【专栏:CSS 进阶篇】CSS3 新特性:过渡、动画与变形
在网页设计与开发中,CSS3 带来了许多令人兴奋的新特性,其中过渡、动画和变形无疑是最引人注目的。它们为我们创造了更加生动、丰富和互动的用户体验,让网页从静态变得动态,从单一变得多彩。让我们深入探讨一下这些精彩的 CSS3 新特性。 一、过渡(Transition) 过渡是一种在状态改变时产生平滑效...

CSS3的几个变形案例……
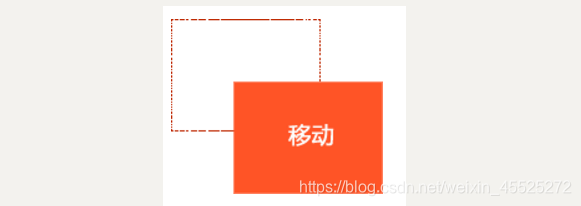
CSS变形 CSS的变形包括这么几种效果,分别有平移(translate),缩放(scale),倾斜(skew),旋转(rotate),下面我们来分别看看。 01 平移(translate) 语法:transform: translate(X轴平移的像素,Y轴平移的像素) Eg: ...

css——图片缩放,拉伸,变形的解决办法
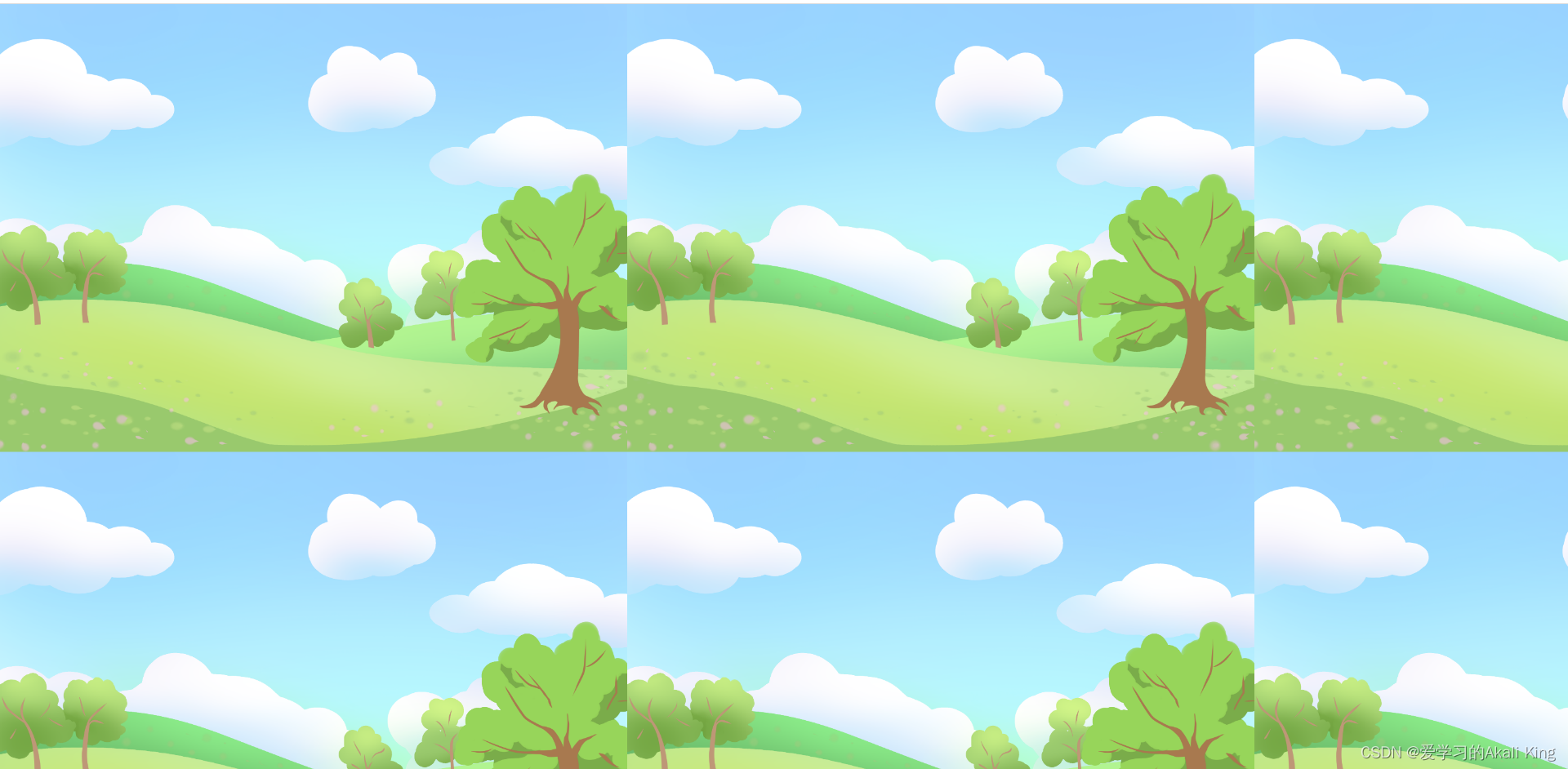
你的图片即将变得超级丝滑图片为什么会拉伸变形?怎么解决?css的object-fit属性object-fit属性有什么用介绍一下object-position举个小栗子图片为什么会拉伸变形?前端布局时,图片会出现拉伸、缩放和变形的原因可能有多种:1.例如图片的尺寸与容器不匹配2.设置了错误的样式属性...

CSS3的几个变形案例……
CSS变形CSS的变形包括这么几种效果,分别有平移(translate),缩放(scale),倾斜(skew),旋转(rotate),下面我们来分别看看。01平移(translate)语法...

21、前端开发:CSS知识总结——transform变形属性
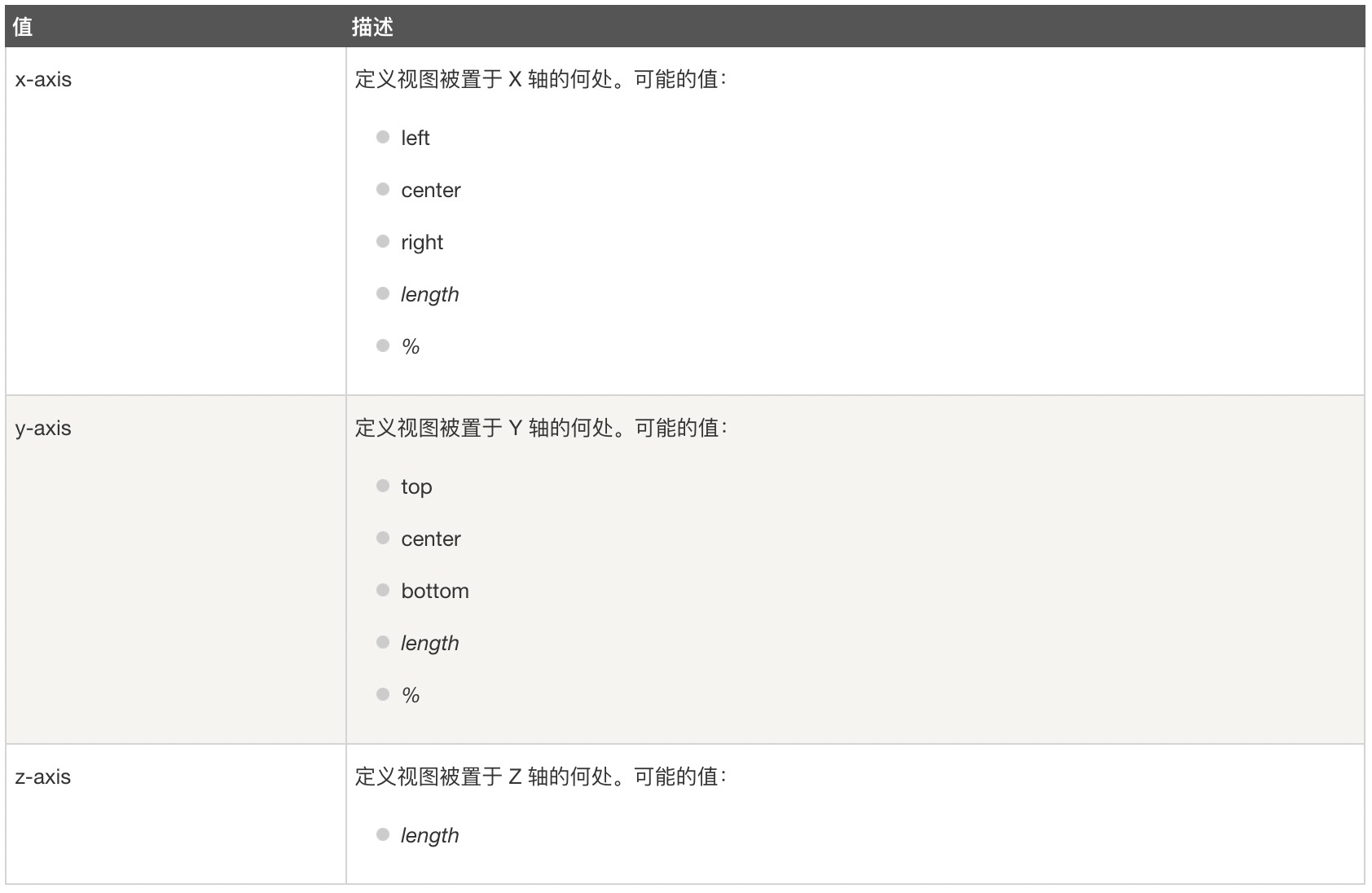
1、属性定义 Transform属性应用于元素的2D或3D转换。这个属性允许你将元素旋转,缩放,移动,倾斜等。可以改变元素的形状或位置,不会影响到页面的布局。2、语法transform: none|transform-functions;值描述n...

CSS3——3D变形 transform
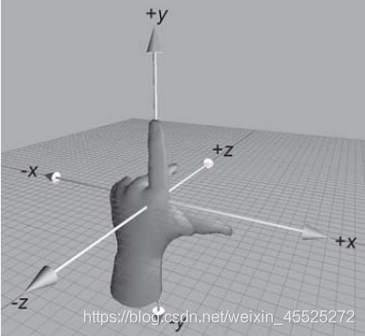
3D变形(CSS3) transform2d x y3d x y z左手坐标系伸出左手,让拇指和食指成“L”形,大拇指向右,食指向上,中指指向前方。这样我们就建立了一个左手坐标系,拇指、食指和中指分别代表X、Y、Z轴的正方向。如下图CSS3中的3D坐标系与上述的3D坐标系是有一定区别的,相当于其绕着...

CSS3——2D变形(CSS3) transform
2D变形(CSS3) transformtransform是CSS3中具有颠覆性的特征之一,可以实现元素的位移、旋转、倾斜、缩放,甚至支持矩阵方式,配合过渡和即将学习的动画知识,可以取代大量之前只能靠Flash才可以实现的效果。变形转换 transform transform 变换 变形的意思 --...

CSS3 变形
CSS3 变形相关知识变形介绍CSS2.1 中的页面都是静态的,多年来,Web 设计师依赖于图片、Flash 或者 JavaScript 才能完成修改页面的外观。CSS3 改变了设计师这种思维,借助 CSS3 ...
如何用纯 CSS 创作 404 文字变形为 NON 文字的交互特效
效果预览 在线演示 按下右侧的“点击预览”按钮可以在当前页面预览,点击链接可以全屏预览。 https://codepen.io/comehope/pen/ZoxjXm 可交互视频教程 此视频是可以交互的,你可以随时暂停视频,编辑视频中的代码。 请用 chrome, safari, edge 打开观看...
css怎么让图片变形
css怎么让图片变形
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子







