
SpringMVC JSP不回显问题
问题:JSP页面不显示不报错:解决:没有写返回请求(同步/异步)<a href="${pageContext.request.contextPath}/user/selectAll.action">查询所有</a>还是基础不扎实

传统SpringMvc+JSP与SpringMvc+Freemarker的异同
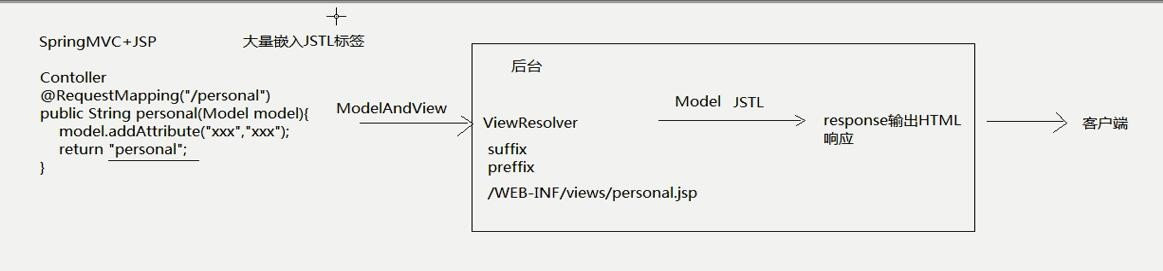
传统SpringMvc+JSP与SpringMvc+Freemarker的异同一、传统SpringMvc+JSP的流程 首先,来看看SpringMvc+JSP是如何对用户的访问行为进行相应的:(完整的SpringMvc流程在图片下,这里就不展开详细 说明了) SpringM...

【Spring MVC】(五)页面在 WEB-INF 下的处理方式(jsp页面、html页面)、SpringMVC 参数校验
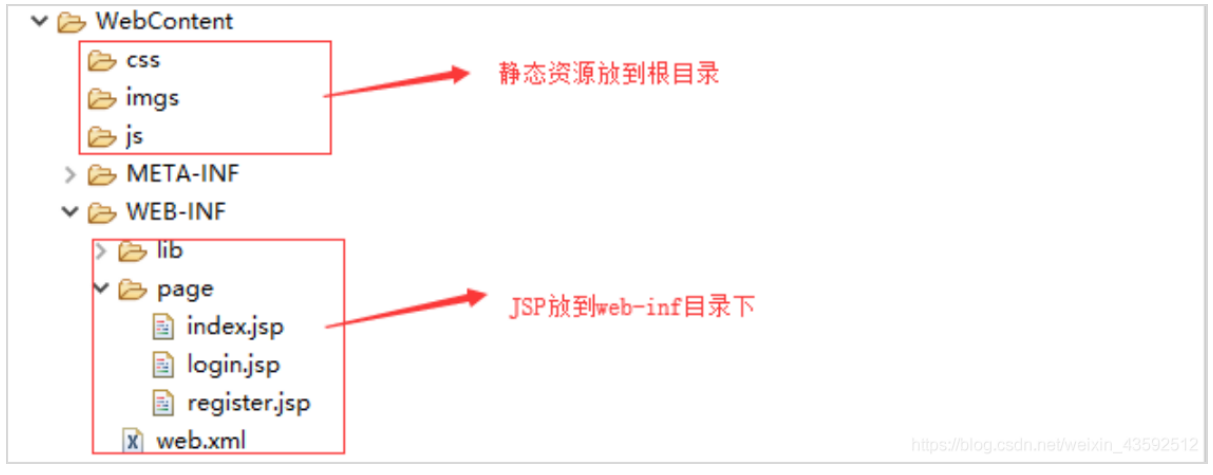
文章目录一、SpringMVC 框架中页面在 WEB-INF 下的处理方式1、页面为 JSP 的项目2、如果项目由HTML页面构成,采用AJAX的方式获取数据二、SpringMVC 参数校验1、SpringMVC 参数校验概述2、SpringMVC 参数校验步骤:3、常见的校验规则注解一、Sprin...
SpringMVC:多视图[JSP,JSON,Excel,XML]混合输出__Java配置方式
SpringMVC可以通过URL扩展名或请求参数来控制服务端的资源输出类型。SpringMVC:多视图[JSP,JSON,Excel,XML]混合输出__XML配置方式【http://blog.csdn.net/fly910905/article/details/79057245】maven 依赖&...
SpringMVC:多视图[JSP,JSON,Excel,XML]混合输出__XML配置方式
SpringMVC可以通过URL扩展名或请求参数来控制服务端的资源输出类型。 SpringMVC:多视图[JSP,JSON,Excel,XML]混合输出__Java配置方式maven 依赖<!--XML视图--><dependency> <groupId>...
jsp forward 转到springMVC的 controller传值问题
各种尝试只有豁然开朗1 在JSP页面上面获取传来的各个参数 <jsp:forward page="/product/showList.do"> <jsp:param name="queryType" value="<%= queryType %>...
springmvc升级springboot JSP文件JSTL错误解决(1)
背景: 原springMVC 项目需要升级到springboot中使用.原来的项目使用JSP 修改后的pom文件内容 <dependency> <groupId>org.springframework.boot</groupId> <artifactId&g...
SpringMVC,JSP里treeselect的value值EL表达式报错!500,property not found on type
treeselect是一个列表选框,value是持久层提供的实际值。如果没有value则无法保存默认回显的值。 <sys:treeselect id="" name="" value="${entity.sPnum}" labelName="" labelValue="" title="" u...
springMVC对jsp页面的数据进行校验
一. 使用注解校验 a) 引入校验依赖包 <dependency> <groupId>javax.validation</groupId> <artifactId>validation-api</artifactId> <versio...
Maven构建SpringMVC应用出现JSP不能访问的问题
Maven构建SpringMVC应用出现JSP不能访问的问题,Tomcat一直报**_jsp.init()空指针异常,究其原因发现,原来在Maven中引入的包,被打入WEB-INF\lib目录下,而所用的包实际上仅仅是接口,实际应用时候,还应该使用servlet容器提供的jar才行。 ...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
