原生js实现复选框(全选/全不选/反选)效果【含完整代码】
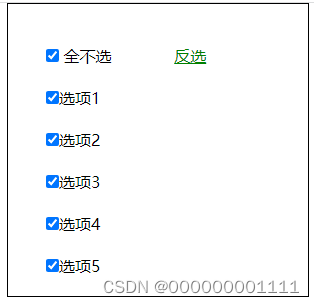
1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面; 2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示; 3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态; 实现思路 1、获取所勾选的值组成的数组 定义一个数组checkValues,存放用户所勾选的内容。 再定义...
js全选,全部不选,反选
js中实现复选框的全选,全不选以及反选,分为两种情况: (1)选中“请选择”前面的复选框实现全选,不选中“请选择”前面的复选框实现全不选 <!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3....
js的全选和反选的具体实现
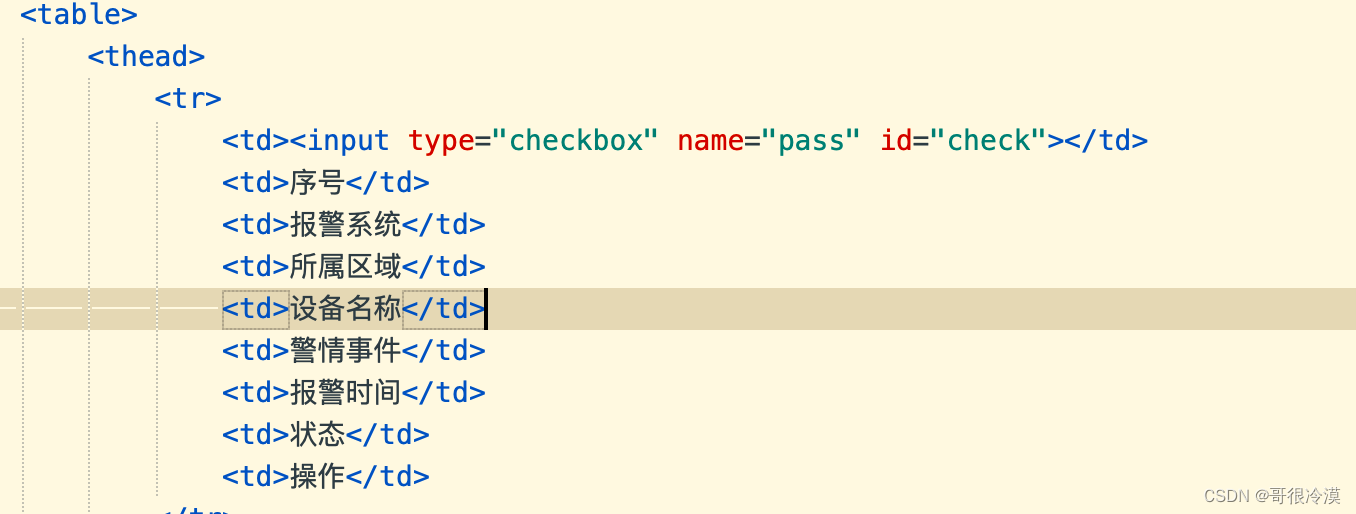
在表头 <thead> 中,有一个全选复选框 <input type="checkbox" name="" id="qx">。在表体 <tbody> 中,每一行商品信息 <tr> 中,都有一个对应的商品复选框 <input typ...

js简单全选及反选demo效果示例(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>简单全选及反选</title> <script src="http://libs.baidu.com/...
原生js实现复选框(全选/全不选/反选)效果【含完整代码】
1、勾选后,可以获取到所勾选的值组成的数组,并展示到页面;2、全部勾选,以及取消勾选时,要相应地更新全选框的状态及文字显示;3、点击反选,将所有选项的选择状态置换,并相应改变全选框的状态;实现思路1、获取所勾选的值组成的数组定义一个数组checkValues,...
JavaScript 实现全选、单选和反选
<!DOCTYPE html> <html> <head> <title>全选、单选、反选</title> </head> <body> <input type="checkbox" id="selectAll...

js实现全选和反选
现在有一个全选按钮然后每一列的是循环出来的 先获取到全选框和循环出来的框let radius = document.getElementById('radio') let cks = document.querySelectorAll("#j input");然后给全选框绑定一个事件//...

js实现多选、全选、反选、取消选择(篇一)
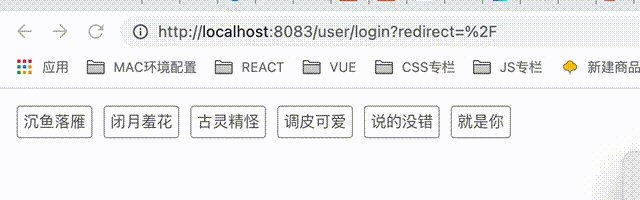
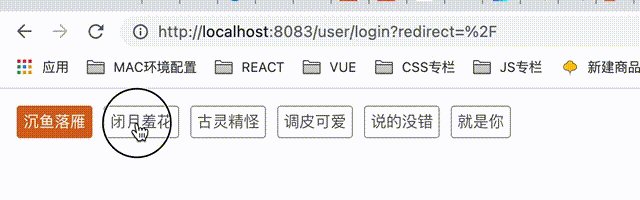
对于上次的多选和取消选择,我来把它给补充完整,包含全选和反选。多选和取消选择效果图如下:代码如下:<template> <div class="app"> <div class="ul"> <div class=...
JavaScript(js)隔行换色,省市二级联动,全选,全不选,反选
JS案例(Demo)1:全选全不选需求分析: 当点击"全选/全不选"选框时,让其他的复选框状态和"全选/全不选"复选框的状态保持一致.技术分析: 点击事件 操作复选框的checked属性步骤分析: 1:确定事件 给"全选/全不选"复选框添加点击事件 2:编写函数 a.获取"全选/全不选"复选框的状态...
用js怎么取消反选样式
用js怎么取消反选样式
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript反选相关内容
JavaScript您可能感兴趣
- JavaScript函数
- JavaScript面试题
- JavaScript变量
- JavaScript参数
- JavaScript计算
- JavaScript文件
- JavaScript闭包
- JavaScript区别
- JavaScript var
- JavaScript const
- JavaScript学习
- JavaScript对象
- JavaScript方法
- JavaScript实现
- JavaScript前端
- JavaScript笔记
- JavaScript数组
- JavaScript代码
- JavaScript CSS
- JavaScript HTML
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript Web
- JavaScript教程
- JavaScript DOM









