
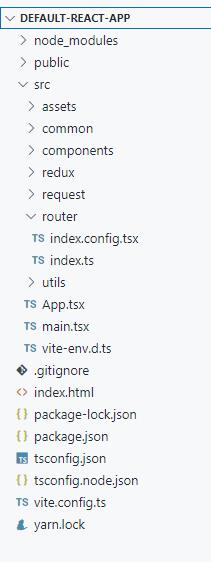
React默认工程的目录说明
工程目录图【重点】:启动项目命令 npm run dev or yarn dev整体结构说明src目录下的说明文件下的代码及引用关系srcassets页面使用import "./assets/css/base.scss" //根据对应页面写路径commonlogin.ts// data定义 cons...

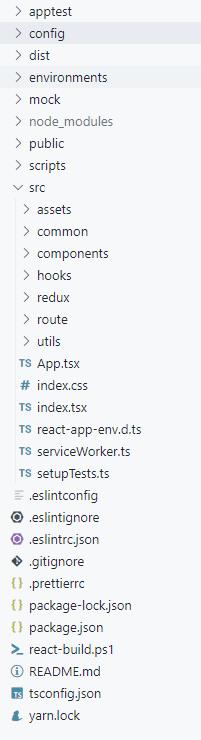
React X工程目录说明
工程目录图整体结构说明src下的目录说明srcassets 静态资源文件common 定义共通的状态和数据,代码如下 import { PAGEID } from "~/route/pageConfig"; export enum ENV { DEVELOPMENT = 'development',...
要让React Native工程的工程中视图为自适应布局,该怎么办呢?
要让React Native工程的工程中视图为自适应布局,该怎么办呢?
React Native工程的<view>标签中的内容一般是什么?
React Native工程的 标签中的内容一般是什么?
运行前端React Native框架、后端bookstore_backend服务器端的工程要注意什么
运行前端React Native框架、后端bookstore_backend服务器端的工程要注意什么?
react工程中的脚本最终编译的结果会如何?
react工程中的脚本最终编译的结果会如何?
创建好的react工程运行时要怎么配置呢?
创建好的react工程运行时要怎么配置呢?
创建完react工程后需要注意什么吗?
创建完react工程后需要注意什么吗?
如何创建react工程呢?
如何创建react工程呢?
在 React 工程中利用 Mota 编写面向对象的业务模型
简述 React 是一个「视图层」的 UI 框架,以常见的 MVC 来讲 React 仅是 View,而我们在编写应用时,通常还需要关注更加重要的 model,对于 React 来讲,我们常常需要一个「状态管理」库。然而,目前大多数针对 React 的状态管理库都是「强依赖」过多的侵入本应该独立的业...
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
react.js工程相关内容
react.js您可能感兴趣
- react.js原理
- react.js面试题
- react.js面试
- react.js性能分析
- react.js项目
- react.js文档
- react.js js
- react.js学习
- react.js web
- react.js Vue
- react.js组件
- react.js Native
- react.js前端
- react.js笔记
- react.js学习笔记
- react.js实战
- react.js hooks
- react.js工作
- react.js路由
- react.js生命周期
- react.js redux
- react.js开发
- react.js应用
- react.js方法
- react.js渲染
- react.js JSX
- react.js事件
