
零基础CSS入门教程(6)——通配符选择器
本章目录1.任务目标2.通配符选择器3.代码演示4.小结1.任务目标我们上几节课学习了id选择器和class选择器,那我们这一小节学习一下通配符选择器。2.通配符选择器我们这里说的通配符选择器也是全选选择器,这个选择器的通途一般是在,清除浏览器默认样式时候使用。3.代码演示<!DOCTYPE ...
1、CSS选择器(通配符,标签,类,id)
1、通配符选择器(*)2、标签选择器(<h1>)3、类选择器(class)4、id选择器(id)5、选择器规范:不用id选择器,都用类选择器6、选择器优先级(行内样式、id选择器、类选择器、标签选择器、通配符选择器)&...

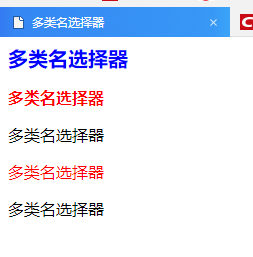
CSS——多类名选择器,id选择器,通配符选择器
多类名选择器我们可以给标签指定多个类名,从而达到更多的选择目的。注意:样式显示效果跟HTML元素中的类名先后顺序没有关系,受CSS样式书写的上下顺序有关。各个类名中间用空格隔开。多类名选择器在后期布局比较复杂的情况下,还是较多使用的。<div class="pink fontWeight fo...

html+css实战50-通配符
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge&#...
CSS选择器之通配符选择器和多元素选择器
1.通配符选择器 如果希望所有的元素都符合某一种样式,可以使用通配符选择器. 基本语法: *{margin:0; padding:0} 可以让所有的html元素的外边距和内边距都默认为0. 写一段html代码: <!DOCTYPE html> <html> <head ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







