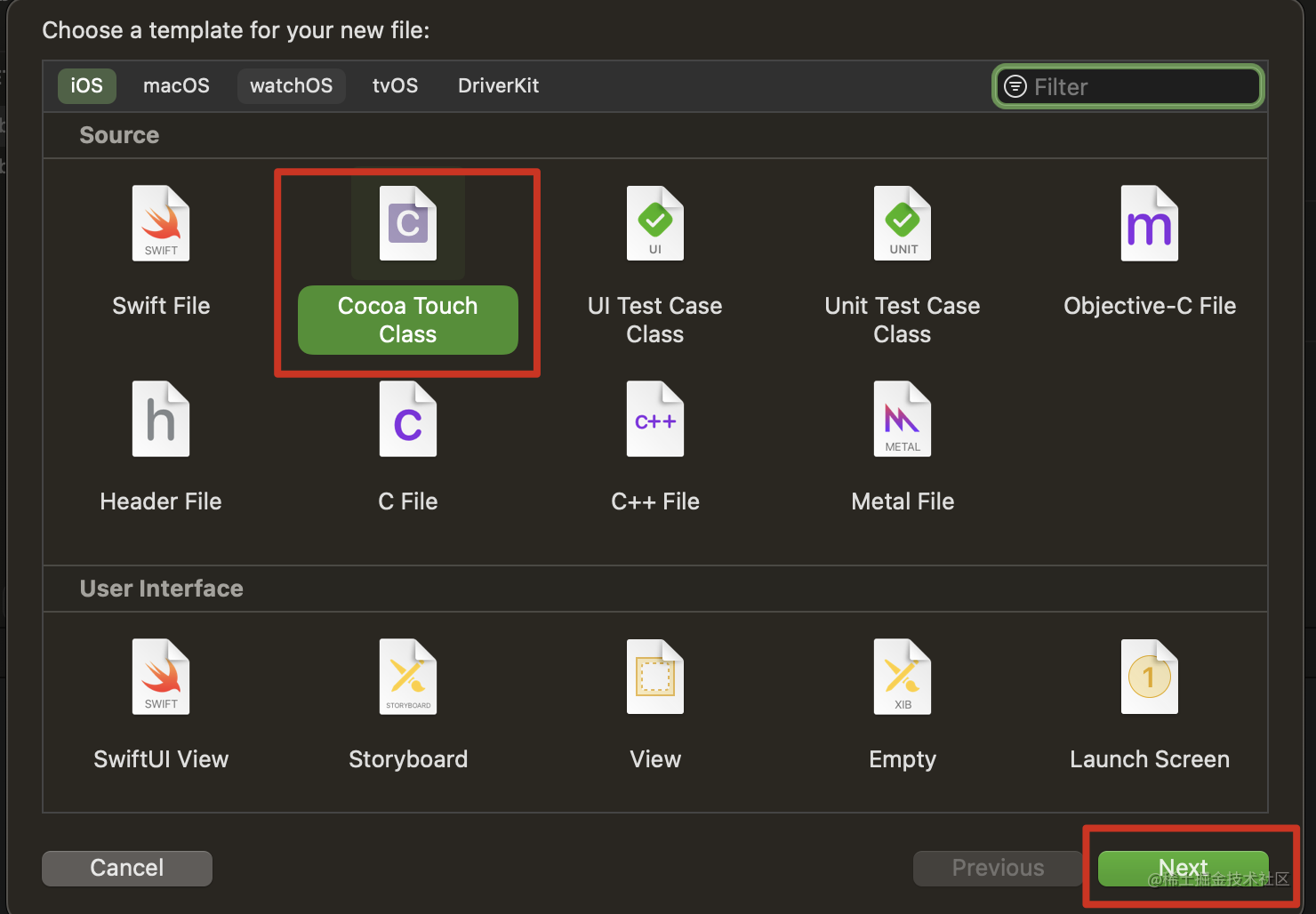
简单使用1.创建模块文件首先用XCode打开我们的项目,然后选中project-> 右击选择"new file",然后根据下图建立class:2.RNHello.m#import "RNHello.h" #import <React/RCTLog.h> @implementatio...
使用React Native分别在Android和IOS开发中要如何编写视图呢?
使用React Native分别在Android和IOS开发中要如何编写视图呢?
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子



