
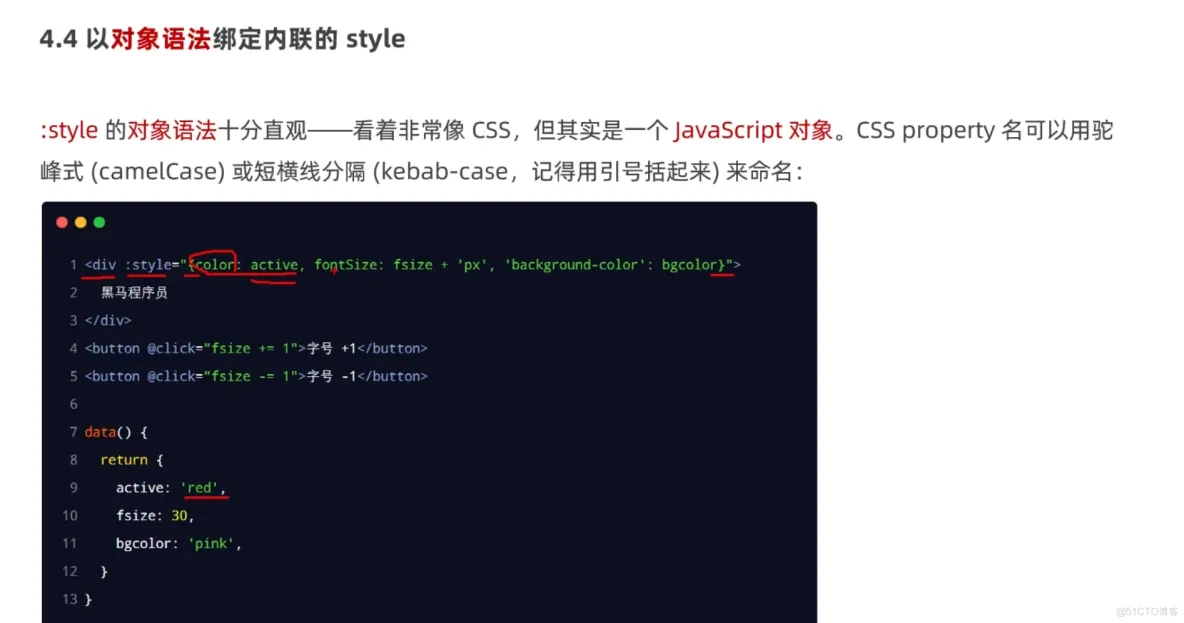
前端学习笔记202304学习笔记第六天-对象语法绑定css样式
前端学习笔记202304学习笔记第六天-对象语法绑定css样式
Selenium成长之路-12简单对象定位之CSS方法
CSS(Cascading Style Sheets)是一种语言,它被用来描述HTML和XML文档的表现。CSS 使用选 择器来为页面元素绑定属性。这些选择器可以被 selenium 用作另外的定位策略。CSS的定位速度比XPATH要快,当然,语法的话,也是比XPATH复杂一点,其实CSS和XPAT...

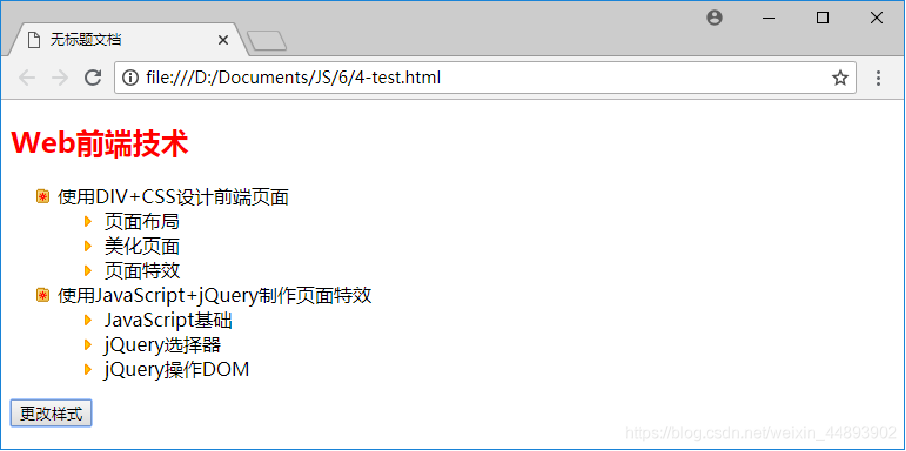
使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。
需求说明:使用 jQuery 选择器获取页面元素后,利用 jQuery 对象的 css() 方法设置其样式。要求如下:点击页面的“更改样式”按钮后,使用 jQuery 设置标题“Web 前端技术”的字体颜色为红色第一层的无序列表 <ul> 即“使用 DIV+CSS 设计前端页面”“使用 ...

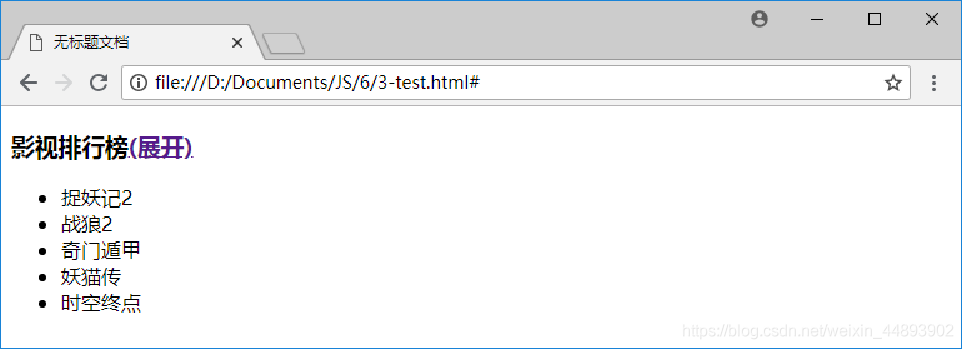
使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。
需求说明:使用 jQuery 选择器获取页面元素,然后利用 jQuery 对象的 css() 方法设置其 display 样式属性,从而实现显示和隐藏效果。具体要求如下:在页面中显示电影排行榜当单击“(收起)”链接时,排行榜中后三项的电影名称隐藏而且链接的文本更改为“(展开...

使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式
需求说明:使用 jQuery 基本选择器获取页面元素,然后利用 jQuery 对象的 css() 方法动态设置 <span> 和 <a> 标签的样式实现思路:在 HTML 页面中导入 jQuery 框架 在页面加载完毕事件中,获取 <span> 标签对象,调用 c...
CSS是为网页设置样式的,那么CSS样式的应用对象是什么?
CSS是为网页设置样式的,那么CSS样式的应用对象是什么?
CSS伪类与CSS伪对象的区别具体是什么啊?
CSS伪类与CSS伪对象的区别具体是什么啊?
CSS的选择器中的伪对象选择器具体是什么啊?
CSS的选择器中的伪对象选择器具体是什么啊?
在HTML页面中,CSS样式的属性名为z-index对应的style对象的属性名是什么呀?
在HTML页面中,CSS样式的属性名为z-index对应的style对象的属性名是什么呀?
好程序员web前端CSS选择符(选择器):表示要定义样式的对象
好程序员web前端CSS选择符(选择器):表示要定义样式的对象 1) 元素选择符/类型选择符(element选择器 ) 如:div{width:100px; height:100px; background:red;} 语法:元素名称{属性:属性值;} 说明: a)元素选择符...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







