
使用 JavaScript 和 CSS 的简单图像放大镜
图像放大镜在很多网站中都扮演着重要的角色,大多数开发人员使用 jquery 来创建图像放大镜。在本教程中,我将向大家展示如何使用 HTML、CSS 和 JavaScript 制作一个简单的图像放大镜。✨ 项目基本结构目录结构如下:├── css │ └── style.css ├── js │ └─...

前端JavaScript入门到精通,javascript核心进阶ES6语法、API、js高级等基础知识和实战 —— Web APIs(七)放大镜实战
个人实战文档本次实战是对自己整个api阶段的总结。参考效果如下地址:http://erabbit.itheima.net/#/product/3995139本次实战主要分为以下几个模块。顶部导航模块需求:顶部导航开始不显示等页面滑到主导航栏,这个新顶部导航栏滑动下拉显示,并且改为固定定位等页面滑到上...

【纯原生JS】 我居然用onmouseover+onmouseout+onmousemove鼠标事件来实现了商品放大镜效果 明白了 原来还可以这么干 附上源代码文件
个人主页 极客小俊✍ 作者简介:web开发者、设计师、技术分享博主 希望大家多多支持一下, 我们一起进步! 如果文章对你有帮助的话,欢迎评论 点赞 收藏 加关注 前言 商品的放大镜效果相信逛过商城的朋友应该都见过吧,代码逻辑其实也很简单!只要你掌握了onmouseover+onmouseout+on...

js类似放大镜(整理)
<!doctype html> <html> <head> <meta charset="utf-8"> <title>类似放大镜</title> <script src="https://libs.baidu.com/j...

js鼠标放图片上==放大镜显示效果demo效果示例(整理)
<!doctype html> <html lang="en"> <head> <meta charset="UTF-8"> <title>jQuery-图片的放大镜显示效果</title> <style type&...

javaScript实现放大镜效果
javaScript实现放大镜效果放大镜效果图如下:2个比例核心: 右侧大图宽高设置 左侧展示图大小 / 遮罩层 = 右侧大图大小? / 右侧放大镜盒子 放大镜移动距离设置 遮罩层移动位置 / 遮罩层宽高 = 右侧大图left | top / 右侧放大镜盒子宽高html机构如下:<!--...

js放大镜效果
效果图html <div class="wrap"> <!-- 小图与遮罩 --> <div id="small"> <img src="../styles/01.jpg" alt=""> ...

JavaScript网页特效——放大镜
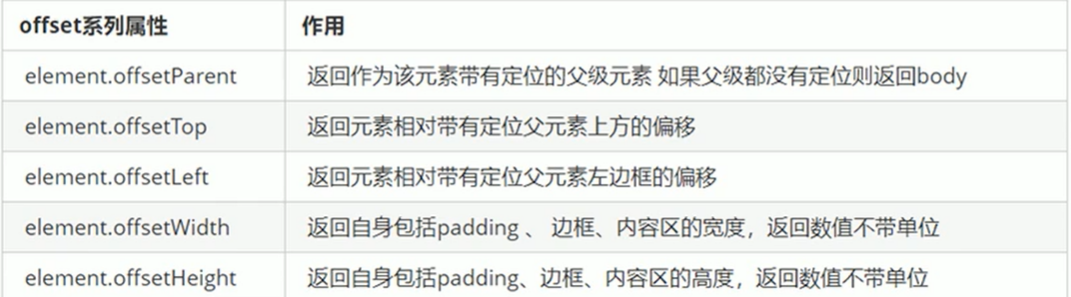
什么是放大镜🔍放大镜效果是电商网站中常用的网页特效,在实现放大镜效果时需要运用到offset系列的属性获取元素的位置和大小,还有鼠标事件位置属性(pageX,pageY)。比如说在电脑逛京东的时候,随便打开一个商品,把鼠标移动到商品的图片上,都可以看到放大效果,如图下。题目要求 ht.....

万文篇章带你搞懂JavaScript——如何使用js实现模态框拖动,放大镜和侧边栏固定效果
前言这篇文章来实现一下js中的放大镜效果,以及如何实现模态框拖动效果 先来了解一下offset,client和scroll系列属性1.offset系列属性使用offset系列相关属性可以动态的得到该元素的位置(偏移)、大小等。下面在代码中实现一下更为直观<!DOCTYPE html> &...

JS 实现京东商城放大镜
效果展示:在左侧效果图区域按下鼠标会显示黄色覆盖层与右边的放大图,移动光标黄色覆盖层跟随移动并且可以改变右侧放大的范围 ,松开鼠标后黄色覆盖层与右侧放大区域隐藏实现原理: 首先我们要获取到鼠标在左侧盒子内的坐标,以横坐标为例,x=光标到页面左侧距离-盒子到左侧距离,说白了就是 e....
本页面内关键词为智能算法引擎基于机器学习所生成,如有任何问题,可在页面下方点击"联系我们"与我们沟通。
社区圈子
JavaScript您可能感兴趣
- JavaScript前端
- JavaScript Web
- JavaScript方法
- JavaScript数组
- JavaScript定时器
- JavaScript设置
- JavaScript表格
- JavaScript原生
- JavaScript HTML
- JavaScript闭包
- JavaScript学习
- JavaScript对象
- JavaScript实现
- JavaScript笔记
- JavaScript函数
- JavaScript代码
- JavaScript CSS
- JavaScript文件
- JavaScript事件
- JavaScript页面
- JavaScript字符串
- JavaScript开发
- JavaScript jquery
- JavaScript教程
- JavaScript DOM









