
vue中如何使用animate.css库
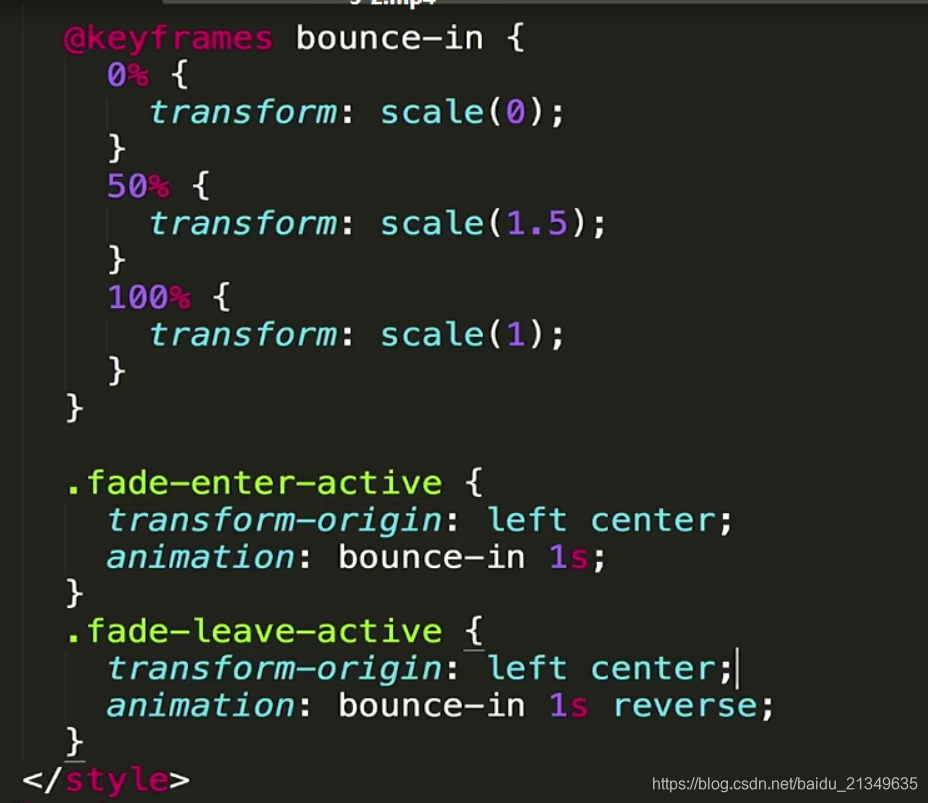
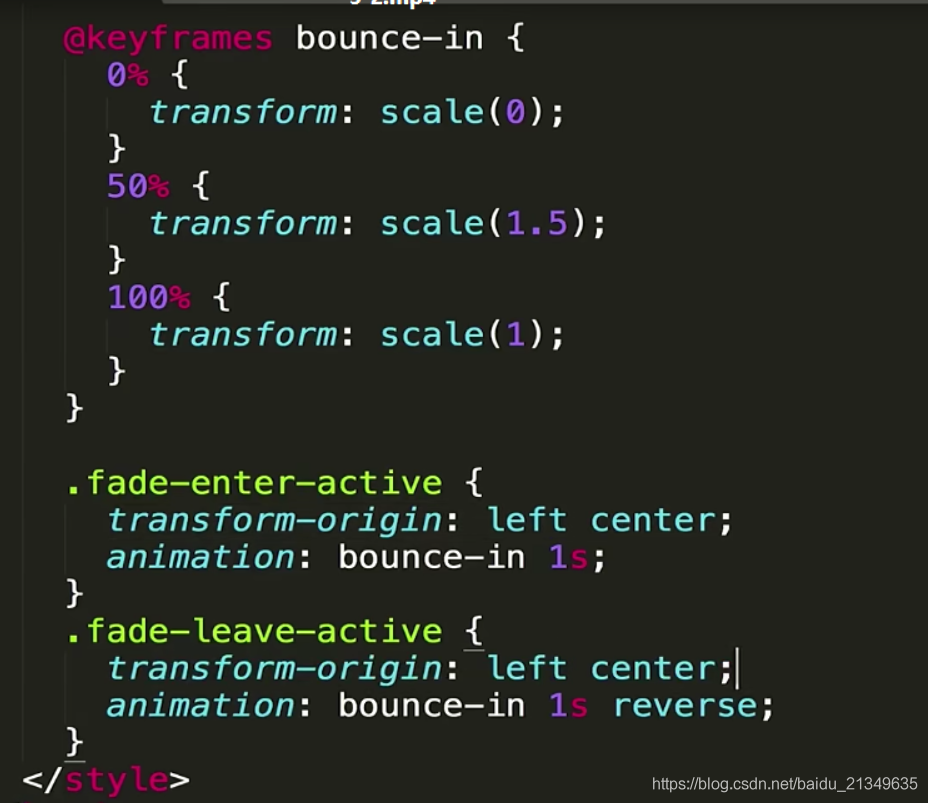
1. 如何vue中使用keyframe动画举个例子:效果:隐藏的时候,有放大缩小的效果,显示的时候也有放大缩小的效果。2. 如何自定义动画样式?看下图操作即可:既然可以自定义vue的动画样式,那同理就可以使用vue的animate.css库3.如何使用animate.css库动画动画首页网址:htt...

vue中如何使用animate.css库
1. 如何vue中使用keyframe动画举个例子:效果:隐藏的时候,有放大缩小的效果,显示的时候也有放大缩小的效果。2. 如何自定义动画样式?看下图操作即可:既然可以自定义vue的动画样式,那同理就可以使用vue的animate.css库3.如何使用animate.css库动画动画首页网址:htt...
vue中使用Animate.css库
自定义过渡类名我们可以通过以下 attribute 来自定义过渡类名:enter-classenter-active-classenter-to-class (2.1.8+)leave-classleave-active-classleave-to-class (2.1.8+)他们的优先级高于普通的...
vue使用Animate.css库
transition-group列表过渡列表的进入/离开过渡<transition-group tag="ul"> <!--tag转为ul--> <li v-for="item in list" :key="item">{{item}}</li> &l...
教你vue里用Animate.css库
vue中使用Animate.css库自定义过渡类名我们可以通过以下 attribute 来自定义过渡类名:enter-classenter-active-classenter-to-class (2.1.8+)leave-classleave-active-classleave-to-class (...
vue使用Animate.css库
vue中使用Animate.css库自定义过渡类名我们可以通过以下 attribute 来自定义过渡类名:enter-classenter-active-classenter-to-class (2.1.8+)leave-classleave-active-classleave-to-class (...
初识 Vue(23)---(Vue 中使用 animate.css 库)
Vue 中使用 animate.css 库 在上篇博客 《初识 Vue---(Vue中CSS动画原理)》基础上开始这篇博客 在上篇完成 缓慢出现和隐藏功能 基础上,添加放大和缩小功能 <!DOCTYPE html> <html lang="en"> <head> ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。



